
CSS では、pointer-events 属性を使用してクリック禁止効果を実現できます。この属性は、要素がポインター イベントに応答するかどうかを定義するために使用されます。追加する必要があるのは、「pointer-events:none」だけです" スタイルを要素に追加できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css で要素のクリックを禁止する方法
CSS では、要素の pointer-events 属性を none に設定して、クリックを禁止できます。要素をクリックできなくなります。クリックします。このメソッドは、要素のマウス イベントを無効に設定することにより、要素をクリックできないようにします。
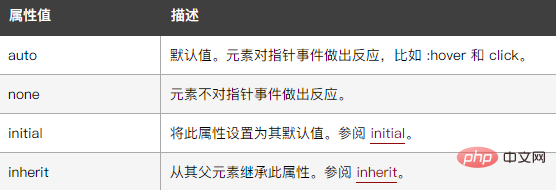
pointer-events 属性は、要素がポインター イベントに反応するかどうかを定義します。
この属性の構文は次のとおりです:
pointer-events: auto|none;

例に基づいて要素のクリックを禁止する方法を見てみましょう。例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
pointer-events: none;
}
div.ex2 {
pointer-events: auto;
}
</style>
</head>
<body>
<h2>pointer-events: none:</h2>
<div class="ex1">访问 <a href="https://www.w3school.com.cn/html/">HTML 教程</a></div>
<h2>pointer-events: auto(默认)</h2>
<div class="ex2">访问 <a href="https://www.w3school.com.cn/css/">CSS 教程</a></div>
</body>
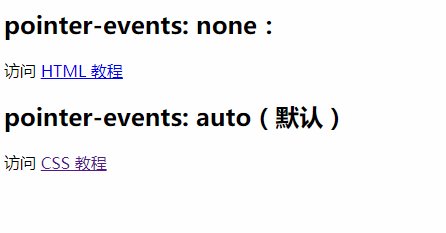
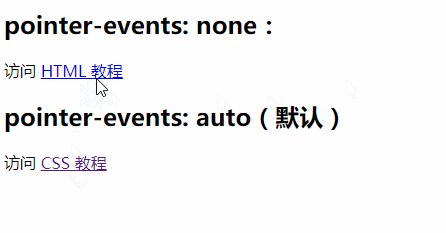
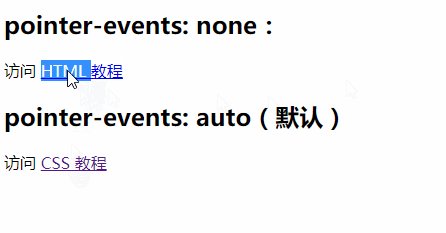
</html>出力結果:

「pointer-events: none;」スタイルを追加すると、元々クリック可能だったリンクが要素をクリックできなくなります。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで要素のクリックを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




