Canvas+Painter プラグインを使用して WeChat ミニ プログラムで QR コードを作成する方法を段階的に説明します。
この記事では、Canvas Painter プラグインを使用して WeChat アプレットで QR コードを作成する方法を紹介します。

#日々の小さなプログラム プロジェクトでは、QR コードを動的に描画する必要に遭遇することがよくあります。ポスターへの描画やチケットコード、認証コードの作成など、さまざまな利用シーンが考えられます。
この記事は友人のニーズに応えて書かれたもので、困っている学生たちに少しでも役立つことを願っています。
1. 実装原則
WeChat アプレットのキャンバス コンポーネントを使用して描画しますが、このコンポーネントは使いにくいため、サードパーティのフレームワークを使用します。使用:Painter
Painter の Github アドレス: https://github.com/Kijiale-Mobile/Painter
独自の方法でこのフレームワークをダウンロードしてください。デモ コードが含まれています。コアコードを取り出します。
フレームワークの使用方法については、github にアクセスして参照してください。直接開始していきます。 [関連する学習の推奨事項: 小さなプログラム開発チュートリアル ]
2. 実装コード
事前準備
1. 新しいコンポーネント フォルダーを作成し、ペインタ コア コードを配置します

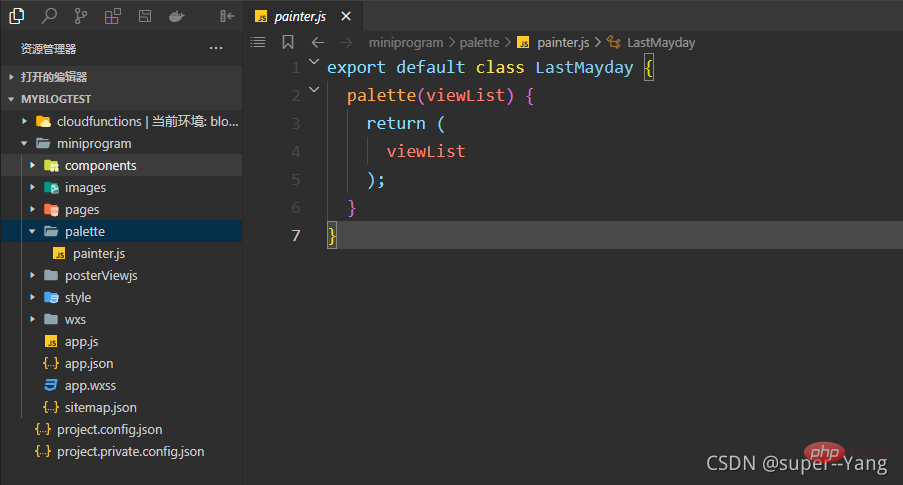
 painter.js code
painter.js code
export default class LastMayday {
palette(viewList) {
return (
viewList
);
}
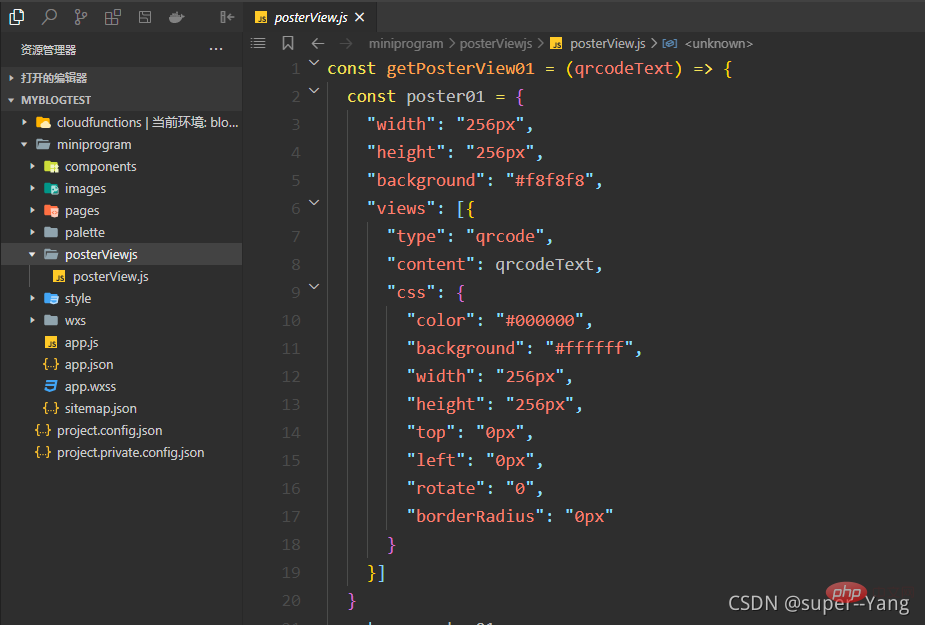
}3. 図面固有の属性情報フォルダーposterViewjsを新規作成し、図面のサイズや位置などの情報jsを配置します。
 #QR コード描画属性情報 js コード
#QR コード描画属性情報 js コード
const getPosterView01 = (qrcodeText) => {
const poster01 = {
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [{
"type": "qrcode",
"content": qrcodeText,
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
}
}]
}
return poster01
}
module.exports = {
getPosterView01: getPosterView01
}
#実装#ページのディレクトリ構造の実装
##wxml コード
<view> <image></image> <button>生成二维码</button> </view> <!-- canvas隐藏 --> <painter></painter> <!-- canvas隐藏 -->
 wxss コード
wxss コード .qrcode-img{
background-color: #999999;
height: 300rpx;
width: 300rpx;
}
使用しているページで必ずペインタ コンポーネントを参照してください
{
"usingComponents": {
"painter":"/components/painter/painter"
},
"navigationBarTitleText": "绘制二维码"
}
JS コード
// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page({
/**
* 页面的初始数据
*/
data: {
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow () {
},
/** 生成海报点击监听 */
makeQRCodeTap() {
wx.showLoading({
title: '获取海报中',
mask: true
})
// 绘制海报
this.makePoster(this.data.QRCodeText)
},
/** 绘制完成后的回调函数*/
onImgOK(res) {
wx.hideLoading()
// 这个路径就可以作为保存图片时的资源路径
