
方法: 1. 「element {background-image:url(picture element);}」ステートメントを使用して、画像を要素の背景画像として設定します。 2. 「element {background-position」ステートメントを使用します。 :left top;}" " ステートメントを使用して、背景画像を配置し、右上隅に表示します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS 画像を左上隅に表示する方法
1. CSS を説明するために、test.html という名前の新しい HTML ファイルを作成します。 div 背景画像をdivの左上隅に置く方法。テスト用に div を使用してモジュールを作成します。 div タグに class 属性を追加し、mybg に設定します。

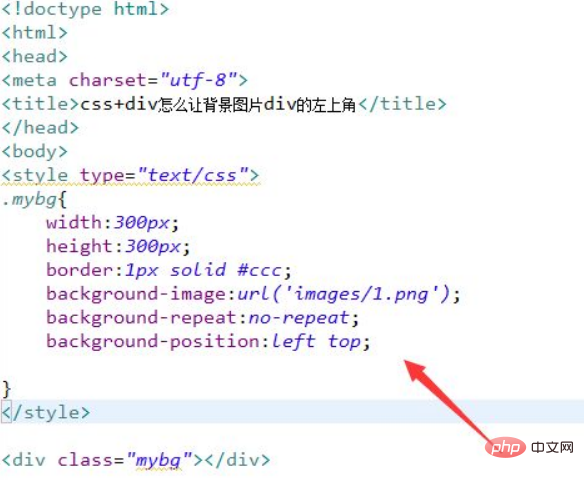
#2. css タグで、クラスを通じて div のスタイルを設定し、幅を 300 ピクセル、高さを 300 ピクセル、境界線を 1 ピクセルとして定義します。次に、background-image 属性で背景画像を 1.png に設定し、background-repeat で背景画像がタイル表示されないように設定し、background-position 属性を「left top」に設定して背景画像を左上に制御します。コーナー。

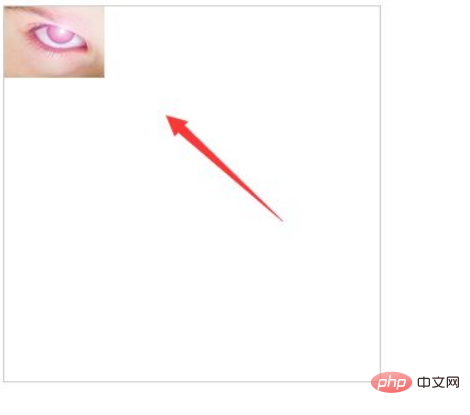
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. div を使用してモジュールを作成し、class 属性を div タグに追加します。
2. css タグで、クラスを通じて div のスタイルを設定し、幅を 300 ピクセル、高さを 300 ピクセル、境界線を 1 ピクセルとして定義します。
3. css タグで、background-image 属性で背景画像を 1.png に設定し、background-repeat で背景画像がタイル表示されないように設定し、background-position 属性を「」に設定します。左上隅の背景画像を制御します。
(学習ビデオ共有:css ビデオ チュートリアル)
以上がCSSで画像を左上に表示させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



