
この記事の例では、Labelauty–jQuery ラジオ ボタン/チェックボックス美化プラグインについて説明します。これは参考のために全員と共有されます。詳細は以下の通りです。
Labelauty – jQuery ラジオ ボタン/チェックボックス美化プラグイン。jQuery をベースにした非常に小さなプラグインで、ラジオ ボタン/チェック ボックスの元の選択、未選択、無効などの機能を実現するだけでなく、選択済みを設定することもできます。選択されていないテキスト情報、ラベルの最小幅など。
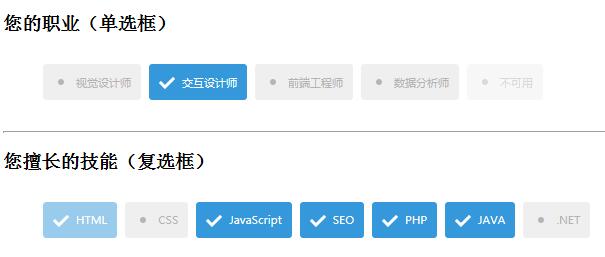
操作のレンダリング: ----------------------------------エフェクトを表示---- --- --------------------------

具体的なコードは次のとおりです
<head>
<title>Labelauty–jQuery单选框/复选框美化插件</title>
<link rel="stylesheet" href="css/jquery-labelauty.css">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-labelauty.js"></script>
</head>
<body>
<!-- 代码 开始 -->
<h1>jQuery单选框/复选框美化插件演示</h1>
<h3>您的职业(单选框)</h3>
<ul class="">
<li><input type="radio" name="radio" data-labelauty="视觉设计师"></li>
<li><input type="radio" name="radio" data-labelauty="交互设计师"></li>
<li><input type="radio" name="radio" data-labelauty="前端工程师"></li>
<li><input type="radio" name="radio" data-labelauty="数据分析师"></li>
<li><input type="radio" name="radio" disabled data-labelauty="不可用"></li>
</ul>
<hr>
<h3>您擅长的技能(复选框)</h3>
<ul class="">
<li><input type="checkbox" name="checkbox" disabled checked data-labelauty="HTML"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="CSS"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="JavaScript"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="SEO"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="PHP"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="JAVA"></li>
<li><input type="checkbox" name="checkbox" data-labelauty=".NET"></li>
</ul>
<script>
$(function(){
$(':input').labelauty();
});
</script>
<!-- 代码 结束 -->
<div style="text-align:center;margin:50px 0">
<p style="margin:20px 0"></p>
</div>
</body>
</html>この記事が皆さんの jQuery プログラミングに役立つことを願っています。