
方法: 1. click() メソッドを使用して、クリック イベントをボタン要素にバインドし、イベント処理関数を指定します。 2. 処理関数で Remove() メソッドを使用して、要素を削除します。構文は、「$(" ボタン要素").click(function(){$("削除する要素").remove();})" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery が要素をクリックして削除する方法を実装する方法
最初のステップは要素を削除することです。選択した要素は jquery の delete を使用して削除できます。 () および Remove() 要素とサブ要素。
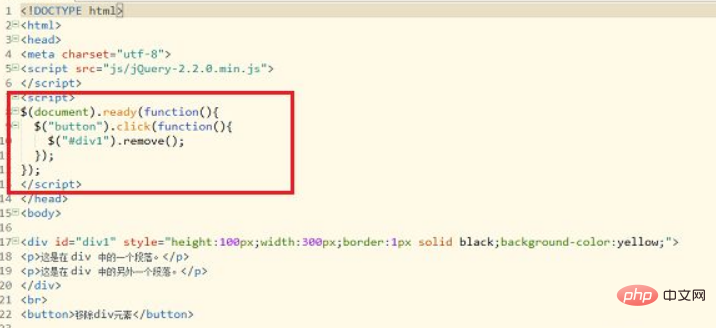
2 番目のステップでは、例を通して jQuery を使用して要素を削除する方法を紹介します。新しい HTML ページを作成し、jquery.js を導入し、ページ本文に div ボックスを追加し、div ボックスに 2 つの段落を追加します。 div 要素を削除します。ボタンをクリックすると、次の図に示すように、js の $("#div1").remove() メソッドを呼び出して要素を削除します。 3 番目のステップは、ブラウザで HTML を開くことです。ページの後に、div ボックスと 2 つの段落が表示されます。以下に示すように、div 要素の削除ボタンをクリックします。 #ボタンをクリックした後:

推奨される関連ビデオ チュートリアル:
jQuery ビデオ チュートリアル
以上がjQueryでクリックして要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。