この記事では、VSCode でコードを効率的に記述する方法をアニメーションを使用して説明します。困っている友人のお役に立てれば幸いです。

vscode 入門チュートリアル 」]
答えは
いいえ です。cv で十分である限り、cv よりも洗練され、効率的で、高速な方法はありますか?ゆ)スキル? 答えは「はい」です。これは私自身の
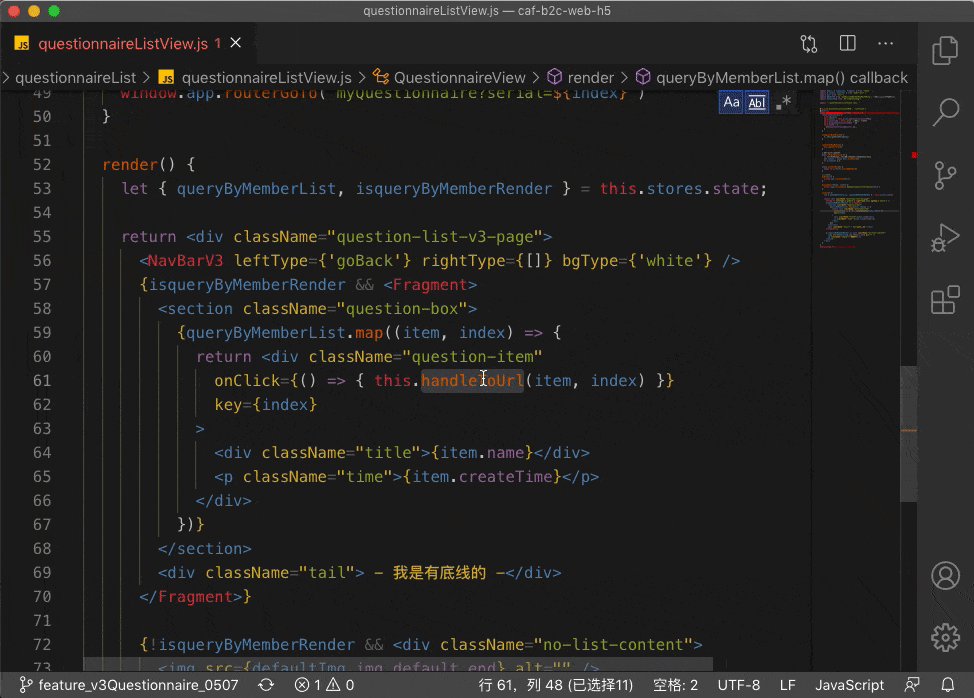
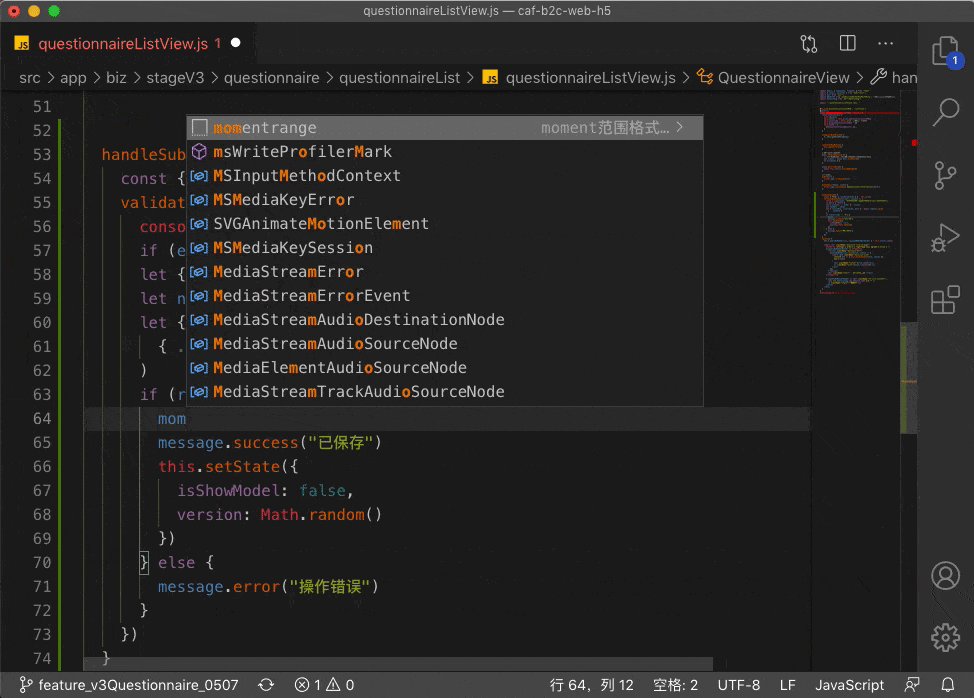
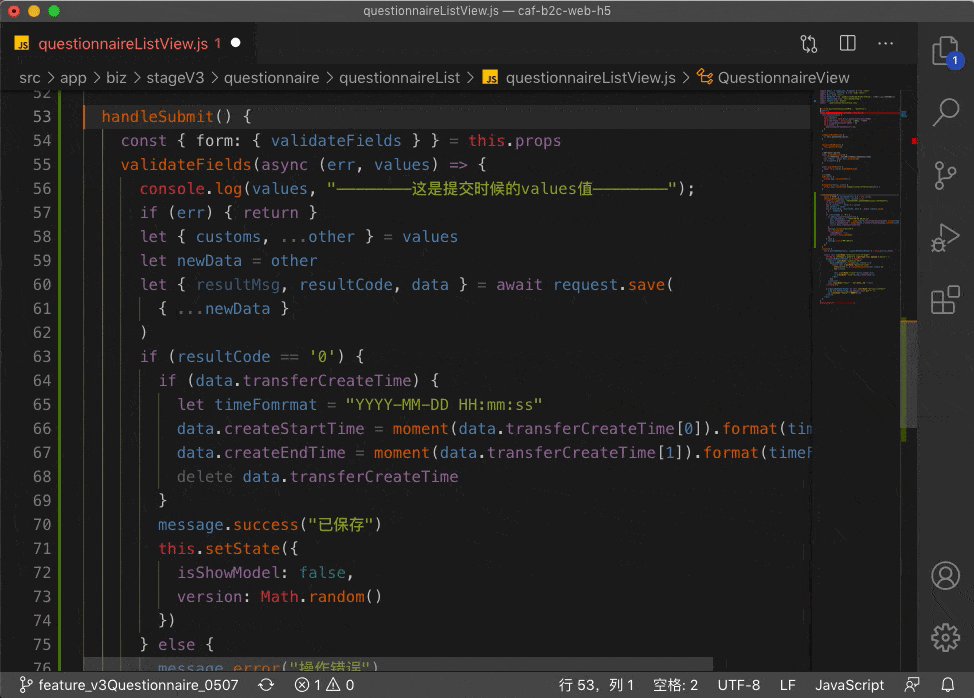
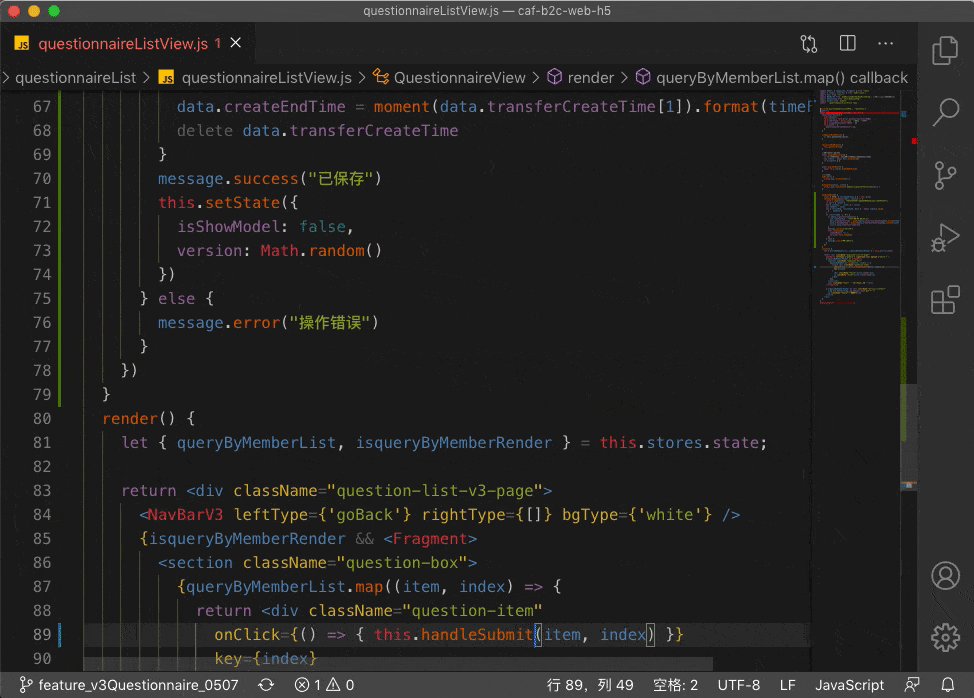
