
CSS で div の不透明度を設定する方法: 1. 要素の不透明度属性を使用してマスク レイヤの効果を設定します; 2. 属性を通じて親 p を透明に、子 p を不透明に設定します不透明度など。

div 不透明度の設定方法css?
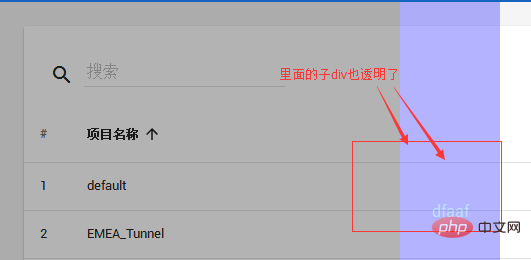
css はマスク レイヤーを実装し、親 div は透明で子 div は不透明です
要素の不透明度属性を使用して、マスク レイヤーの効果を設定します。 style is:background-color: # ooo; opacity:0.3;
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;opacity:0.3;text-align:center">
<p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf
</p>
</p>
原因分析: CSS の opcity 属性を使用して要素の透明度を変更します。要素の下のサブ要素も変更されます。再定義しても無駄ですが、それを実現する方法がありますので、見てください。
透明な画像を背景として使用して効果を実現できますが、もっと簡単な方法はありますか? RGBA を使用します。
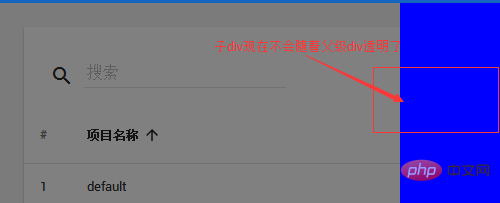
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;background: rgba(0, 0, 0, 0.5);text-align:center"> <p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </p> </p>
説明: これは黒の半透明のコードです (背景色を設定し、不透明度 (透明度、値の範囲は 0 ~ 1) を設定します)
前3 つの値は、色
# の赤、緑、青の値を表します。最後のものを「」で受信します。すべての最新ブラウザ) 親p は rgba を使用しており、以下に示すように効果は問題ありません。
親 p を透明にし、子を不透明にする方法は? ?次のコード スニペットも参照できます: 元のテキスト:
元のテキスト:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css外层p半透明内层p不透明-弹出层效果的实现【实例】</title>
<style type="text/css">
<!--
body,td,th {
font-size: 12px; padding:0; margin:0;
}
.tanchuang_wrap{ width:600px; height:400px;position:absolute;left: 0px;top: 0px;z-index:100; display:none;}
.lightbox{width:600px;z-index:101; height:400px;background-color:red;filter:alpha(Opacity=20);-moz-opacity:0.2;opacity: 0.2; position:absolute; top:0px; left:0px;}
.tanchuang_neirong{width:353px;height:153px;border:solid 1px #f7dd8c;background-color:#FFF;position:absolute;z-index:105;left: 123px;top: 123px;}
-->
</style>
<script language="javascript">
function closep(pId){
document.getElementById(pId).style.display = 'none';
}
function displayp(pId){
document.getElementById(pId).style.display = 'block';
}
</script>
</head>
<body>
<p style="width:400px; height:400px; position:relative; text-align:center;">
<p class="tanchuang_wrap" id="aaaa">
<p class="lightbox"></p>
<p class="tanchuang_neirong">
<p><span onClick="closep('aaaa')" style=" cursor:pointer;">关闭</span></p>
这里是弹窗内容
</p>
</p>
<span onclick="displayp('aaaa')" style="cursor:pointer;">点击我</span>
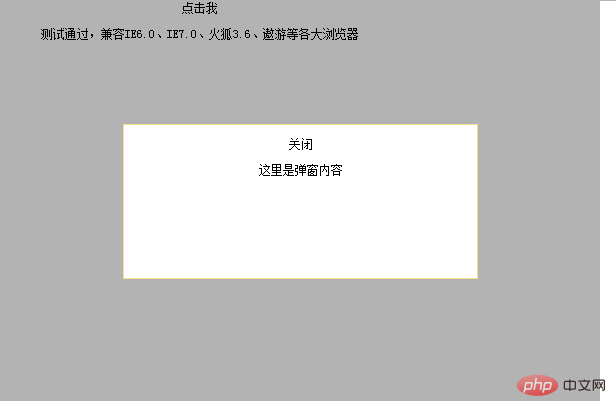
<p>测试通过,兼容IE6.0、IE7.0、火狐3.6、遨游等各大浏览器</p>
</p>
</body>
</html>効果は次のとおりです:
## 推奨される学習: "
css ビデオチュートリアル>>
以上がCSSでdivの不透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




