
jquery で選択した要素の属性を変更する方法: 1. "$(specified element)" ステートメントを使用して、指定した要素オブジェクトを取得します; 2. attr() メソッドを使用して、取得した要素の属性を変更します要素オブジェクト。構文は「要素オブジェクト.attr(属性,値)」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery が要素を選択し、属性を変更する方法
要素の属性は、attr() メソッドと attr() メソッドを通じて変更できます。メソッドの設定 または、選択した要素の属性値を返します。
このメソッドのさまざまなパラメータに応じて、その動作方法も異なります。構文は次のとおりです:
$(selector).attr(attribute,value)
要素を選択してその属性値を変更する方法を見てみましょう。例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(".hang").attr("height","180");
});
});
</script>
</head>
<body>
<button>设置指定元素的height属性</button>
<table border="1">
<tr class="hang">
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
</table>
</body>
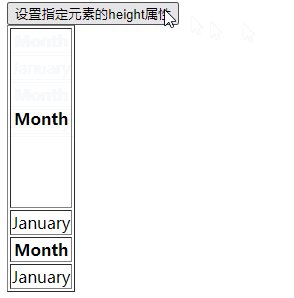
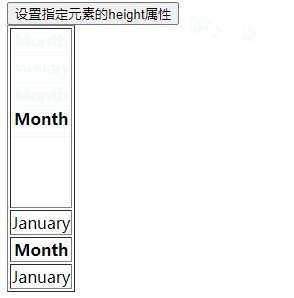
</html>出力結果:

推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで要素を選択し属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。