
テーブルの高さを設定する Javascript メソッド: 1. 「document.getElementById('Id');」ステートメントを通じて ID 値に基づいてテーブル オブジェクトを取得します; 2. 「table object.style.height=」を使用します。 「テーブルの高さ」 「;」ステートメントにより、テーブルの指定された高さを設定できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でテーブルの高さを設定する方法:
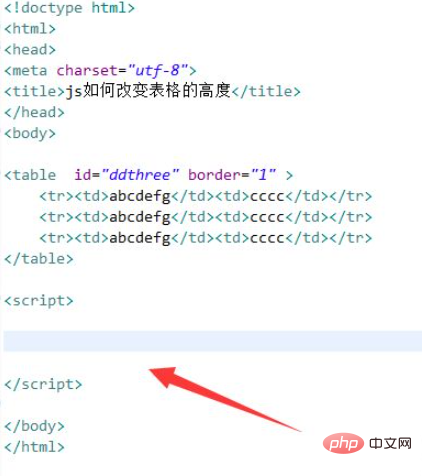
1. 説明するために、test.html という名前の新しい HTML ファイルを作成します。 jsのテーブルの高さを変更する方法。

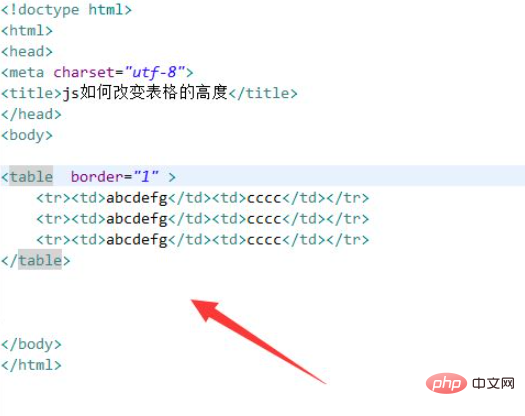
2. test.html ファイルで、table タグを使用してテスト用のテーブルを作成します。

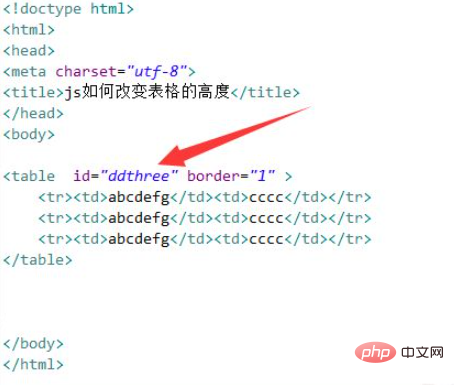
3. test.html ファイルで、table タグの ID を ddthree に設定します。

4. test.html ファイル内に、js コードを記述するための script タグを作成します。

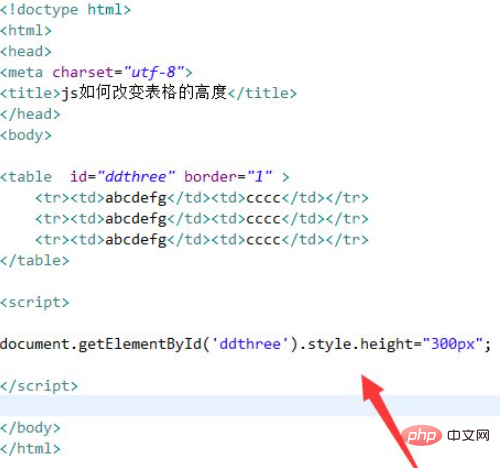
5. js タグで、id を通じてテーブル オブジェクトを取得し、height 属性を使用してテーブルの高さを 300px に設定します。

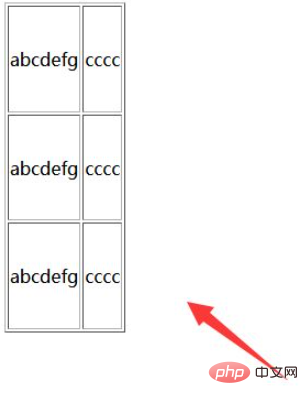
6. ブラウザで test.html ファイルを開き、結果を確認します。

概要:
1. table タグを使用してテーブルを作成し、table タグの ID を ddthree に設定します。
2. js タグで、id を通じてテーブル オブジェクトを取得し、height 属性を使用してテーブルの高さを 300px に設定します。
3. ブラウザで test.html ファイルを開き、結果を確認します。
以上がJavaScriptでテーブルの高さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。