// console.log("海报临时路径", res.detail.path)
this.setData({
imgUrl: res.detail.path
})
},
/** 生成海报 */
makePoster(qrcodeText) {
wx.showLoading({
title: '生成海报中',
})
// 这是绘制海报所用到JSON数据
const viewList = posterView.getPosterView01(qrcodeText)
this.setData({
paintPallette: new poster().palette(viewList)
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {}
})
効果を実現する
3. 結論
 実際の開発ではこれ以外のロジックは書きません。異常事態への対応など生徒自身が考える必要がある。
実際の開発ではこれ以外のロジックは書きません。異常事態への対応など生徒自身が考える必要がある。
上記は、開発プロセス中の私の経験の概要と洞察の一部です。何か間違っている場合は、専門家がコメント エリアで修正してくれることを願っています。
この記事は、https://blog.csdn.net/weixin_44702572/article/details/120443998著者: super--Yang から転載されました。プログラミング関連の知識について詳しくは、プログラミング入門
をご覧ください。 !
以上がCanvas+Painter プラグインを使用して WeChat ミニ プログラムで QR コードを作成する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 コピーコミック(公式ウェブサイトの入り口)_COPYコミック(NBA)本物のオンライン読書ポータル
Jun 05, 2025 pm 04:12 PM
コピーコミック(公式ウェブサイトの入り口)_COPYコミック(NBA)本物のオンライン読書ポータル
Jun 05, 2025 pm 04:12 PM
コミックのコピーは間違いなく見逃せない宝物です。ここでは、情熱的で刺激的な競争力のあるストーリーからリラックスしたユーモラスな毎日のコメディまで、さまざまなスタイルのバスケットボールコミックを見つけることができます。クラシックを追体験したいか、新しい作品を発見したいかにかかわらず、漫画をコピーすることであなたのニーズを満たすことができます。 Copy Comicsが提供する本物のオンライン読書ポータルを通じて、海賊版のリソースのトラブルに別れを告げ、高解像度とスムーズな読書体験を楽しんで、お気に入りのコミック作家をサポートし、本物のコミックの発展に貢献できます。
 トップ10 AIライティングソフトウェアランキングは、どのAIライティングソフトウェアが無料であるかを推奨しています
Jun 04, 2025 pm 03:27 PM
トップ10 AIライティングソフトウェアランキングは、どのAIライティングソフトウェアが無料であるかを推奨しています
Jun 04, 2025 pm 03:27 PM
2025年の最新の業界動向と多次元評価データを組み合わせることで、以下は、一般的な創造、学術研究、商業マーケティングなどの主流のシナリオをカバーしながら、中国の最適化とローカリゼーションサービスを考慮しながら、包括的なAIライティングソフトウェアの推奨事項のトップ10です。
 無料のコミックについては、NISコミックのオンラインで公式ページをご覧ください。 NIS Comicsログインページの無料エントリWebサイト
Jun 12, 2025 pm 08:18 PM
無料のコミックについては、NISコミックのオンラインで公式ページをご覧ください。 NIS Comicsログインページの無料エントリWebサイト
Jun 12, 2025 pm 08:18 PM
コミック愛好家のために作成することに専念する没入型の読書体験プラットフォームである素敵なコミックは、自宅と海外で多数の高品質のコミックリソースを集めます。コミックリーディングプラットフォームであるだけでなく、コミックアーティストや読者をつなぎ、コミック文化を共有するコミュニティでもあります。 NES Comicsを使用すると、シンプルで直感的なインターフェイスデザインと強力な検索機能を通じて、お気に入りの作品を簡単に見つけて、スムーズで快適な読書体験を楽しむことができます。長い待っていて退屈な作戦に別れを告げ、すぐに素敵な漫画の世界に入り、コミックの旅を始めましょう!