Quick 13 Whips これは、アーキテクチャを開始する前に私がどのように書いたかを示すデモです
高(mō)frequency(yú)ビジネス コード:
highly

軸ボーン 一度読んで理解できなかったらもう一度読んでください 操作を豊かにするショートカットキーのカスタマイズをマスターしましょう
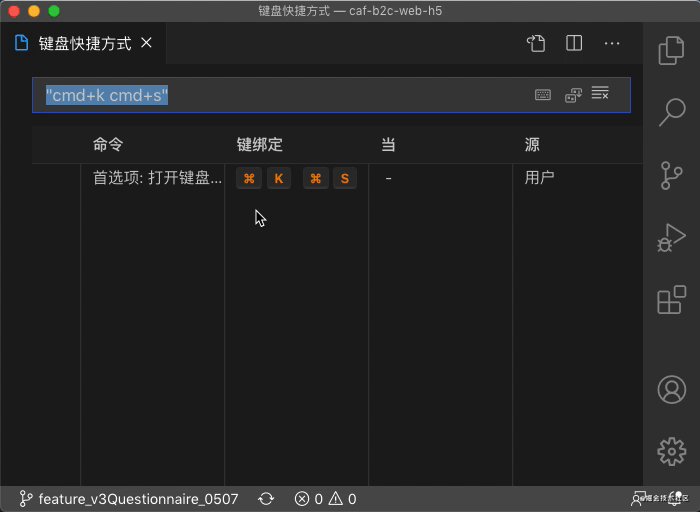
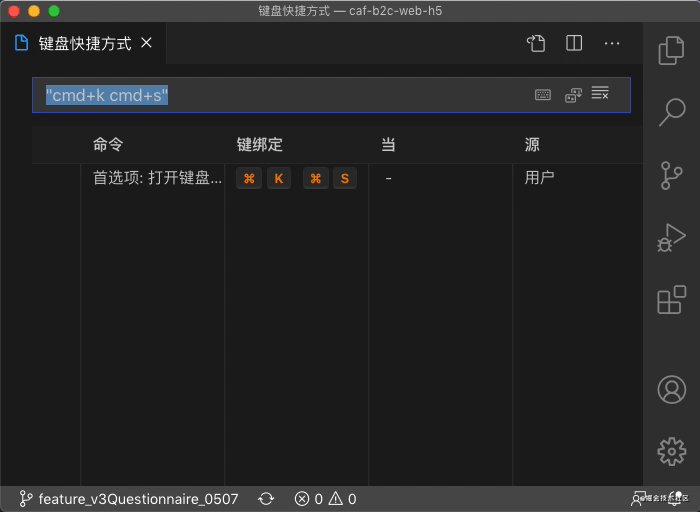
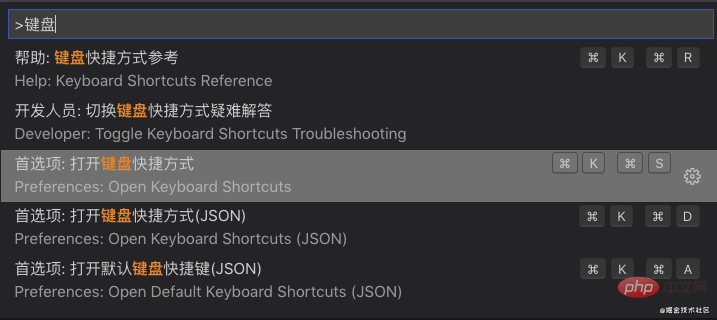
