
画像スクロールを実装する JavaScript メソッド: [

#この記事の動作環境: Windows10 システム、JavaScript 1.8.5、thinkpad t480 コンピューター。
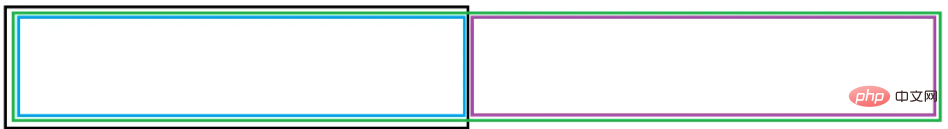
まず、画像のスクロール効果を実現する原理を見てみましょう:

黒いボックスは、スクロール画像が最終的に表示される領域です。緑色のボックスはそのサブコンテナであり、黒いボックスのscrollLeftを設定することで画像をスクロールできるように、その幅は黒い外側のボックスより大きくなければなりません。最も内側の青いボックスは、スクロールされるすべての画像をラップするために使用されますが、紫色のボックスの内容は、将来的には青いボックスと同じになり、シームレスな画像スクロールを可能にします。 JSタイマーを使用してブラックボックスのscrollLeft属性の値を一定間隔で変更し、画像を左にスクロールさせると同時にscrollLeftの値を決定し、その値がブラックボックスコンテナの右端に達した場合、これは、青いボックスが黒いボックスを左にスクロールし、紫のボックスが黒いボックスのすぐ内側にあることを意味します。このとき、ブラックボックスのscrollLeft値を0に設定してやり直す必要があります。
具体的な実装コード:
html コード:
css コード:
*{ margin: 0; padding: 0; } #box{ height: 100px; width: 500px; overflow: hidden; } #boxin{ width: 1064px; height: 100px; } #neirong{ float: left; } #neirong2{ float: left; } img{ width: 100px; height: 100px; }
js コード:
推奨される学習:JavaScript ビデオ チュートリアル
以上がJavaScriptで画像スクロールを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。