 カエルマンオンライン視聴玄関マンカエルマン(ウェブページの入り口)オンラインで見る
Jun 12, 2025 pm 08:06 PM
カエルマンオンライン視聴玄関マンカエルマン(ウェブページの入り口)オンラインで見る
Jun 12, 2025 pm 08:06 PM
フロッグマンコミックは、豊かで多様なコミックリソースと便利でスムーズなオンライン読書体験を備えた多くのコミック愛好家にとって最初の選択肢となっています。それは活気のある池のようなもので、新鮮で興味深い物語が絶えず現れており、あなたが発見して探索するのを待っています。 Frog Man Comicsは、情熱的な冒険から甘い愛、ファンタジーやサイエンスフィクションからサスペンス推論まで、どんなジャンルが好きであっても、お気に入りの作品を見つけることができます。シンプルで直感的なインターフェイスデザインにより、簡単に開始したり、読みたい漫画をすぐに見つけたり、エキサイティングなコミックの世界に没頭したりできます。
 Baoziコミック(入り口)_ Baoziコミック(新しい入り口)2025
Jun 05, 2025 pm 04:18 PM
Baoziコミック(入り口)_ Baoziコミック(新しい入り口)2025
Jun 05, 2025 pm 04:18 PM
ここでは、漫画の広大な海を楽しみ、情熱的な若い男のコミックから繊細で感動的な女の子のコミック、サスペンスで脳を燃やすミステリーコミックから、リラックスした面白い毎日のコミックまで、すべてがあり、常にあなたの心に触れることができるものがあります。私たちは大量の本物のコミックリソースを持っているだけでなく、最新の作品を常に紹介し、更新して、お気に入りのコミックをできるだけ早く読むことができるようにします。
 2つの電話でWeChatを同時に使用できますか?
Jul 11, 2025 am 03:28 AM
2つの電話でWeChatを同時に使用できますか?
Jul 11, 2025 am 03:28 AM
はい、しかし制限があります。 iPhone電話とAndroidの両方の携帯電話の両方で同じアカウントにログインできますが、最新のデバイスにログインすると、最も早いセッションがオフラインになります。携帯電話とコンピューターデスクトップで同時にログインできますが、機能は同期されていません。 shurdサードパーティツールまたはデュアルアプリ機能を使用すると、2つの携帯電話の間にログインすることができますが、非公式にサポートされており、規制に違反する可能性があります。 autaltertive代替ソリューションには、メインの電話に一致するWebバージョン/デスクトップバージョンを使用するか、クラウドバックアップおよびファイルツールを介してチャットレコードを転送することが含まれます。一部のAndroidマシンは、「デュアルアプリケーション」を使用して2つのアカウントインスタンスを実行することもできます。
 Android電話でHuobiをダウンロードする方法は? Huobiダウンロードチュートリアル(ステップバイステップチュートリアル)
Jun 12, 2025 pm 10:12 PM
Android電話でHuobiをダウンロードする方法は? Huobiダウンロードチュートリアル(ステップバイステップチュートリアル)
Jun 12, 2025 pm 10:12 PM
Android携帯電話のユーザーは、次の手順からHuobi/Huobiアプリをダウンロードしてインストールできます。1。ネットワークが安定しており、ストレージスペースで十分であることを確認してください。 2. Huobi/Huobiの公式Webサイトからアプリをダウンロードし、ブラウザを使用して公式Webサイトにアクセスし、ダウンロードリンクをクリックするか、QRコードをスキャンするか、ApptreasureやHuawei App Marketなどのサードパーティのアプリケーションストアを検索してダウンロードしてください。 3.ダウンロードされた.apkファイルを見つけ、「不明なソースアプリ」のインストール許可を有効にし、インストールを完了するためのプロンプトに従ってください。
 OUYI公式WebバージョンログインポータルOUYI OK Webバージョンリンクポータル
Jun 09, 2025 pm 05:57 PM
OUYI公式WebバージョンログインポータルOUYI OK Webバージョンリンクポータル
Jun 09, 2025 pm 05:57 PM
OUYIの公式Webバージョンログインポータルを安全に見つけるには、まず公式チャンネルを通じて情報を取得し、ドメイン名確認用のブラウザツールをクロスコンファルムする必要があります。ユーザーは、公式の発表、ソーシャルメディアアカウント、アプリのプロンプトから入場情報を取得する必要があります。







