
jQuery ボタンをクリックしてコンテンツを変更する方法: 1. ボタン ボタンを作成し、クリック イベントをバインドし、イベント処理関数を指定します; 2. イベント処理関数の text() メソッドを使用して、要素 content の場合、構文は「$(selector).text("Modified content");」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jQuery ボタンをクリックしてコンテンツを変更する方法
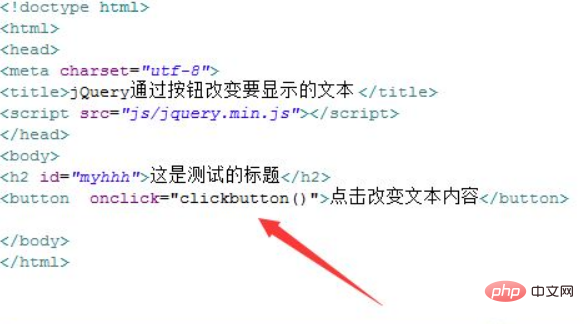
1. 新しい HTML ファイルを作成し、test.html という名前を付けます。 jQueryボタンの説明に使用 表示するテキストを変更します。 h2 タグを使用して「これはテストのタイトルです」などのタイトルを作成します。 h2 タグに id 属性を追加します。属性値は myhh です。主に、以下の id を通じて h2 タグ オブジェクトを取得するために使用されます。
test.html ファイルで、button タグを使用して、「クリックしてテキストの内容を変更する」という名前のボタンを作成します。 onclick クリック イベントをボタン ボタンにバインドします。ボタンがクリックされると、clickbutton() 関数が実行されます。

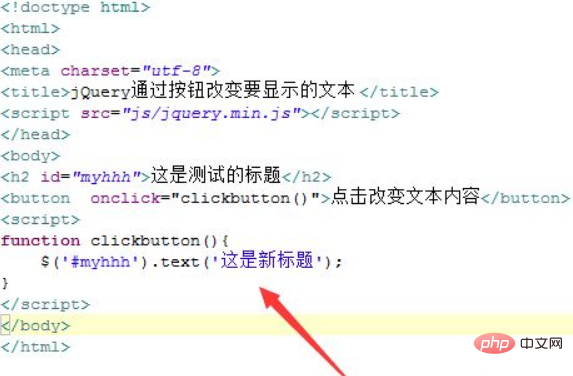
2. js タグで clickbutton() 関数を作成し、関数内で id(myhh) を介してタグ オブジェクトを取得し、text() メソッドを使用しますラベルの表示を変更する テキストの内容

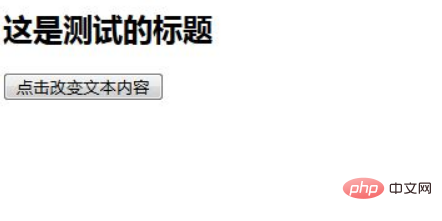
test.html ファイルをブラウザで開き、ボタンをクリックして結果を表示します。


プログラミング ビデオをご覧ください。 !
以上がjQuery がコンテンツを変更するためのボタン クリックを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。