ショートカット キーの競合を回避し、各ショートカットの操作習慣を維持します。 Visual Studio コードのショートカット キーは高速であるため、移植性が高く、コンピューターやシステムを変更した後でもショートカット キーを何度も設定する必要がありませんショートカット パネルを開く
またはコントロール パネル (
ctrl) を呼び出しますshift p ) Enter
) Enter
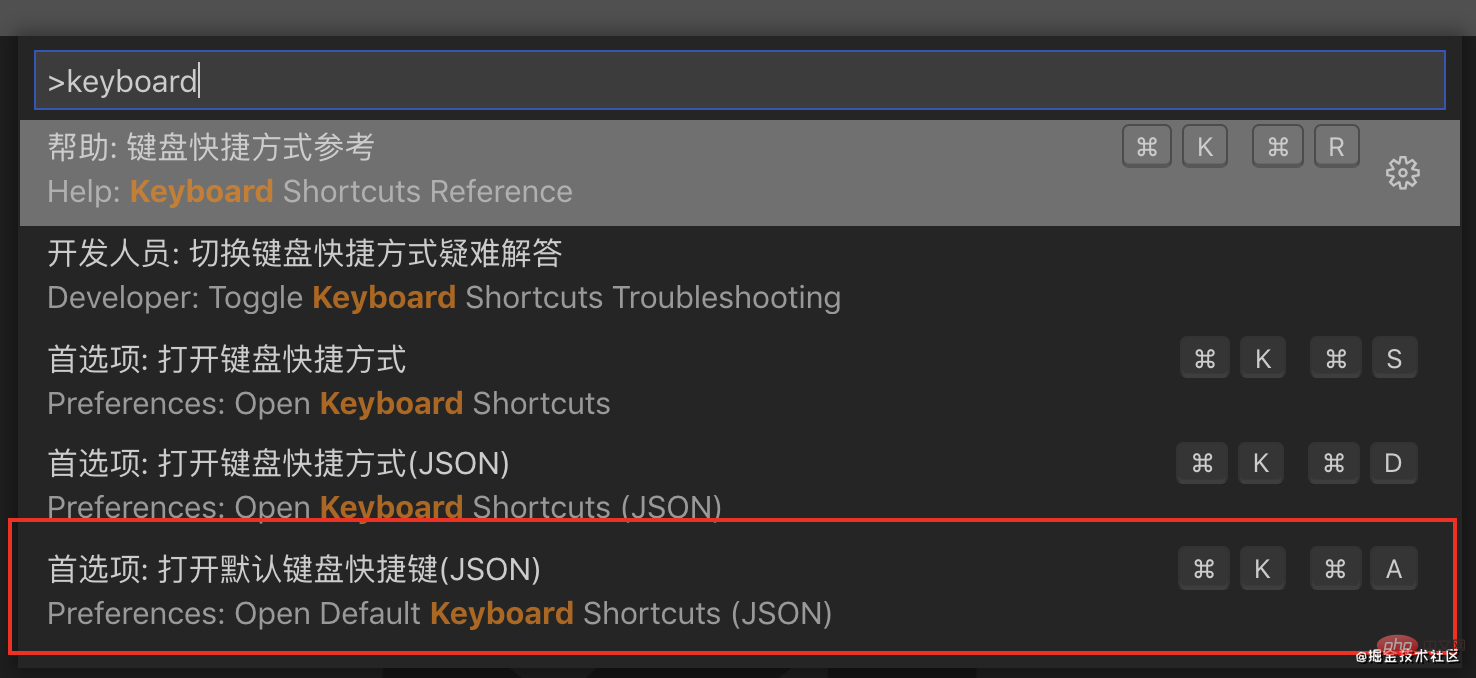
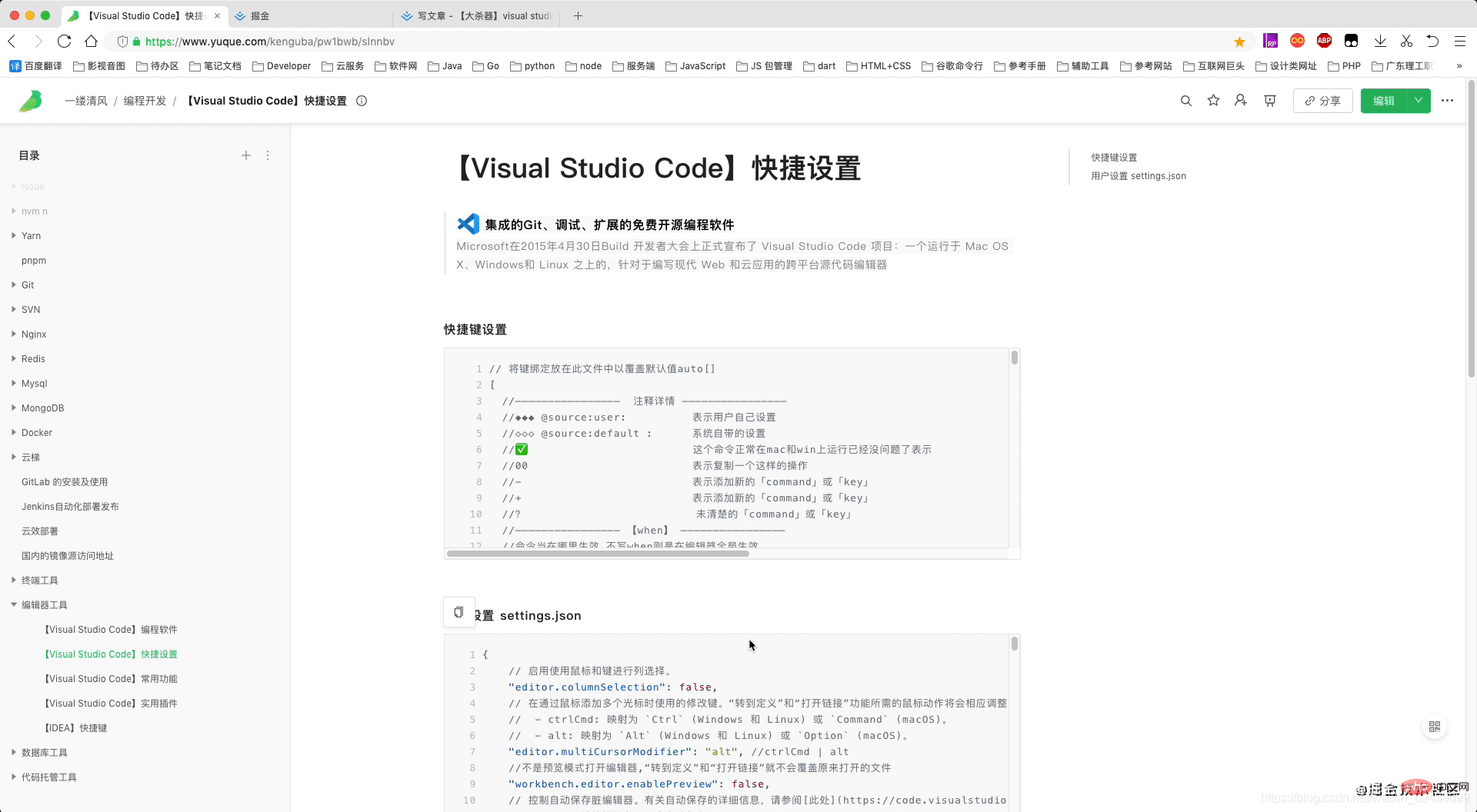
Keyboard |keyboardFind デフォルトのキーボード ショートカット (JSON) について知る
