HTML5におけるオーバーフローとはどういう意味ですか?
HTML5 では、オーバーフローはオーバーフローを意味します。この属性は、要素ボックスに収まらないコンテンツの処理方法を指定します。構文は「object.style.overflow=visible|hidden|scroll|auto」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
意味: HTML オーバーフロー;
オーバーフロー属性は、要素ボックスに収まらないコンテンツの処理方法を指定します。
構文:
Object.style.overflow=visible|hidden|scroll|auto
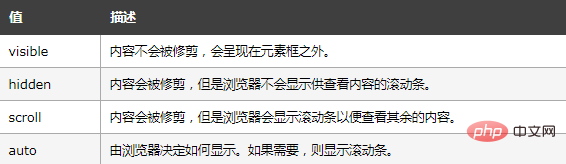
属性値:

例
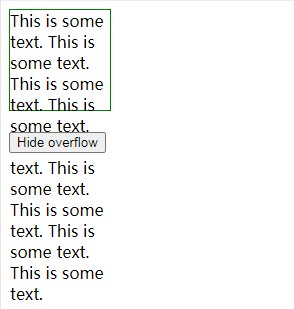
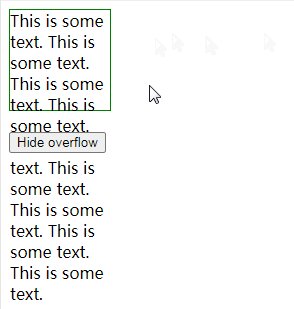
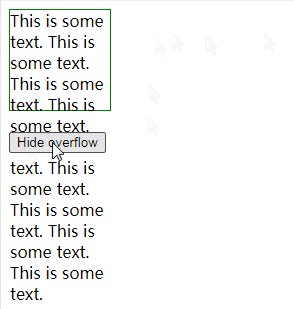
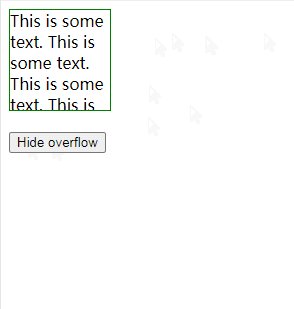
この例では、オーバーフローを使用してオーバーフロー要素ボックスを表示します。内容:
<html>
<head>
<style type="text/css">
div {
border: thin solid green;
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function hideOverflow() {
document.getElementById("div1").style.overflow = "hidden";
}
</script>
</head>
<body>
<div id="div1">
This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is
some text. This is some text.
</div>
<br />
<input type="button" onclick="hideOverflow()" value="Hide overflow" />
</body>
</html>効果:

推奨学習: html ビデオ チュートリアル
以上がHTML5におけるオーバーフローとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 CSSとJavaScriptをHTML5構造と効果的に統合します。
Jul 12, 2025 am 03:01 AM
CSSとJavaScriptをHTML5構造と効果的に統合します。
Jul 12, 2025 am 03:01 AM
HTML5、CSS、およびJavaScriptは、セマンティックタグ、妥当な読み込み順序、デカップリング設計と効率的に組み合わせる必要があります。 1. SEOやバリアのないアクセスを助長する構造の明確性と保守性の向上など、HTML5セマンティックタグを使用します。 2。CSSを配置し、外部ファイルを使用し、モジュールごとに分割して、インラインスタイルと遅延荷重問題を回避する必要があります。 3. JavaScriptは、前に導入され、Deferまたは非同期を使用して非同期にロードすることをお勧めします。 4. 3つの間の強い依存性を減らし、データ - *属性とクラス名制御ステータスを介して動作を促進し、統一された命名仕様を介してコラボレーション効率を改善します。これらの方法は、ページのパフォーマンスを効果的に最適化し、チームと協力することができます。
 html5 `` vs ``要素の説明。
Jul 12, 2025 am 03:09 AM
html5 `` vs ``要素の説明。
Jul 12, 2025 am 03:09 AM
レイアウトに適したブロックレベルの要素です。これは、テキストコンテンツのラッピングに適したインライン要素です。 1.ラインのみを占有し、幅、高さ、マージンを設定できます。これは、構造レイアウトでよく使用されます。 2.ラインブレークなし、サイズはコンテンツによって決定され、ローカルテキストスタイルまたは動的操作に適しています。 3.選択するときは、コンテンツに独立したスペースが必要かどうかに基づいて判断する必要があります。 4.ネストすることはできず、レイアウトには適していません。 5。構造的な明確さとアクセシビリティを改善するために、セマンティックラベルの使用が優先されます。
 HTML5メディアソース拡張機能(MSE)の理解
Jul 08, 2025 am 02:31 AM
HTML5メディアソース拡張機能(MSE)の理解
Jul 08, 2025 am 02:31 AM
MSE(MediaSourceExtensions)はW3C標準の一部であり、JavaScriptがメディアストリームを動的に構築できるため、高度なビデオ再生機能を可能にします。 MediaSourceを介してメディアソースを管理し、SourceBufferのデータを保存し、タイマーを介したバッファリング時間範囲を表し、ブラウザがビデオクリップを動的にロードおよびデコードできるようにします。 MSEを使用するプロセスには以下が含まれます。 sthingそれを要素にバインドします。 source SourceBufferを追加して、特定の形式でデータを受信します。 fetch()を介してセグメント化されたデータを取得し、バッファーに追加します。一般的な注意事項には以下が含まれます。 ②タイムスタンプペア
 HTML5フォームで利用可能な新しい入力タイプは何ですか?
