
要素に属性値を追加する Jquery メソッド: 1. "$(element)" ステートメントを使用して、指定された要素オブジェクトを取得します; 2. attr() メソッドを使用して、属性と値を追加します取得した要素に代入します。構文は「Element object.attr(attribute,value)」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery で要素に属性値を追加する方法
jQuery では、attr() メソッドを使用して属性値を追加できます。要素に対して、attr() メソッドは選択された要素の属性値を設定または返します。メソッドのパラメータに応じて、動作方法も異なります。選択した要素の属性値を返します。
このメソッドの構文は次のとおりです。
$(selector).attr(attribute,value)
attribute は、値を取得する属性を指定します。
要素に属性値を追加する方法を例として説明します。例は次のとおりです:
class 属性のみを持つ html に div を追加します。次に、属性を追加するイベントをトリガーするボタンを追加します。次に、HTMLにjqueryスクリプトを導入します。次に、スクリプトにボタンイベントの関数を追加します。
関数は非常に単純です。jquery の attr メソッドを使用して属性を設定するだけです。最初のパラメータは追加する属性の名前、2 番目のパラメータは属性の値です。ここでは、div に id 属性を追加します。
增加属性
function setAttr(){
$(".jquery").attr("id","bd");
}
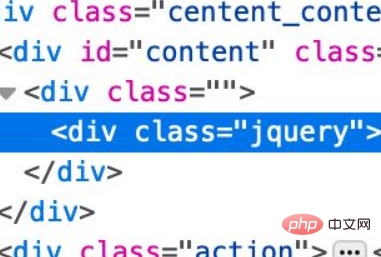
ページを実行した後、ページのソース コードから、この div には id 属性がなくなりました。

ページ上のボタンをクリックしてイベントをトリガーし、div に id 属性を追加します。
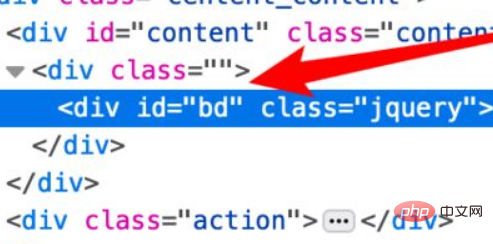
クリック後、ソースコードを再度確認すると、div に id 属性が正常に追加されていることがわかります。

推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで要素に属性値を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。