
CSS では、transform 属性を使用してフォントを長くすることができます。この属性を「scale()」関数と組み合わせて使用すると、要素を拡大縮小したり変形したりできます。構文は「text element」です。オブジェクト {transform:scale(水平スケール値、垂直スケール値);}"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css でフォントを長くする方法
css では、transform 属性を使用してフォントを長くすることができます。例を見てみましょう。例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<p class="stretch">大家好,我是一段被拉伸的文字</p>
</body>
<style>
.stretch {
transform: scale(2, 1);
transform-origin: 0 0;
}
</style>
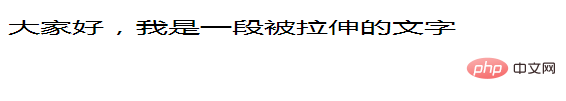
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでフォントを長くする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




