
書き込み: 1. "要素オブジェクト {box-shadow: 水平方向の影 垂直方向の影 ブラー距離 影のサイズ カラー インセット;}"、要素ボックスに影を追加するために使用されます; 2. "テキスト オブジェクト {text-shadow : 水平方向の影、垂直方向の影、ぼかし距離の色;}"、テキスト要素に影を追加するために使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 での影コードの書き方
css では、text-shadow 属性を使用してテキストに影を設定できます。 box-shadow プロパティを使用して、ボックスに 1 つ以上の影を追加します。
text-shadow 属性の構文は次のとおりです:
text-shadow: h-shadow v-shadow blur color;
box-shadow 属性の構文は次のとおりです:
box-shadow: h-shadow v-shadow blur spread color inset;
例を通して見てみましょう。
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
h1{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div></div>
<h1>文本阴影效果!</h1>
</body>
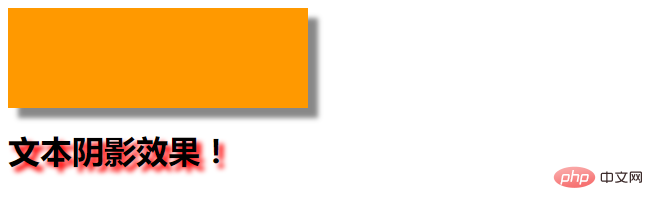
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3でシャドウコードを書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




