
CSS では、background 属性と「linear-gradient()」関数を使用して、要素の色が左から右に変化する効果を実現できます。「background:linear-gradient」を追加するだけで済みます。 (右、白) 要素へ。、青)」スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 で要素の色が左から右に変化する効果を実現する方法
background 属性と Linear-gradient を使用できますCSS の () 関数 色が左から右に変化することを実現するには、要素の背景スタイルを設定するために
background 属性を使用します。要素の線形グラデーションであり、2 つの表現または複数色の線形グラデーションの画像を作成するために使用されます。
線形グラデーションを作成するには、2 つの色を指定する必要があります。さまざまな方向 (角度として指定) でグラデーション効果を実現することもできます。方向が指定されていない場合、グラデーションはデフォルトで上から下に設定されます。
例を通して見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background: linear-gradient(to right, white , blue);
}
</style>
</head>
<body>
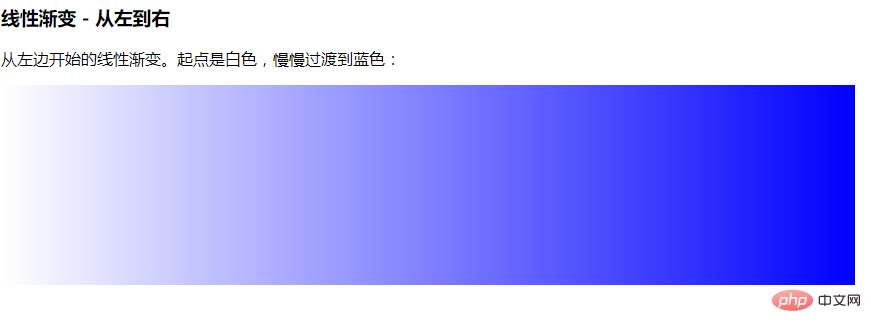
<h3>线性渐变 - 从左到右</h3>
<p>从左边开始的线性渐变。起点是白色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
</body>
</html>出力結果:

(学習ビデオ共有: CSS ビデオ チュートリアル )
以上がCSS3で要素の色が左から右に変化する効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




