
方法: 1. binding() メソッドを使用してクリック イベントを要素にバインドし、イベント処理関数を指定します; 2. 処理関数でindex() メソッドを使用してクリック位置を決定します。構文は「$( Element object).bind('click',function(){Element object.index();})」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery はどの要素がクリックされたかをどのように判断しますか
jquery で、どの要素がクリックされたかを判断したい場合は、bind を使用する必要があります。 () メソッドと Index() メソッドを使用する場合は、bind() メソッドを使用してクリック イベントを各ラベルにバインドし、index() メソッドを通じて現在クリックされているラベルの位置インデックスを取得します。
bind() メソッドは、選択した要素に 1 つ以上のイベント ハンドラーと、イベントの発生時に実行する関数を追加します。
構文は次のとおりです。
$(selector).bind(event,data,function,map)
index() メソッドは、指定された他の要素に対する相対的な指定された要素のインデックス位置を返します。
構文は次のとおりです:
$(selector).index()
以下の例を見てみましょう。例は次のとおりです:
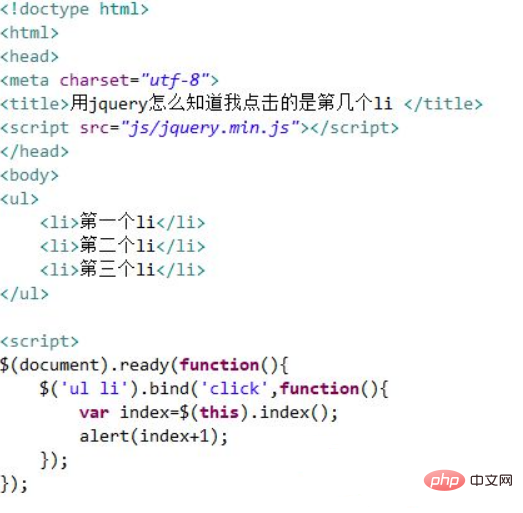
新しい HTML ファイルを作成し、test.html という名前を付けます。 jquery の使用方法を説明します。どの li をクリックしたかがわかります。 script タグを使用して jquery.min.js ファイルをロードします。ファイルが正常にロードされた場合にのみ、jquery メソッドを使用できます。リストを作成するには、ul タグ、li タグを使用します。たとえば、3 つの項目のリストを作成します。ページのロード時に関数メソッドを実行するには、ready() メソッドを使用します。
functionメソッドでは、liオブジェクトを取得することで、bind()メソッドを使用して各liにクリックイベントをバインドし、liがクリックされた際にインデックスから現在のliタグのインデックス値を取得します。 () メソッド。最後に、alert() メソッドを使用してインデックス値を出力します。
コードは次のとおりです:

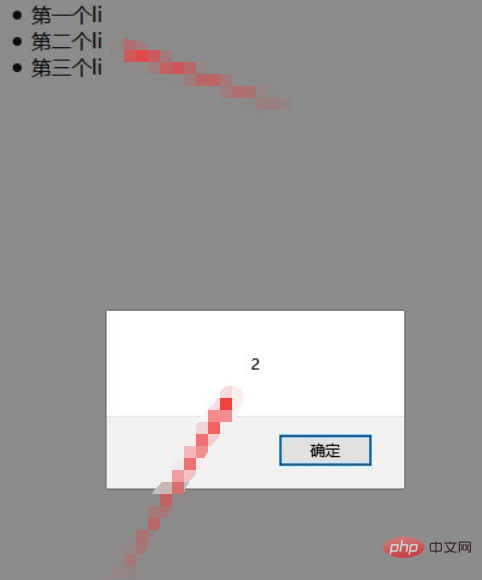
ラベルをクリックすると結果を出力します:

概要:
1.bind() メソッドを使用して、クリック イベントを各 li タグにバインドします。
2. 現在クリックされている li タグの位置インデックスを、index() メソッドを通じて取得します。
Note
index() で取得されるインデックスは 0 から始まるため、上記の例では 1 を加算する必要があります。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryでどの要素がクリックされたかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。