テクノロジーの発展に伴い、CSS は現在、第 3 段階の css3 に発展しています。css3 は、より動的な効果をサポートできるようになりました。 js で実装されていたアニメーション、トランジション、計算などの機能のほとんどが css で実装できるようになり、パフォーマンスが向上しました。もちろん、ビジネスのニーズに伴い、CSS を作成する過程で、CSS に再利用性、柔軟性、モジュール開発、JS のスタイル ファイルのより適切な管理を持たせるために、sass のような CSS フレームワークが登場しました。
css プリプロセッサ Sass
sass は、以下を含む (ただしこれらに限定されない) CSS のいくつかの欠点を解決できます:
1. 変数: 変数を宣言します。
$content: "Non-null content";
.main {
content: $content;
}
编译为
.main {
content: "Non-null content”;
}2 を使用します。ネスト: 親子の階層関係をより明確にし、変更と検索を容易にし、スタイルの命名を減らすことができます
.main {
.redbox {
background-color: #ff0000;
color: #000000;
}}
.main .redbox {
background-color: #ff0000;
color: #000000;}
3 にコンパイルします。混合スタイルの参照: 1 か所で定義され、複数の場所で使用されます
コンパイル前:
@mixin clearfix {
display: inline-block;
&:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
}
.box{
@include clearfix
}コンパイル先:
.box{
display: inline-block;
}
.box:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}4. 関数の命令: js のようにプログラミングを開始
$grid-width: 40px;
$gutter-width: 10px;
@function grid-width($n) {
@return $n * $grid-width + ($n - 1) * $gutter-width;
}
.sidebar { width: grid-width(5); }
编译为
.sidebar { width: 240px; }上記の 4 つのタイプが最も一般的です。詳細については、Sass の公式 Web サイトをご覧ください。
Css プリプロセッサを使用すると、フロントエンド開発者は CSS 開発の速度を大幅に向上できます。sass と同様に、less や Stylus もあります。
sass の使用時に発生するいくつかの問題について話しましょう
1. Ruby に基づいており、sass を使用するには Ruby をインストールする必要があり、コンパイルには Ruby が内部で使用されます。
2. node-sass をインストールする必要があります。現在、フロントエンドは gulp や webpack などの構築ツールを使用しています。sass を使用する場合、webpack ビルドで sass-loader をインストールする必要があり、sass-loader は依存します特にウィンドウ システムを使用して開発する場合、npm <5.4 の場合、node-sass のインストールが失敗することがよくあります。
3. グローバル変数の汚染: 複数人による開発のプロセスでは、セレクターを定義するときに、同じ名前が他の場所で使用されていないかどうかを考慮する必要があります。
4. 静的コンパイル: 事前にコンパイルされており、表示されるページはコンパイルされた CSS です。
4. 将来の CSS はサポートされていません。現在 CSS3 の段階にあり、CSS の今後の開発の方向性が期待されますが、将来的には、CSS は変数、ネスト、値の計算など、より多くの属性や関数をサポートする予定です。
postcss の新しい革命
postcss 定義:
PostCSS は、JS プラグインを使用して CSS を変換するためのツールです。これらのプラグインは、変数と変数ミックスイン、将来の CSS 構文のトランスパイル、インライン画像など。
postcss の利点:
1.将来の CSS のサポート: cssnext を使用して将来の記述を行います。 css css(postcss-cssnext plugin)
:root {
--heading-color: #ff0000;
}
/ custom selectors /
@custom-selector :--headings h1, h2, h3, h4, h5, h6;
/ usage /
:--headings {
