
CSS では、不透明度属性を使用してナビゲーション バーを透明にすることができます。ナビゲーション バー要素に「opacity: 透明度の値;」スタイルを追加するだけで済みます。透明度の値の範囲は 0 から 1 です。と値 値が小さいほど透明度が高くなります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS でナビゲーション バーを透明にする方法:
opacity パラメーターを CSS に追加して、 opacity 、 css opacity:x、x の値は 0 から 1 です。
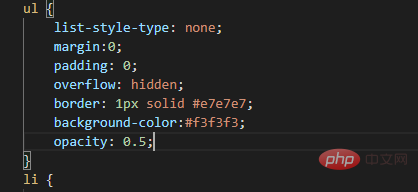
不透明度: 0.8 の場合、不透明度: 0.5 の場合、半透明を意味します。数値が小さいほど透明度が高くなります。
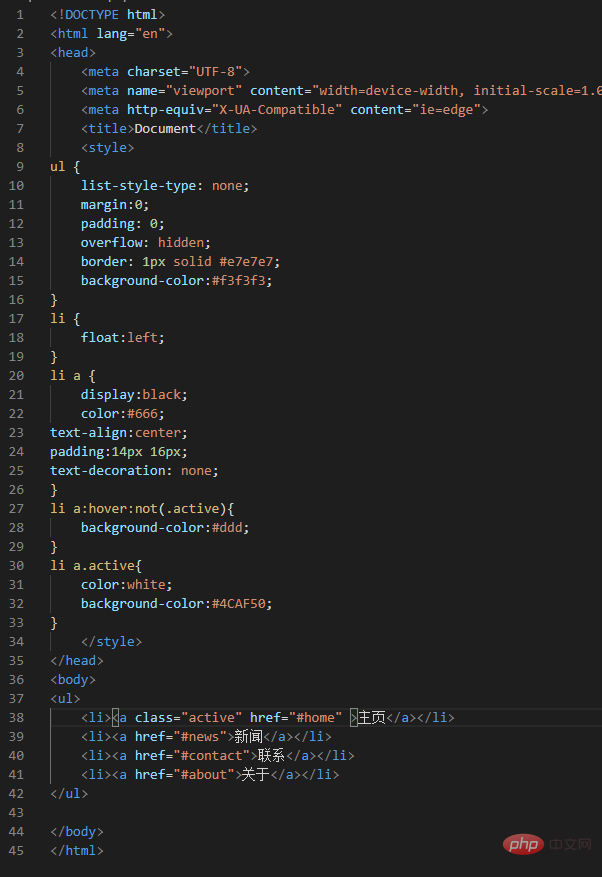
以下のコードを参照してください

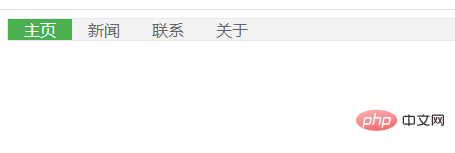
これは通常の透明度を持つナビゲーション バーです

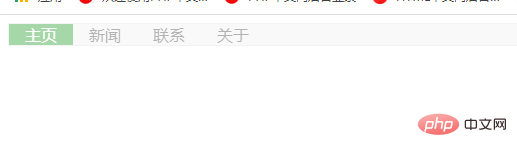
不透明度の追加 属性の後:

出力結果:

プログラミング関連の知識の詳細については、次を参照してください: プログラミングビデオ ! !
以上がCSSでナビゲーションバーを透明にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




