
td のコンテンツを変更するための Jquery メソッド: 1. "$(td element)" ステートメントを使用して td オブジェクトと一致させます; 2. eq() メソッドと html() メソッドを使用してコンテンツを変更します構文は「td Object.eq(変更する要素の位置).html(変更値);」となります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery が td コンテンツを変更する方法
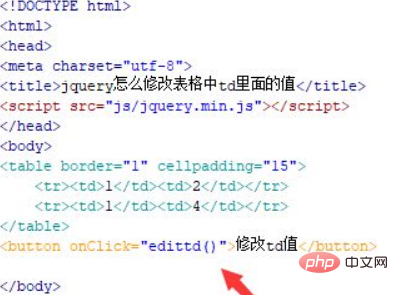
1. 新しい HTML ファイルを作成し、test.html という名前を付けます。これは、jquery がどのように変更するかを説明するために使用されます。テーブルを変更します。td の値。 jquery.min.js ライブラリ ファイルを導入し、ファイルを正常にロードした後でのみ、jquery のメソッドを使用できます。 table、tr、td タグを使用して 2 行 2 列の表を作成し、その境界線を 1px に設定します。
button タグを使用して、ボタン名「Modify td value」のボタンを作成します。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると edittd() 関数が実行されます。

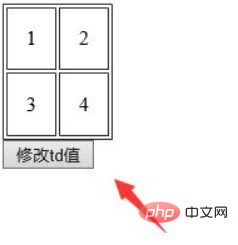
2. js タグで edittd() 関数を作成します。関数内で、要素名 td を通じて td オブジェクト コレクションを取得し、eq(2 ) メソッドを使用して 3 番目の td オブジェクトを取得し、html() メソッドを使用して td の値を変更します。たとえば、ここでは td の値が 3 に変更されます。
html() メソッドは、選択した要素のコンテンツ (内部 HTML) を返すか設定します。このメソッドがパラメータを設定しない場合は、選択した要素の現在のコンテンツを返します。
eq() メソッドは、一致する要素のセットを指定されたインデックスの 1 つに減らします。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

ボタンをクリックした後:

概要:
1. test.html を作成します。ファイル 。
2. ファイル内で、table、tr、td タグを使用して 2 行 2 列のテーブルを作成し、button タグを使用して js 関数の実行をトリガーするボタンを作成します。
3. js タグ内に関数を作成します。関数内で td オブジェクトを取得します。eq() メソッドを使用して最初の td オブジェクトを取得し、次に html() メソッドを使用して値を変更しますTDの。
注:
eq() メソッドは 0 から始まり、eq(0) は最初の要素オブジェクトを表し、eq(1) は 2 番目の要素オブジェクトを表します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryを使用してtdコンテンツを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。