
方法: 1. click() メソッドを使用してクリック イベントをボタンにバインドし、処理関数を指定します; 2. 関数内で if ステートメント、show() および Hide() を使用して構文を実装します。 「if(要素オブジェクト.is(':hidden')){要素オブジェクト.show();}else{要素オブジェクト.hide();}」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery クリックして要素を表示し、クリックして要素を再度非表示にする方法
jquery では、show() メソッドを使用できます。ボタンをクリックすると表示され、再度クリックすると非表示になります。 Hide() メソッドは、選択された要素が表示されている場合は非表示にします。構文は次のとおりです:
$(selector).hide(speed,callback)
show() メソッド。選択した要素が非表示になっている場合、これらの要素が表示されます。構文は次のとおりです。
$(selector).show(speed,callback)
例を見て、その方法を見てみましょう。郡を実装するには クリックしてレベル表示を再度非表示にします。例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<style type="text/css">
div{width:100px;
height:100px;
background: red;
}
</style>
<div id="test"></div>
<button id="anniu">显示与隐藏</button>
<script>
$(function(){
$('#anniu').click(function(){//点击按钮
if($('#test').is(':hidden')){//如果当前隐藏
$('#test').show();//点击显示
}else{//否则
$('#test').hide();//点击隐藏
}
})
})
</script>
</body>
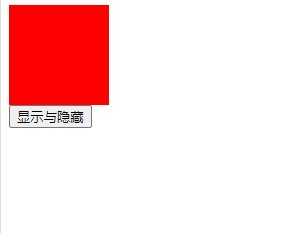
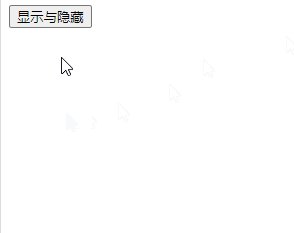
</html>出力結果:

以上がjqueryを使用して要素をクリックして表示し、非表示の要素を再度クリックする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。