
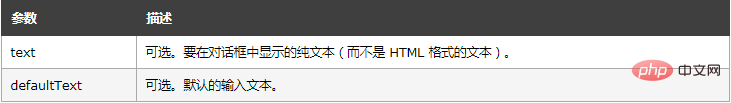
JavaScriptにおけるpromptメソッドの構文形式は「prompt(ダイアログボックスに表示するテキスト、入力テキスト)」です。プロンプト() メソッドは、ユーザーに入力を求めるダイアログ ボックスを表示するために使用されます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
prompt() メソッドは、ユーザーに入力を求めるダイアログ ボックスを表示するために使用されます。
構文
prompt(text,defaultText)

説明
ユーザーがプロンプト ボックスのキャンセル ボタンをクリックした場合は、null を返します。ユーザーが確認ボタンをクリックすると、入力フィールドに現在表示されているテキストが返されます。
ユーザーが [OK] ボタンまたは [キャンセル] ボタンをクリックしてダイアログ ボックスを閉じるまで、ブラウザーへのユーザー入力はすべてブロックされます。プロンプト() が呼び出されると、JavaScript コードの実行は一時停止され、ユーザーが応答するまで次のステートメントは実行されません。
例:
<html>
<head>
<script type="text/javascript">
function disp_prompt()
{
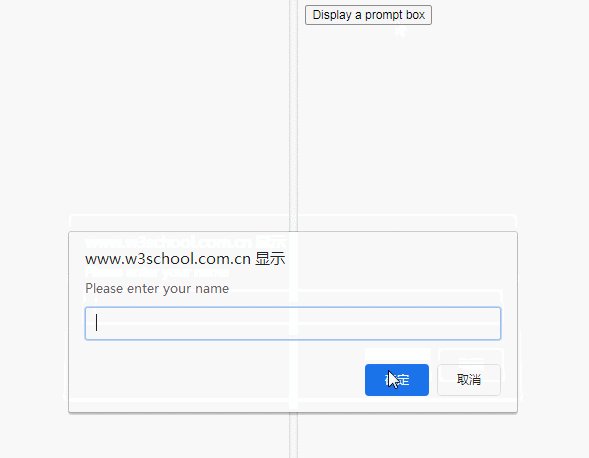
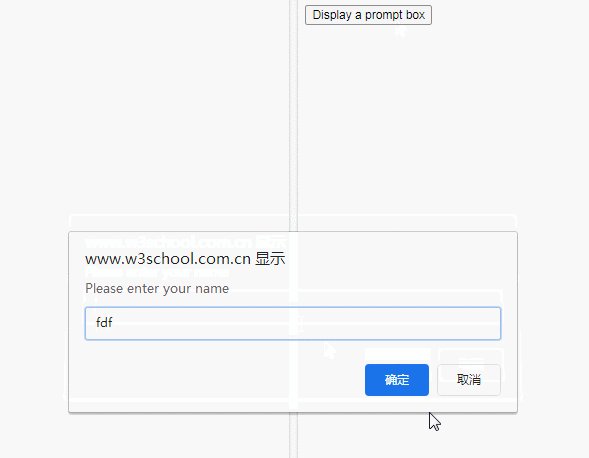
var name=prompt("Please enter your name","")
if (name!=null && name!="")
{
document.write("Hello " + name + "!")
}
}
</script>
</head>
<body>
<input type="button" onclick="disp_prompt()"
value="Display a prompt box" />
</body>
</html>効果:

[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptでプロンプトメソッドを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。