デフォルトのキーボード ショートカット (JSON) について知る


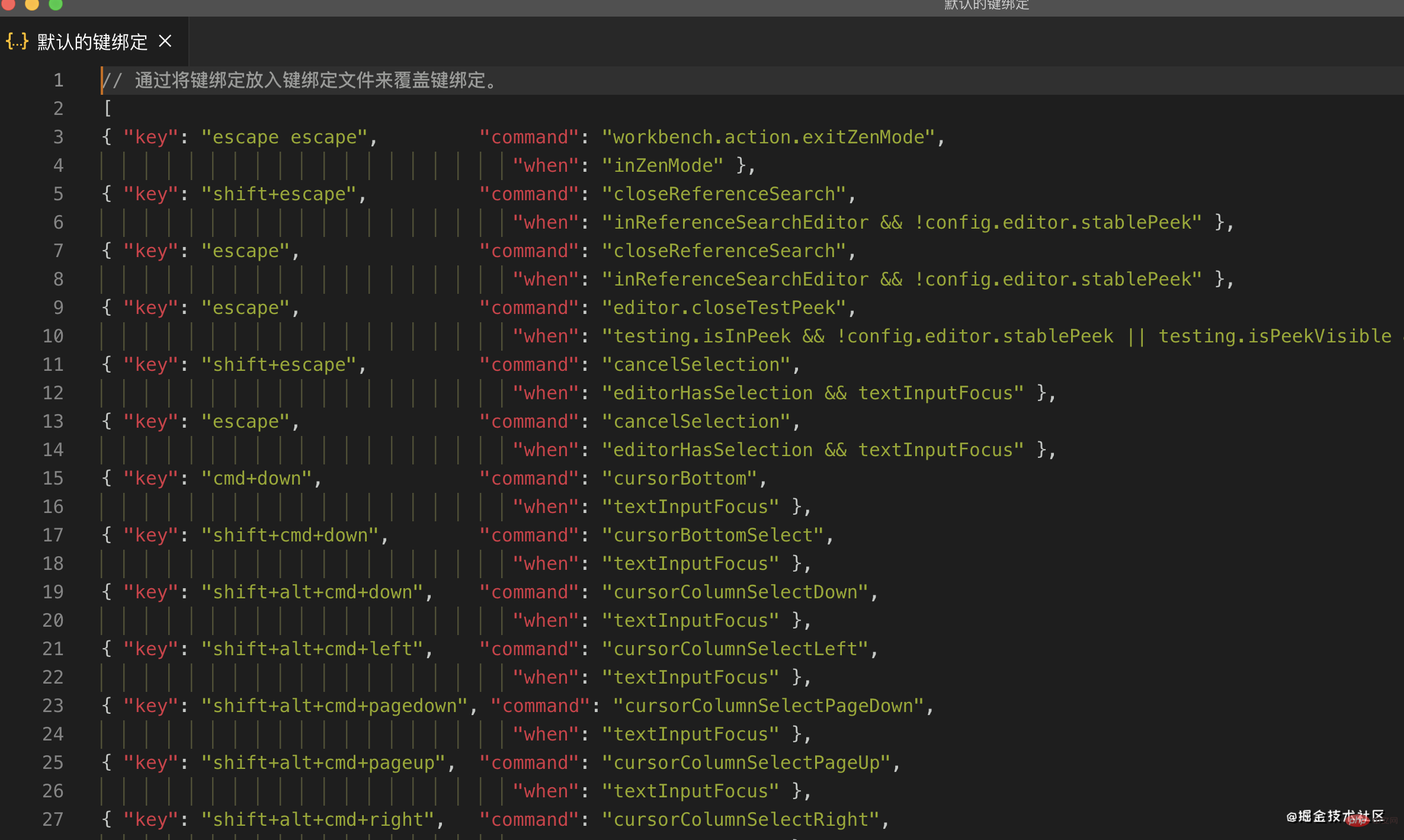
{
"key": "cmd+k cmd+s",
"command": "workbench.action.openGlobalKeybindings"
"when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly"
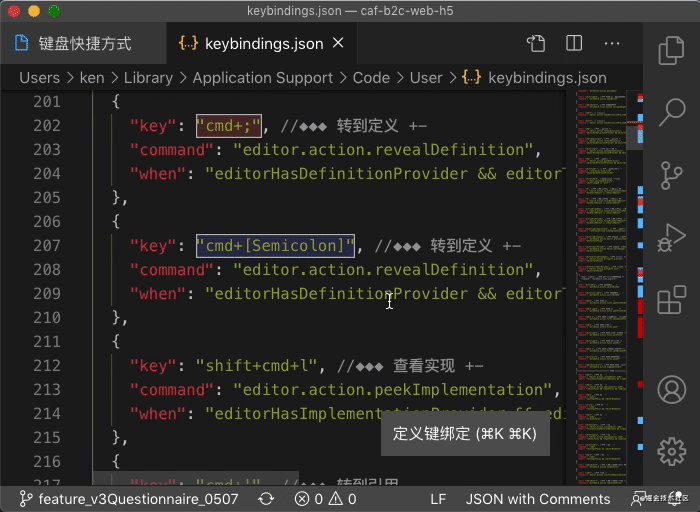
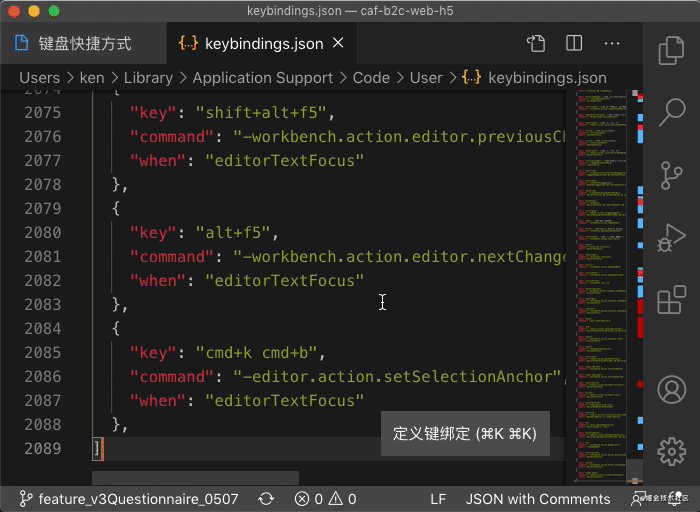
