
CSS では、font-style 属性は、フォントのスタイルを定義し、テキストのフォント スタイルを設定するために使用されます。この属性は、フォントが斜体、斜体、通常のフォント スタイルのいずれを使用するかを指定します。構文 "font -style:normal | italic|oblique;」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、font-style 属性を使用してテキストのフォント スタイルを設定します。
font-style 属性はフォントのスタイルを定義できます。斜体、斜体、または通常のフォント スタイルを使用するようにフォントを設定します。イタリック体フォントは通常、フォント ファミリ内の個別のフォントとして定義されます。理論的には、ユーザー エージェントは通常のフォントに基づいて斜体フォントを計算できます。
構文: font-style:normal|italic|oblique;
属性値:
| 説明 | |
|---|---|
| デフォルト値。ブラウザには標準のフォント スタイルが表示されます。 | |
| ブラウザには斜体のフォント スタイルが表示されます。 | |
| ブラウザには斜体のフォント スタイルが表示されます。 |
<html>
<head>
<style type="text/css">
p.normal {
font-style: normal
}
p.italic {
font-style: italic
}
p.oblique {
font-style: oblique
}
</style>
</head>
<body>
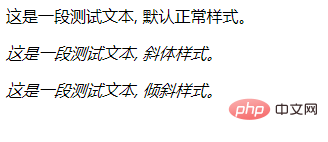
<p class="normal">这是一段测试文本, 默认正常样式。</p>
<p class="italic">这是一段测试文本, 斜体样式。</p>
<p class="oblique">这是一段测试文本, 倾斜样式。</p>
</body>
</html> ( 学習ビデオ共有:
( 学習ビデオ共有:
以上がCSS font-style 属性の用途は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



