
画像を中央に配置する Css メソッド: 1. "
" を設定します。 2. CSS コードを設定します。 3. 親要素のスタイルを設定します。 4. Imgの設定 「max-width:100% max-height:100%」と設定するだけです。

css で画像を中央に配置します
css で画像を中央に配置 正方形、垂直、水平の画像であっても、画像を親フレームの下の中央に配置できます。正方形の画像は親フレーム全体を占めます。水平画像は左と右、上下の中央がパディングされます。垂直画像は左、右、中央、上、下がパディングされます。1. HTML は次のとおりです。 :<body> <p id="redblock"> <img src="katong.png" > /*这里的图片路径自己设置*/ </p> </body>
body{
background-color: gray;
}
#redblock{
text-align: center;
display: table-cell;
vertical-align: middle;
width:400px;
height: 400px;
background-color: red;
}
img{
max-width: 100%;
max-height: 100%;
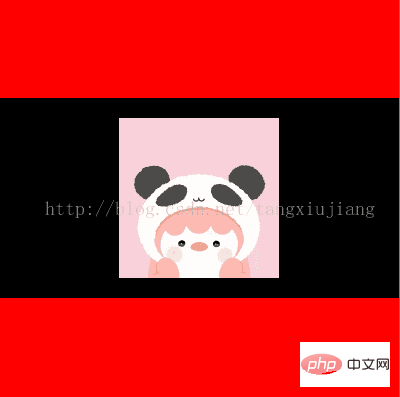
}c.display:table-cell を設定します4. Img max に max-width:100% を設定しますheight:100%5. 表示効果は次のとおりです:
水平グラフ


##縦型の図
## 推奨学習:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSで画像を中央に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