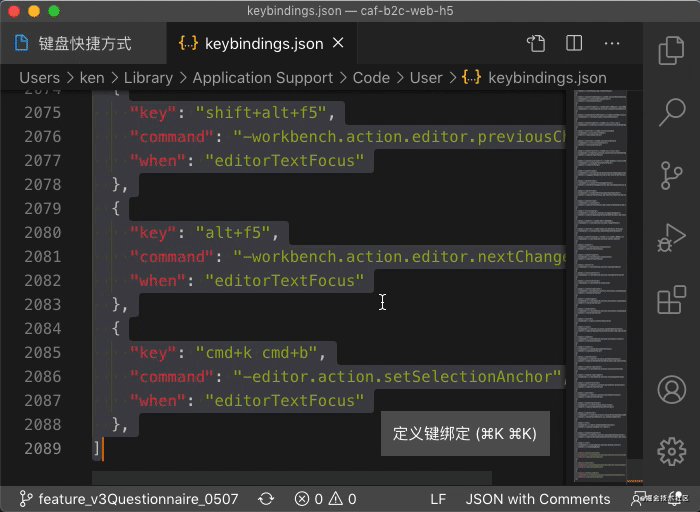
} このファイルはユーザー定義の JSON ファイルであり、マッピング形式
このファイルはユーザー定義の JSON ファイルであり、マッピング形式 keyショートカット キー
vscode のショートカット キー コマンド コマンドが有効になる条件 keybindings.json ファイルは json ファイルです。変更したショートカット キーはここに保存されます。マシンを変更するときは、このファイルの内容を別のマシンにコピーできますこれはとてもいいですね~~
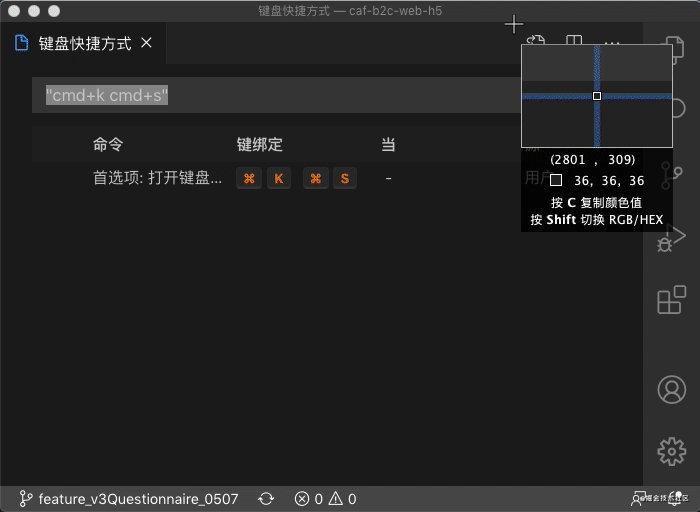
#カスタマイズされたショートカット キー
