
テーブル内の tr を非表示にする Jquery メソッド: 1. "$(".tr class name")" ステートメントを使用して、指定されたクラス値に従ってオブジェクトを取得します; 2. Hide() メソッドを使用して、取得したオブジェクトを非表示にする場合、構文は「$(".trクラス名").hide();」となります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery がテーブル内の tr を非表示にする方法
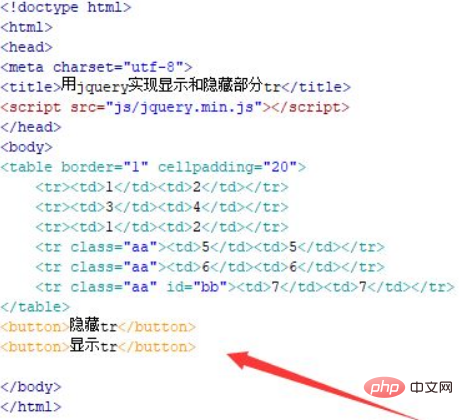
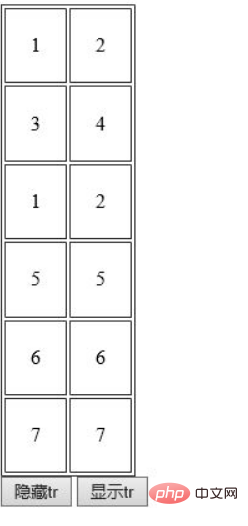
1. 新しい html ファイルを作成し、test.html という名前を付けて、jquery がテーブル内の tr をどのように判断するかを説明します。要素が表示されます。 test.html ファイルで、table、tr、td タグを使用して 6 行 2 列のテーブルを作成します。見やすくするために、テーブルの境界線を 1 ピクセルに設定します。 test.html ファイルのテーブル table で、tr の一部の class 属性を aa に設定し、最後の行の id を bb に設定します。
test.html ファイルで、button タグを使用して、「Hide tr」と「Show tr」という 2 つのボタンを作成します。コードは次のとおりです。


 #クリックして tr を非表示にした後、
#クリックして tr を非表示にした後、
#test.html ファイルを作成します。ファイル内で、table、tr、および td タグを使用して、6 行 2 列のテーブルを作成します。 js 関数の実行をトリガーするために、2 つのボタンを同時に作成します。 jsタグ内にhiddentr()関数とdisplaytr()関数を作成します hiddentr()関数内でクラスaaのtr行オブジェクトを取得します trを非表示にする場合はhide()メソッドを使用します displaytr()関数内, idを取得し、bbのtr行オブジェクトに対してshow()メソッドを使用してtrを表示します。 
プログラミング ビデオ
をご覧ください。 !以上がjqueryでテーブルのtrを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。