color: var(--heading-color);
}cssnext により、上記のコードは次の内容に処理されます
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ff0000;
}2. コンパイル速度が大幅に向上します。 PostCSS はプリプロセッサよりも 3 ~ 30 倍高速であると主張されています。
3. 豊富なプラグイン システムにより、両手が解放されます。
4.css はモジュール式であり、スコープをコンポーネントに制限しているため、グローバル スコープの問題が回避されています。スタイル名の重複を心配する必要はもうありません。
Postcss は、CSS を動的にコンパイルする CSS ポストプロセッサですつまり、コンパイルは実行時に行われます。
Postcss 自体は、CSS に対して何も行いません。postcss をシェルとして考えることができます。postcss のエコロジーに加えて、より多くの postcss プラグインが派生し、CSS に関する質問の 95% 以上を解決するのに役立ちます。独自のビジネス ニーズに合った CSS 記述仕様をカスタマイズする必要があります。その後、この目的のために特定の postcss プラグインを開発することもできます。
webpack での postcss 構成
npm postcss-loader、postcss-cssnext をインストールします: npm install postcss-loader postcss-cssnext -D
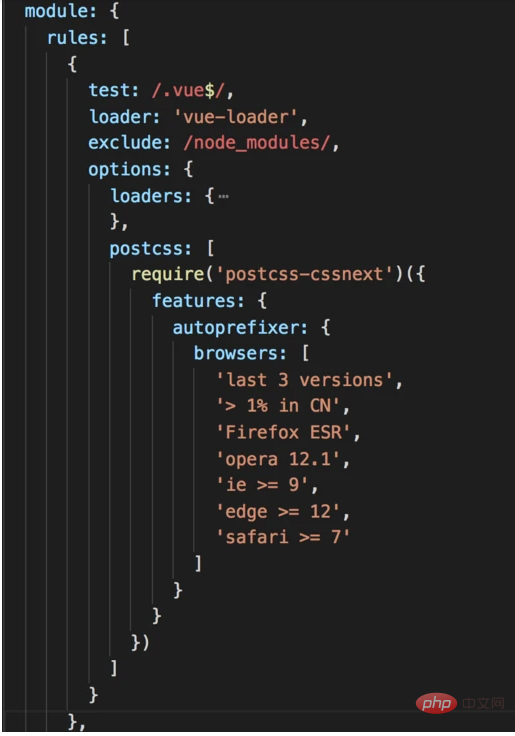
webpack.config.js

postcss 参考資料
- postcss-modules および React-css-modules は、コンポーネント内のセレクターを自動的に分離します。
- postcss-autoreset は、次の使用の代替手段です。分離可能なコンポーネントに適したグローバル リセット。
- postcss-initial は、継承されたすべてのスタイルをリセットする初期サポートをすべて追加します。
- autoprefixer は、Can I Use からのデータを使用して、ベンダー プレフィックスを追加します。
- postcss-preset-env を使用すると、将来の CSS 機能を今すぐ使用できます。
- precss には、変数、ネスト、ミックスインなどの Sass のような機能のプラグインが含まれています。
- postcss-アセットは画像の寸法を挿入し、ファイルをインライン化します。
- postcss-sprites は画像スプライトを生成します。
- postcss-inline-svg を使用すると、SVG をインライン化し、そのスタイルをカスタマイズできます。
- postcss- write-svg を使用すると、単純な SVG を CSS に直接記述することができます。
- postcss-syntax 構文はファイル拡張子によって自動的に切り替えられます。
- postcss-html
- postcss-markdown マークダウン ファイルのコード ブロック内のスタイルを解析します。
- postcss-jsx ソース ファイルのテンプレート/オブジェクト リテラル内の CSS を解析します。 ##ソース ファイルのテンプレート リテラル内の #postcss スタイルの CSS 解析。
- postcss-scss を使用すると、SCSS を操作できます (ただし、SCSS を CSS にコンパイルしません)。
- postcss-sass を使用すると、以下のことが可能になります。 Sass で動作します (ただし、Sass を CSS にコンパイルしません)。
- postcss-less を使用すると、Less で動作できます (ただし、LESS を CSS にコンパイルしません)。
- postcss-less-engine では、Less を使用できます。 Less を使用して作業することができます (そして、真の Less.js 評価を使用して LESS を CSS にコンパイルします)。
- postcss-js を使用すると、JS でスタイルを記述したり、React Inline Styles、Radium、または JSS を変換したりできます。
- postcss-safe-parser は、CSS 構文エラーを検出して修正します。
- postcss-will-change このプラグインは、backface-visibility を使用して、既存の backface-visibility プロパティをオーバーライドすることなく、ブラウザーに新しいレイヤーを強制的に作成させます。






















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



