
画像の上に画像を配置する Css メソッド: 1. 画像要素を div 要素でラップします; 2. 「background-image」属性を使用して、別の画像を div の背景画像として設定します、divを指定するだけです「background-image:url(picture path);」スタイルを要素に追加するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で写真の上に写真を配置する方法
CSS では、1 つの写真を背景として配置し、別の写真を背景として配置することができます。画像に別の画像を追加します。
例は次のとおりです:
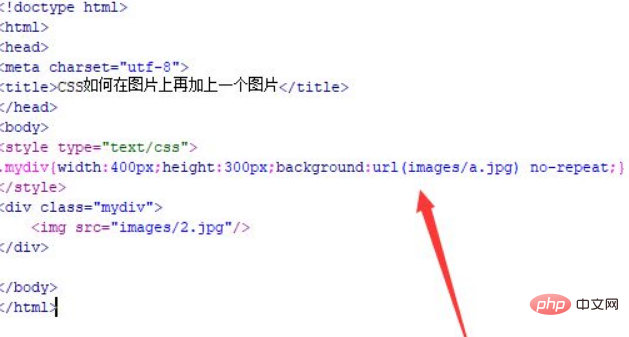
1. CSS を使用して画像を画像に追加する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 use div タグでモジュールを作成し、div タグ内で img タグを使用してイメージを作成します。
test.html ファイルで、div タグに class 属性を追加します。これは主に、以下の CSS スタイルを設定するために使用されます。クラスを通じて div のスタイルを設定します。たとえば、div の幅を 400px、高さを 300px と定義します。

2. css タグで、background 属性を使用して、div の背景画像を a.jpg に設定します。背景画像を非繰り返しに設定するには、no-repeat を使用します。繰り返し表示されます。

test.html ファイルをブラウザで開き、効果を確認します。

概要:
1. div タグを使用してモジュールを作成し、div タグ内で img タグを使用してモジュールを作成します。画像。
2. css タグで、div の幅を 400px、高さを 300px として定義し、background 属性を使用して div の背景画像を設定します。
注:
背景画像のサイズは、div のサイズと同じです。
(学習ビデオ共有:css ビデオ チュートリアル)
以上がCSSで写真の上に写真を貼り付ける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



