
CSS では、position 属性を使用してナビゲーション バーを固定できます。固定位置にするには、ナビゲーション バー要素に「position: fixed;」スタイルを追加するだけです。固定位置では、要素はウィンドウ内の特定の位置に固定され、ウィンドウがスクロールされても移動せず、ウィンドウの他の要素に影響を与えません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でナビゲーションバーを修正する方法:
1. HTML 部分:
作成用の ul タグを作成します。 no シーケンスリストの場合、ページジャンプ効果が必要なため、liタグの中にaタグを挿入し、aタグの中にナビゲーションコンテンツを記述する必要があります。最後に div を作成し、div の高さを 1500px に設定します。スクロール バーをスライドさせるときに、ナビゲーション バーの位置を観察すると便利です。具体的なコードは次のとおりです。
<ul> <li><a class="active" href="#home">首页</a></li> <li><a href="#news">新闻动态</a></li> <li><a href="#contact">联系我们</a></li> <li><a href="#about">关于我们</a></li> </ul> <div style="background-color:pink;height:1500px;"></div>
2. CSS 部分:
基本的なフレームワークが確立されました 完成しました。CSS を使用してページを美しくします。float:left を使用して、順序なしリストの左側を浮動させて行に配置します。Padding を使用して、ナビゲーション間の間隔を調整します。ホバー疑似クラス セレクターを使用して、マウスがナビゲーションを通過するときのマウス ホバー効果を設定します。ナビゲーションがアクティブな場合は赤色で表示され、黄色で表示されます。
最も重要な手順は、ページの上部にあるナビゲーション バーを修正することです。position:fixed 属性を使用して、固定位置要素を生成し、ブラウザ ウィンドウを基準にして配置します。 。次に、上端からの距離を 0 (つまり、上: 0) に設定し、上端に固定されたナビゲーションの準備が整います。詳細なコードは次のとおりです:
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: red;
}
.active {
background-color: yellow;
}
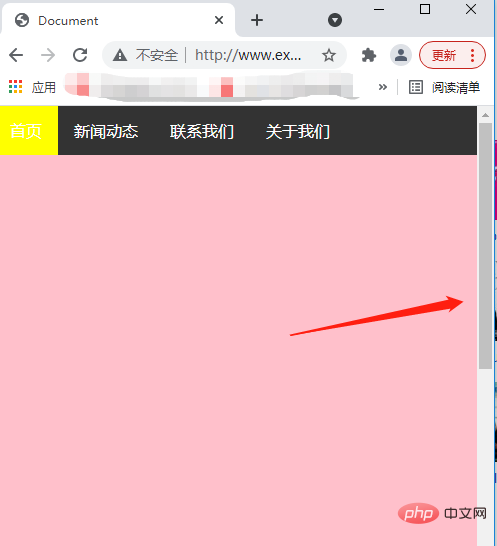
</style> 実際の効果を見てみましょう:

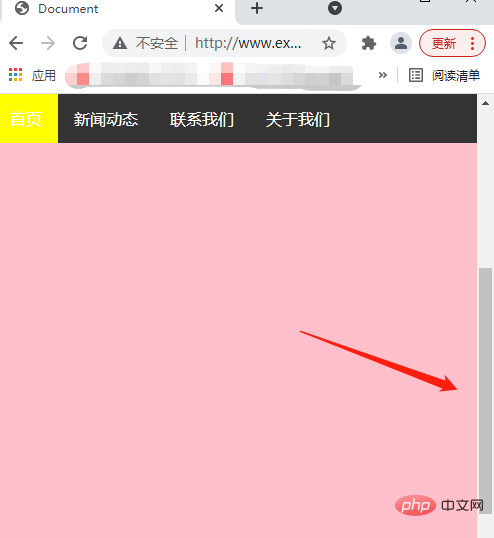
##マウスをスライドさせた後:

ナビゲーション バーが固定されます。最も重要な手順は次のとおりです。位置を使用して配置します。属性値は固定に設定されます。たとえば、上部からの距離は 0 に設定されます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSでナビゲーションバーを修正する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。