 # #ショートカット キーのみが必要なコマンド
# #ショートカット キーのみが必要なコマンド
の中国語のあいまいな単語を直接入力して、ショートカット キーのマッピングをクエリし、ショートカット キーを変更します 定位是快速写代码的核心操作,因为这个是日常 記事で使用されているショートカット キーについて、作成者は簡単にクエリできるように次の形式のコード スニペットを提供します {
"key": "cmd+k cmd+a",
"command": "workbench.action.openDefaultKeybindingsFile"
}[外部リンク画像の転送に失敗しました。ソース サイトリーチ防止メカニズムがある可能性があります。画像を保存することをお勧めします。直接アップロード (img-qo5Z56PF-1621655509407)(https://p1-juejin.bytaimg.com/tos-cn-i-k3u1fbpfcp/a7b054961f614a63aee6f7dda082ec05~tplv-) k3u1fbpfcp-watermark.image)]第二鞭:定位篇
编码高频率操作,高达90%以上,必须全部掌握下来,很实用 。
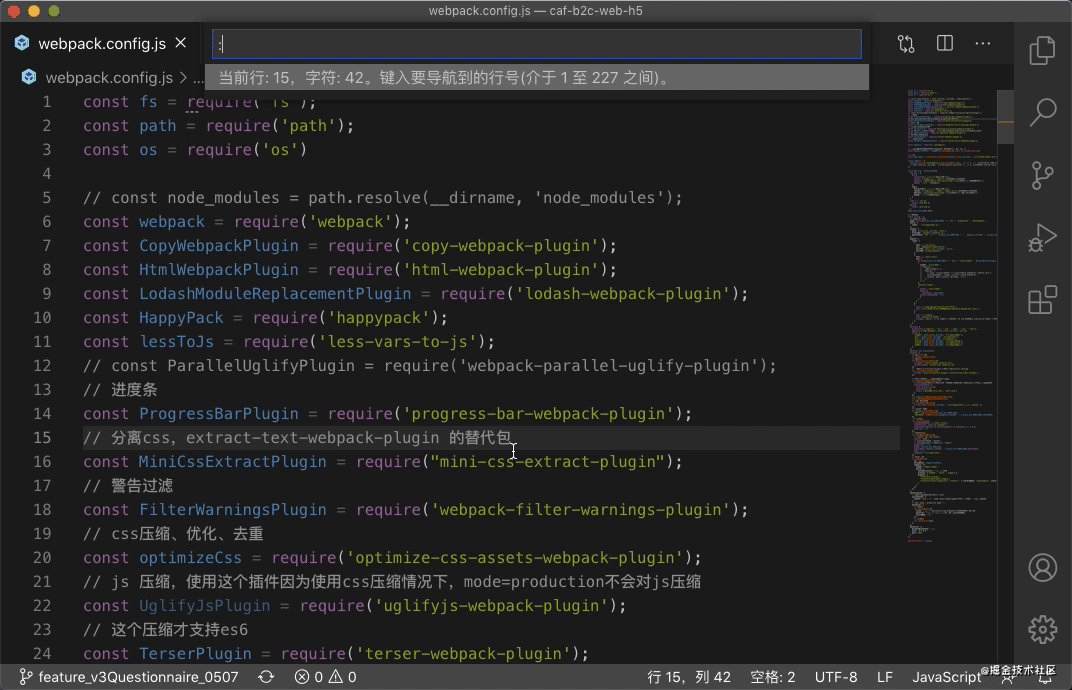
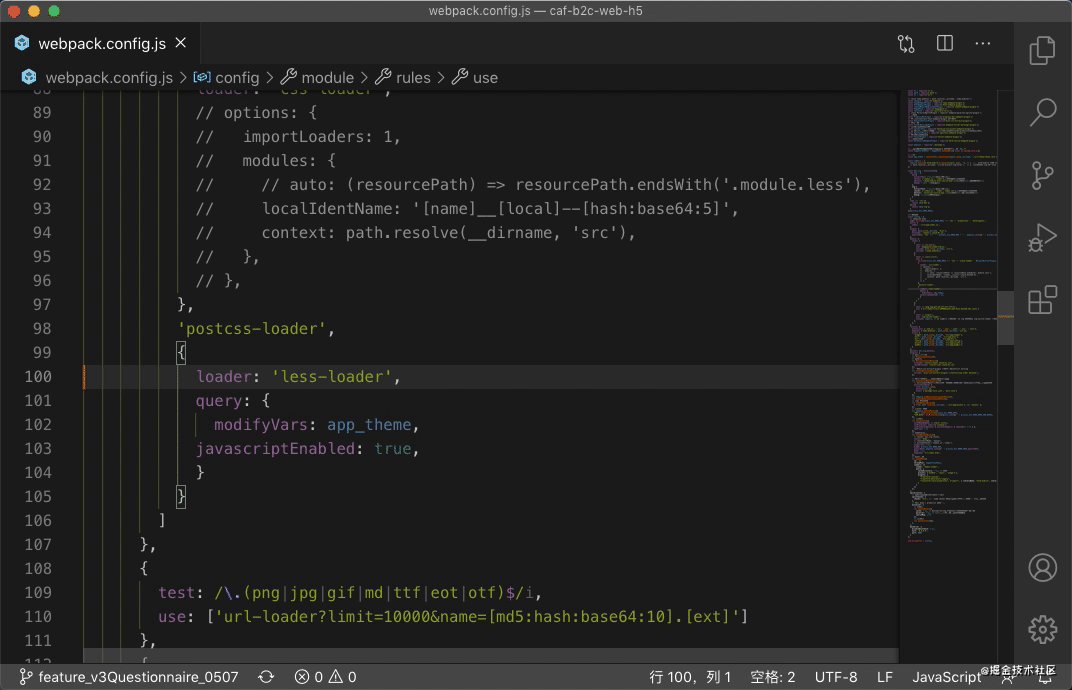
定位设计到代码块的精准定位,定位到类的定义、定位到应用、实现、快速查看、上一次之前的历史修改、设置某处的标签,然后快速找(vim直呼内行)到等等。定位行
{
"key": "ctrl+g",
"command": "workbench.action.gotoLine"
},
场景示例:在浏览器找到你的文件在100行报错,找到原因后,定位在100行去修改代码

更多关于VSCode的相关知识,请访问:vscode教程!!
以上が(アニメーション デモンストレーション) VSCode でコードを効率的に記述するにはどうすればよいですか?ヒントの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。