
jquery 配列要素を合計する方法: 1. for ループと length 属性を使用して配列を走査します。構文は "for(i=0;i

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery 配列要素を合計する方法
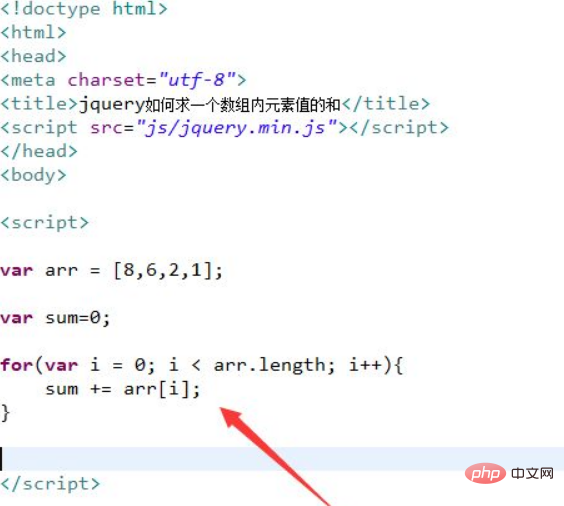
1. jquery が合計する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。配列内の要素の値。
js タグ内で配列を作成し、合計値を保持する変数を初期化します。 for ループを使用して配列を走査します。ここで、length プロパティを使用して配列の長さを取得します。配列要素の値を累積するには、「=」演算子を使用します。

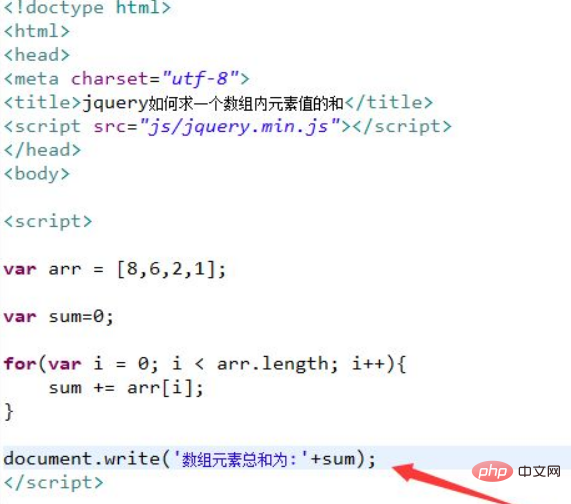
#2. js タグ内で write() メソッドを使用して計算結果を出力します。

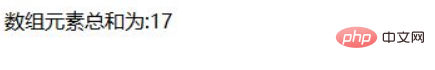
ブラウザで test.html ファイルを開いて結果を表示します。

概要:
1. 配列を作成し、合計値を保持する変数を初期化します。
2. for ループを使用して配列を走査し、長さ属性を使用して配列の長さを取得します。
3. for ループで、「=」演算子を使用して配列要素の値を累積します。
4. jsタグ内でwrite()メソッドを使用して計算結果を出力します。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がjquery配列要素を合計する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。