Jul 12, 2025 am 03:07 AM
HTML5フォームで利用可能な新しい入力タイプは何ですか?
Jul 12, 2025 am 03:07 AM
HTML5introducednewinputtypesthatenhanceformfunctionalityanduserexperiencebyimprovingvalidation,UI,andmobilekeyboardlayouts.1.emailvalidatesemailaddressesandsupportsmultipleentries.2.urlchecksforvalidwebaddressesandtriggersURL-optimizedkeyboards.3.num
 HTML5 Geolocation APIでユーザーの現在の場所にアクセスする方法は?
Jul 13, 2025 am 02:23 AM
HTML5 Geolocation APIでユーザーの現在の場所にアクセスする方法は?
Jul 13, 2025 am 02:23 AM
ユーザーの現在の場所を取得するには、HTML5 Geolocationapiを使用してください。このAPIは、ユーザーの承認後の緯度や経度などの情報を提供します。コアメソッドはgetCurrentPosition()です。これには、成功したコールバックとエラーコールバックを処理する必要があります。同時に、HTTPSの前提条件、ユーザー承認メカニズム、エラーコード処理に注意してください。 call getCurrentPositionを呼び出してポジションを一度取得すると、エラーコールバックが失敗した場合にトリガーされます。 culresユーザーはそれを承認する必要があります。そうしないと、取得できず、プロンプトが表示されなくなる場合があります。 ererエラー処理は、拒否、タイムアウト、場所を利用できないなどを区別する必要があります。 hightecision Hightision、Set Timeout Timeなどを有効にし、3番目のパラメーターを介して構成できます。オンライン環境はHTTPSを使用する必要があります。それ以外の場合は、ブラウザによって制限される場合があります。
 新しいHTML5メソッド(FormData)を使用してフォームデータを送信する
Jul 08, 2025 am 02:28 AM
新しいHTML5メソッド(FormData)を使用してフォームデータを送信する
Jul 08, 2025 am 02:28 AM
HTML5のFormData APIを使用してフォームデータを送信する方が便利です。 1.名前属性を持つフォームフィールドを自動的に収集したり、データを手動で追加したりできます。 2.ファイルのアップロードに適したMultiPart/Form-Data形式での送信をFetchまたはXmlhttpRequestを介してサポートします。 3.ファイルを処理する場合、FormDataにファイルを追加してリクエストを送信する必要があります。 4.同じ名前のフィールドが上書きされ、JSON変換とネスト構造を処理する必要はないことに注意してください。
 HTML5 ``タグでプログレスバーを表示します。
Jul 08, 2025 am 02:24 AM
HTML5 ``タグでプログレスバーを表示します。
Jul 08, 2025 am 02:24 AM
HTML5タグは、Webページの進行状況バーを直接実装できます。 1.基本的な使用法は、30%の進捗状況を表示するなど、値と最大属性を設定することです。 2。進捗が不明な場合、値は省略し、最大のみを設定できます。これは不確実な状態を意味します。 3. CSSを介してスタイルをカスタマイズでき、ブラウザの互換性を処理する必要があります。 4.ファイルのアップロード、フォームの進捗、ゲームの読み込みなどのシナリオでよく使用されます。 5.タスクが完了したときに使用しないように注意してください。IEの古いバージョンの互換性の問題を考慮してください。
 HTML5のスクリプトの「async」および「defer」属性を説明します。
Jul 13, 2025 am 03:06 AM
HTML5のスクリプトの「async」および「defer」属性を説明します。
Jul 13, 2025 am 03:06 AM
AsyncとDeferの違いは、スクリプトの実行タイミングです。 Asyncを使用すると、実行命令を保証することなく、ダウンロード後すぐにスクリプトを並行してダウンロードし、実行することができます。 deferは、HTML解析が完了した後に順番にスクリプトを実行します。どちらもHTML解析をブロックしないでください。 ASYNCの使用は、コードの分析などのスタンドアロンスクリプトに適しています。 Deferは、DOMにアクセスするか、他のスクリプトに依存する必要があるシナリオに適しています。







