
JavaScript でラベルの背景色を設定する方法: 1. ボタン button を作成し、onclick イベントをボタンにバインドします; 2. funcbg() 関数を作成し、id を通じて p オブジェクトを取得します。 3. style 属性を Just assign a value to the background 属性に追加します。

#この記事の動作環境: Windows10 システム、JavaScript 1.8.5、thinkpad t480 コンピューター。
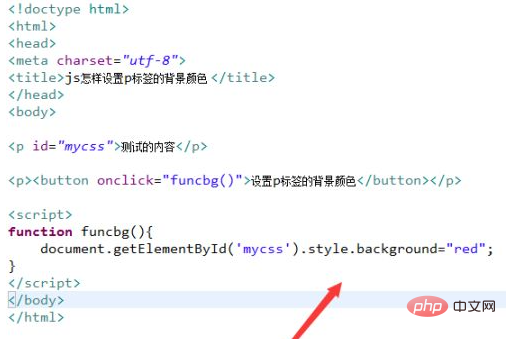
新しい text.html ファイルを作成し、test.html ファイルにボタンを作成し、onclick イベントをボタン ボタンにバインドし、ボタンがクリックされたときに funcbg() 関数を実行します。
js タグで funcbg() 関数を作成します。関数内で getElementById() メソッドを使用して ID から p オブジェクトを取得し、値を割り当てて p タグの背景色を変更します。 style属性のbackground属性に設定します。
は次のとおりです:

推奨学習: JavaScript ビデオ チュートリアル
以上がJavaScriptでラベルの背景色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。