
前回の記事では、「PHP で画像の拡大縮小とトリミングを完了するにはどうすればよいですか?」についてお届けしました。 (例の詳細な説明) 》, PHP でグラフィックスをズームおよびクロップする方法を例を通して紹介します. この記事では、PHP でのグラフィックス処理の知識と、画像にグラフィックスを追加する方法について引き続き見ていきます。みんなが助けてくれることを願っています!

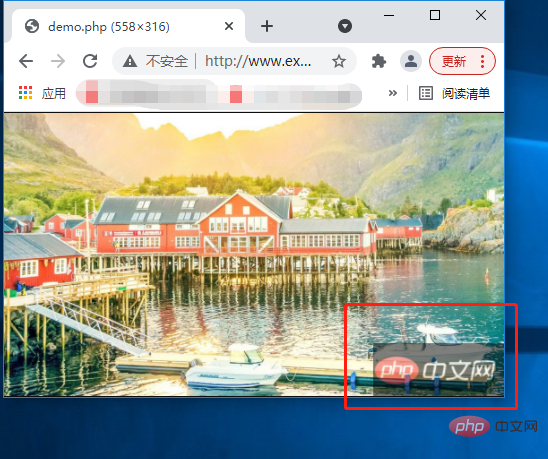
私たちの日常生活では、写真の盗難を防ぐために、写真に透かしが追加されているのをよく見かけます。たとえば、Web サイトでは、写真ファイルを入力します。右下隅に自動的にウォーターマークが追加されますが、このウォーターマーク効果はどのように実現されるのでしょうか?画像に透かしを追加する効果は、PHP を通じて実現できます。
前回の記事で、画像を切り取って対象画像の上に配置するという操作は、ウォーターマークを追加するのと似ていますが、ウォーターマークを追加するには、imagecopymerge 関数を使用する必要があります。
<strong>#imagecopymerge<span style="font-size: 18px;"></span></strong>関数
imagecopymerge($目标图片,$来源图片,$目标开始的x ,$目标开始的y,$来源的x ,$来源的y ,$来源的宽 ,$来源的高 ,$透明度)



<?php //打开目标图片 $dst = imagecreatefrompng('test.png'); //打开Logo来源图片 $src = imagecreatefrompng('logo.png'); //得到目标图片的宽高 $dst_info = getimagesize('test.png'); //得到logo图片的宽高 $src_info = getimagesize('logo.png'); //放到最右下脚可得出图片水印图片需要开始的位置即: //x点位置:需要大图的宽 - 小图的宽; //y点位置:放大图的高 - 小图的高 $dst_x = $dst_info[0] - $src_info[0]; $dst_y = $dst_info[1] - $src_info[1]; //要将图片加在右下脚 imagecopymerge($dst, $src, $dst_x, $dst_y, 0, 0, $src_info[0], $src_info[1], 50); header('Content-type:image/png'); imagepng($dst); imagedestroy($dst); imagedestroy($src); ?>

#知識を広げるimagecopy<strong><span style="font-size: 18px;"></span></strong>機能imagecopymerge 関数を使用してウォーターマークを追加する以外に、関数の一部をコピーできる
関数を使用することもできます。その構文形式は次のとおりです。 : <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">imagecopy($目标图片, $来源图片,$目标图片x,$目标图片y,$来源图片x,$来源图片y,$来源图片宽,$来源图片高)</pre><div class="contentsignin">ログイン後にコピー</div></div> その意味は、ソース画像の(x, y)からターゲット画像の(x, y)までの幅w、高さhの長方形領域を選択することです。
PHP の imagex() 関数と imagesy() 関数を使用して、それぞれ画像の幅と高さを取得します。構文形式は次のとおりです。
imagesx(resource $image) imagesy(resource $image)
例は次のとおりです。
<?php
function watermark($img, $watermark, $district = 0,$watermarkquality = 95){
$imginfo = @getimagesize($img);
$watermarkinfo = @getimagesize($watermark);
$img_w = $imginfo[0];
$img_h = $imginfo[1];
$watermark_w = $watermarkinfo[0];
$watermark_h = $watermarkinfo[1];
if($district == 0) $district = rand(1,9);
if(!is_int($district) OR 1 > $district OR $district > 9) $district = 9;
switch($district){
case 1:
$x = +5;
$y = +5;
break;
case 2:
$x = ($img_w - $watermark_w) / 2;
$y = +5;
break;
case 3:
$x = $img_w - $watermark_w - 5;
$y = +5;
break;
case 4:
$x = +5;
$y = ($img_h - $watermark_h) / 2;
break;
case 5:
$x = ($img_w - $watermark_w) / 2;
$y = ($img_h - $watermark_h) / 2;
break;
case 6:
$x = $img_w - $watermark_w;
$y = ($img_h - $watermark_h) / 2;
break;
case 7:
$x = +5;
$y = $img_h - $watermark_h - 5;
break;
case 8:
$x = ($img_w - $watermark_w) / 2;
$y = $img_h - $watermark_h - 5;
break;
case 9:
$x = $img_w - $watermark_w - 5;
$y = $img_h - $watermark_h - 5;
break;
}
switch ($imginfo[2]) {
case 1:
$im = @imagecreatefromgif($img);
break;
case 2:
$im = @imagecreatefromjpeg($img);
break;
case 3:
$im = @imagecreatefrompng($img);
break;
}
switch ($watermarkinfo[2]) {
case 1:
$watermark_logo = @imagecreatefromgif($watermark);
break;
case 2:
$watermark_logo = @imagecreatefromjpeg($watermark);
break;
case 3:
$watermark_logo = @imagecreatefrompng($watermark);
break;
}
if(!$im or !$watermark_logo) return false;
$dim = @imagecreatetruecolor($img_w, $img_h);
if(@imagecopy($dim, $im, 0, 0, 0, 0,$img_w,$img_h )){
imagecopy($dim, $watermark_logo, $x, $y, 0, 0, $watermark_w, $watermark_h);
}
$file = dirname($img) . '/w' . basename($img);
$result = imagejpeg ($dim,$file,$watermarkquality);
imagedestroy($watermark_logo);
imagedestroy($dim);
imagedestroy($im);
if($result){
echo $img.' 水印添加成功';
return;
}
else {
return false;
}
}
$file = 'test.png'; //待加水印的图片地址
$water = 'logo.png'; //水印图片的地址
watermark($file, $water);
?># #効果は次のとおりです: 
推奨学習: 「 PHP ビデオ チュートリアル
PHP ビデオ チュートリアル
以上がPHP で画像の透かしを追加する方法を理解する必要がありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。