
この記事では、Vuejs で Laravel 8 を使用してシングル ページ アプリケーション (SPA) を実装する方法を紹介します。

Laravel が優れたフレームワークであることは誰もが知っています。これにより、フルスタック エンジニアはフロントエンドとバックエンドの Web サイトをワンストップで構築できます。その結果、高品質で安全な Web プロジェクトを迅速に構築して提供できるようになります。しかし、その力はそれだけではありません。
Laravel には探索し発見できることがたくさんあります。たとえば、Laravel ページに埋め込んでユーザーに UI インタラクションを動的に提供できる一連の Vue JS コンポーネントを作成しました。
興味深いですね?しかし、次に検討する必要があるのは、Laravel プロジェクトでシングル ページ アプリケーション (SPA) を構築できるかどうかです。もちろん、それは仕方がありません。 [関連する推奨事項: vue.js チュートリアル ]
すべてを開始する前に、まずプロジェクトに SPA が必要な理由を知る必要があります。 SPA がユーザー エクスペリエンスを向上させることは否定できません。これにより、再読み込みせずにページの読み込みが速くなり、ユーザーはインターネット接続がない場合でも Web サイトにアクセスできるようになります。例は延々と続きます。
もちろん、これにはいくつかのデメリットもあるので、使用する前によく考える必要があります。 SPA または MPA (複数ページ アプリケーション) のどちらを構築している場合でも、それがニーズを満たしていることを確認してください。しかし、Laravel ではデフォルトで MAP プロジェクトをビルドできますよね。そこで、Laravel プロジェクトで SPA を構築する方法を検討する時期が来たと考えました。正式に出発!
1 私たちの目標
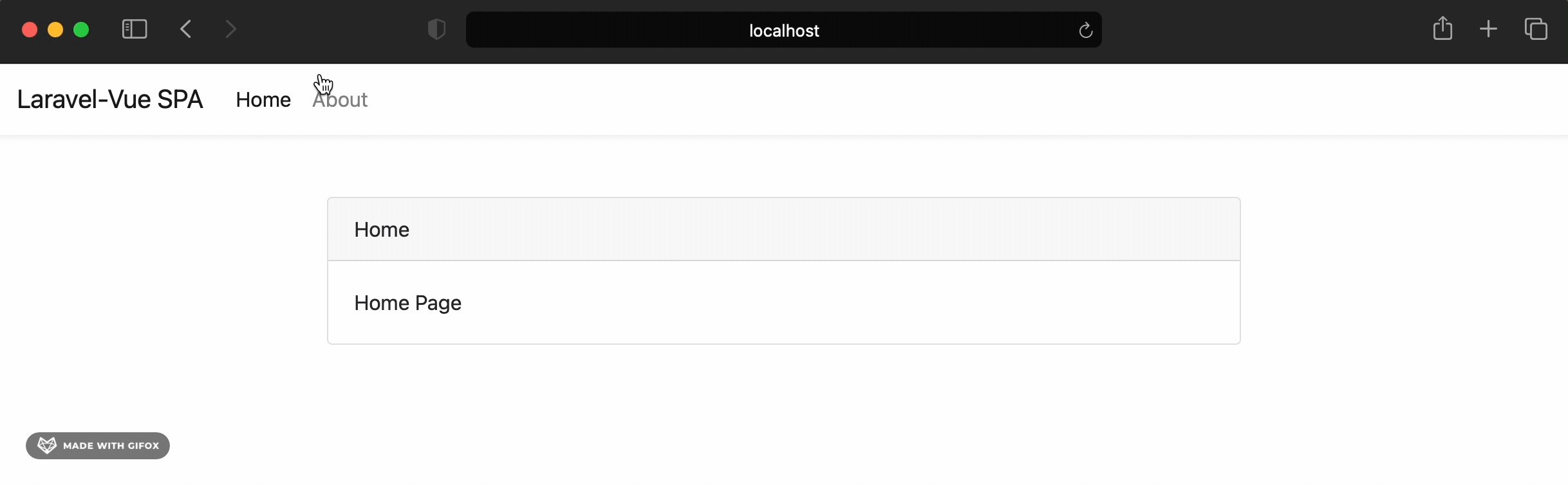
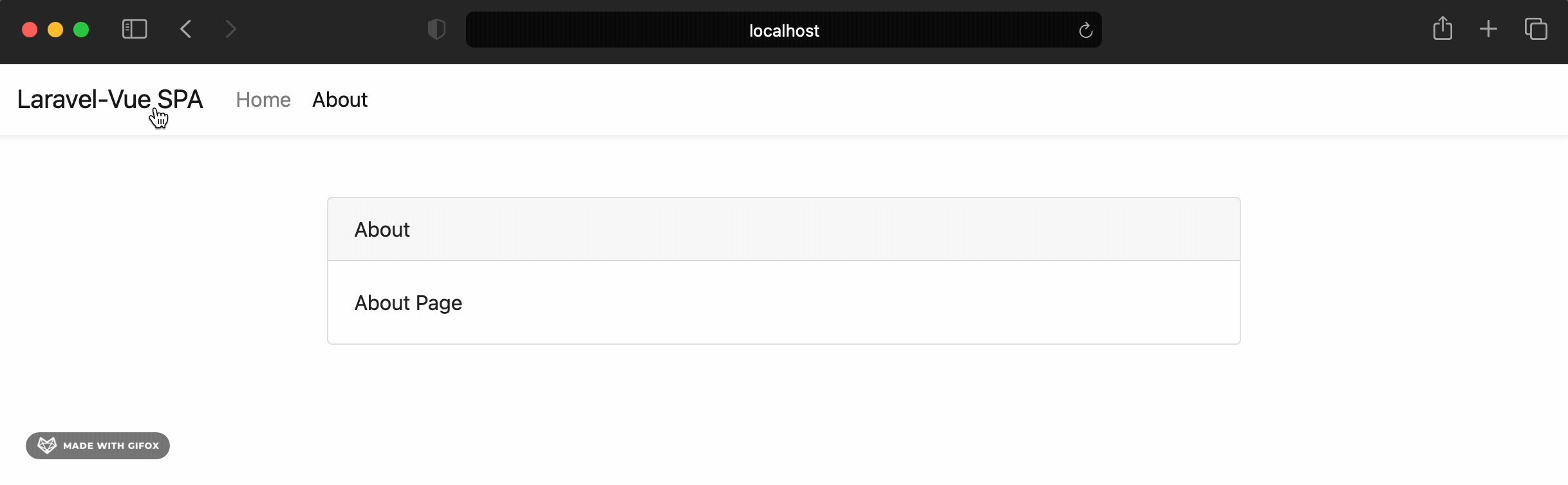
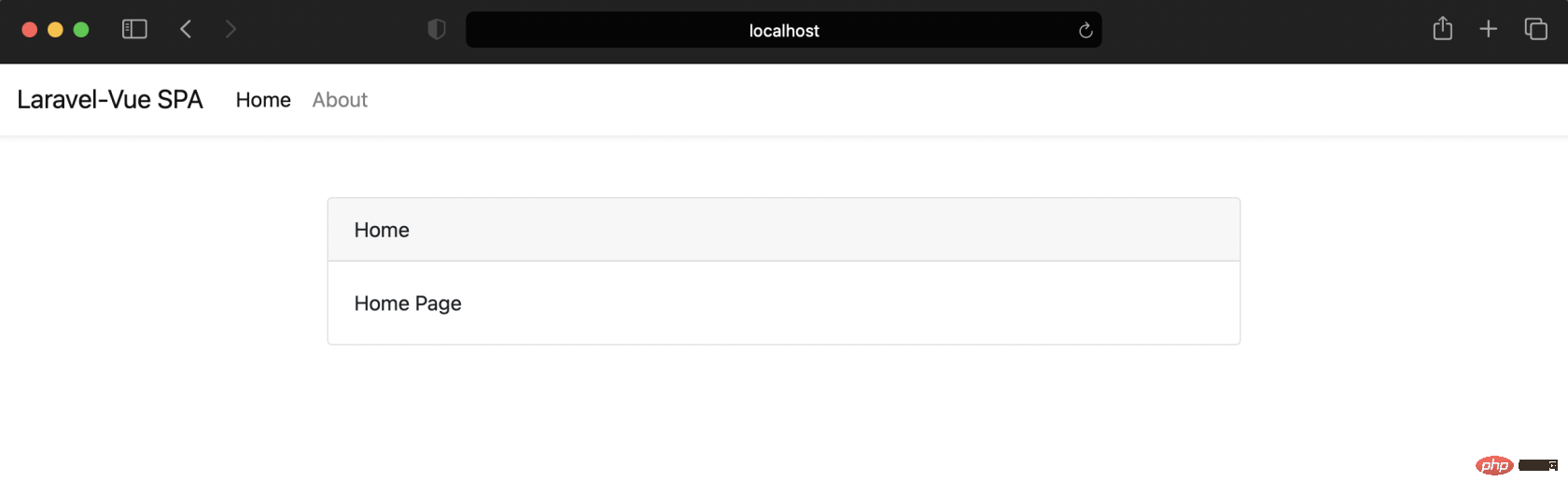
この記事の最後には何を構築する必要がありますか? ?非常に簡単に言うと、内部に 2 ページある SPA を作成します。別のページをクリックしても、リロードされません。以下のプロジェクトの最終結果を見てください。

2 Laravel と Vue JS のインストール
新しい Laravel を開始点として使用します。通常、次のコマンドを使用して新しいプロジェクトを作成できます:
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
作成が完了しました。すでに新しいプロジェクトがあります。次に、Vue JS をインストールする必要があります。
composer require laravel/ui
最後に行う必要があるのは、Vue JS を Laravel プロジェクトに統合することです。ありがたいことに、次のコマンドを使用して統合を支援できます。とてもシンプルです。
php artisan ui vue
変更が発生した場合は、Vue をコンパイルすることを忘れないでください。
npm install && npm run dev
3 Vue ルーターとファイル構造
SPA では、ユーザーはルーティングを通じて到達したいページに移動できます。したがって、追加のライブラリである Vue Router をインストールする必要があります。
npm install vue-router
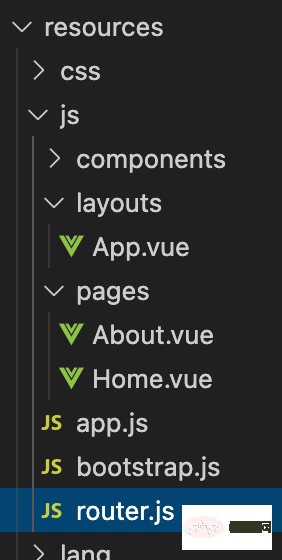
SPA を実装する前の最も重要な手順は、ファイル構造です。 resources/js ディレクトリに新しいフォルダーとファイルを作成します。コード構造は次の図のようになります。

resources/js ディレクトリの下に、layouts および pages# という名前の新しいディレクトリを作成する必要があります。 ## 目次。 layouts ディレクトリの内容はご想像のとおりで、pages ディレクトリ内のページのレイアウト ファイルを表示するために使用されます。混乱した?これにより、後の実装プロセスで SPA の構造がより明確になります。
必要なすべてのルートを保存するために、router.js ファイルを作成することを忘れないでください。
4 SPA の実装
SPA を実装しましょう。まず、router.js ファイル (resources/js/router.js 内)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;App.vue がすでに layouts ディレクトリにあることを覚えていますか?作成しましょう。
<template>
<div>
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<router-link :to="{ name: 'home' }" class="navbar-brand"
>Laravel-Vue SPA</router-link
>
<button
class="navbar-toggler"
data-toggle="collapse"
data-target="#navbarCollapse"
>
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'home' }"
>
Home
</router-link>
</li>
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'about' }"
>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div class="container">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>\ タグが使用されている 17 ~ 23 行目に注目してください。このルーティング リンクは \ タグに似ており、複数のページ間を移動するために使用されます。そこで問題は、ページがどこにレンダリングされるかということです。 40 行目の \ タグに注目すると、ページは \ タグでレンダリングされます。
わかりました。ホームページと概要ページはまだ作成されていません。pages ディレクトリの Home.vue ページを開きます。
<template>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">About</div>
<div class="card-body">About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>resource/js/app.js を開いて変更します。
/**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});在第 11 行和 12 行,引入了布局文件和路由文件,在 34 行,告诉 Vue 使用路由并在 36 行指定渲染到指定布局。
万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div id="app"></div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 p(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
更多编程相关知识,请访问:编程学习!!
以上がLaravel8+Vuejs を使用して SPA シングルページ アプリケーションを作成する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。