
CSS でテキストの長さを制御する方法: 1. "white-space:nowrap" スタイルをテキスト要素に追加して、折り返しなしでテキストを設定します。 2. テキストに "overflow:hidden" スタイルを追加します。要素を使用して、テキスト長を超えるテキストを設定します。非表示にするだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でテキストの長さを制御する方法
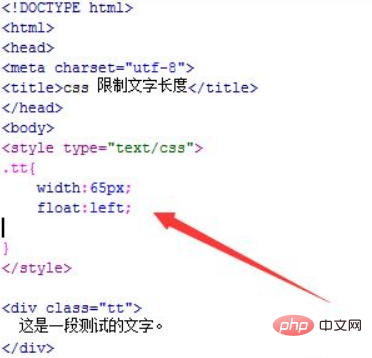
1. CSS テキストの長さの制限を説明するために、test.html という名前の新しい HTML ファイルを作成します。 。 div タグを使用してテキストを作成し、その class 属性を tt に設定します。これは主に、以下のこのクラスを通じて CSS スタイルを設定するために使用されます。 タグを記述すると、そのページの CSS スタイルがタグ内に記述されます。
css タグでは、div のクラス名 tt を通じて div のスタイルを設定します。css スタイルは以下の中括弧内に記述されます。 width を使用して div の幅を 65px に設定し、float 属性を使用してテキストを左にフローティングに設定します。

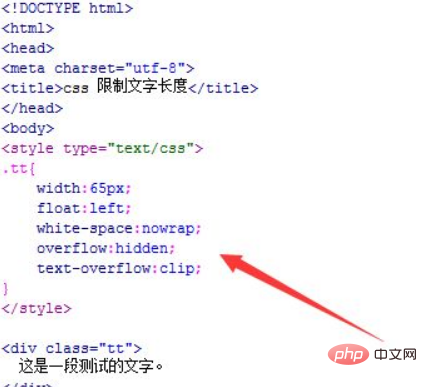
2. CSS タグでは、空白を使用してテキストが折り返されないように設定し (ナラップ)、オーバーフローを使用して制限を超える長さを設定し、オーバーフロー属性を使用します。コンテンツが要素ボックスをオーバーフローするタイミングを規定します。「何が起こったのか」を非表示に設定でき、長さが制限を超えた場合、text-overflow は省略記号を表示しません。

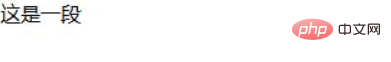
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. test.html ファイルを作成します。
2. ファイル内で、div を使用してテキスト行を作成します。
3. CSS スタイルで、div の幅を設定し、テキストは折り返されず (空白: nowrap)、長さを超えたテキストは非表示になります (オーバーフロー: 非表示)。省略記号は長さを超える場合は表示されません( text-overflow:clip )。
CSS によって制限される長さは div の幅です。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSで文字の長さを制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




