
Bar Indicator は、jQuery ベースのプログレス バー データ表示プラグインで、データ統計表示、投票統計、タスクの進行状況などのさまざまなシナリオで使用できます。使い方が簡単でオプションが豊富で、プログレスバーに基づいたほぼすべてのユーザーのWebデザインニーズを満たすことができます。この記事では、バーインジケーターの使用法を例を示して説明します。

HTML
まず、jQuery および Bar Indicator 関連の js ファイルおよび css ファイルを読み込みます。
<link href="bi-style.css" rel="stylesheet" /> <script src="jquery.min.js"></script> <script src="jquery-barIndicator.js"></script> <script src="jquery.easing.1.3.js"></script>
アニメーション バッファリング効果を使用するため、必ずイージング プラグインを追加してください。これらのファイルはパッケージ化されています。次に、HTML を
に追加します:<span id="bar">55lt;/span>
ご覧のとおり、コード内の数字 55 は、この進行状況バーに表示される進行状況を表します。デフォルトは 100 です。もちろん、この数字は 100 です。プラグイン内でも使用できます。 呼び出されたときに定義されます。
jQuery
HTML を準備したら、次の 1 行のコードでバー インジケーターの呼び出しを開始します。
<script> $('#bar').barIndicator(); </script>
ですね。もちろん非常に簡単です。プロジェクトのニーズを満たすには、いくつかの設定が必要です。 インジケーターでは、水平/垂直プログレスバー、プログレスバーの色、数値表示、プログレス値の取得とリセットなど、豊富なオプション設定とイベントメソッド呼び出しを提供します。
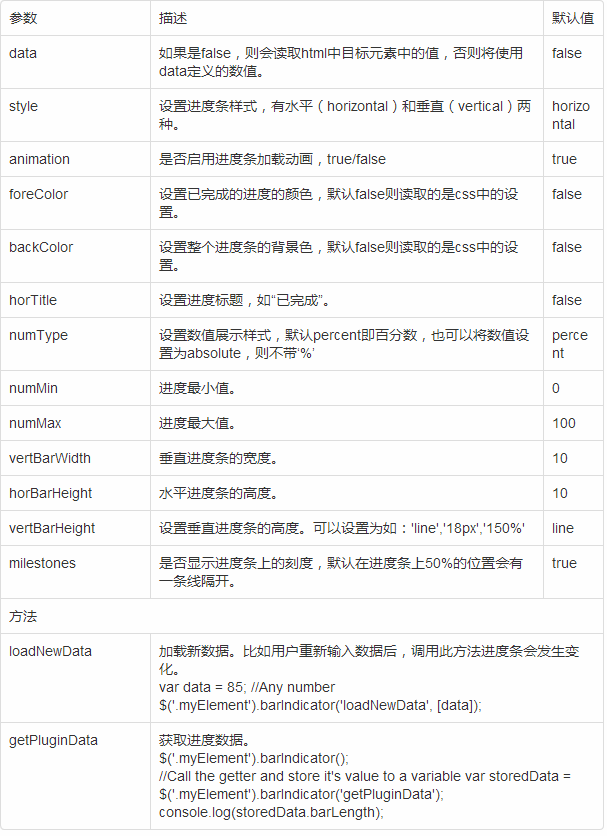
オプションとメソッド

バー インジケーターは非常に強力で、ここにリストされていないオプションが多数あります。
上記は、jQuery Bar Indicator プラグインに基づくプログレス バー表示effect_jquery の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) を参照してください。