##1. tp5 をダウンロードするには、composer を使用します。 a) 中国語ミラーを使用します (どの環境でも利用可能)
composer config -g repo.packagist composer https://packagist.phpcomposer.comb) 次に、tp5 をダウンロードします。そうすれば、他の中国製ミラーには、
composer create-project topthink/think=5.0.* tp5 --prefer-dist
2 を妨げるさまざまな小さな問題が常に発生するため、ダウンロードできないという問題が発生しません。Composer を使用して、Workerman# をダウンロードします。 ## a) workman
composer require topthink/think-worker
をダウンロードします。 b) window の下にダウンロードする必要がある場合は、
composer require workerman/workerman-for-win注: ダウンロードするときは、cmd を使用してプロジェクト ディレクトリに切り替えることを忘れないでください。たとえば、workerman. を tp5 に置き、その後 tp5 に切り替えて Composer を使用すると、その後の操作で問題やエラーが発生しないことを確認できます。
3.workerman サービスを作成します
a) アプリケーションと同じディレクトリに次の内容を含む server.php を作成します: define('APP_PATH', __DIR__ . '/application/');
define('BIND_MODULE','push/Worker');
// 加载框架引导文件
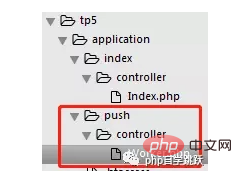
require __DIR__ . '/thinkphp/start.php'; b) 次にWorkerman コントロール サーバーを作成します:
次に、次の内容を Worker.php ファイルに追加します: 
<?php namespace app\push\controller;
use think\worker\Server;
class Worker extends Server{
protected $socket = 'websocket://127.0.0.1:2346';
/**
* 收到信息
* @param $connection
* @param $data
*/
public function onMessage($connection, $data)
{
$connection->send('我收到你的信息了');
}
/**
* 当连接建立时触发的回调函数
* @param $connection
*/
public function onConnect($connection)
{
}
/**
* 当连接断开时触发的回调函数
* @param $connection
*/
public function onClose($connection)
{
} /**
* 当客户端的连接上发生错误时触发
* @param $connection
* @param $code
* @param $msg
*/
public function onError($connection, $code, $msg)
{
echo "error $code $msg\n";
}
/**
* 每个进程启动
* @param $worker
*/
public function onWorkerStart($worker)
{
}
} c) 次に、cmd で php server.php を実行します。 , これも労働者のサービスです d) 次に、HTML ファイルを作成します:
nbsp;html>
<meta>
<title>Title</title>
<script>
ws = new WebSocket("ws://127.0.0.1:2346");
ws.onopen = function() {
alert("连接成功");
ws.send('tom');
alert("给服务端发送一个字符串:tom");
};
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};
</script>
これでインストールが完了し、簡単に使用できます。特定の機能を知りたい場合は、そのままにしておいても構いませんメッセージをお送りいただくか、プライベート メッセージをお送りください。OK、お手伝いできるよう最善を尽くします。 


























