
CSS で位置をキャンセルする方法: 最初に新しい HTML ファイルを作成し、div タグを使用してモジュールを作成します。次に、div の位置属性を相対位置に設定します。最後に、クラス名のスタイルを作成します。 clearpos を実行して、position 属性を設定します。それを static に設定するだけです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
test.html という名前の新しい HTML ファイルを作成します。 , CSSで位置をクリアする方法を解説します。

test.html ファイルで、div タグを使用してモジュールを作成し、そのクラスを con に設定します。これは主に、以下のこのクラスを通じて CSS スタイルを設定するために使用されます。 。

test.html ファイルで、div 内に別の div モジュールを作成し、そのクラスを pos に設定します。

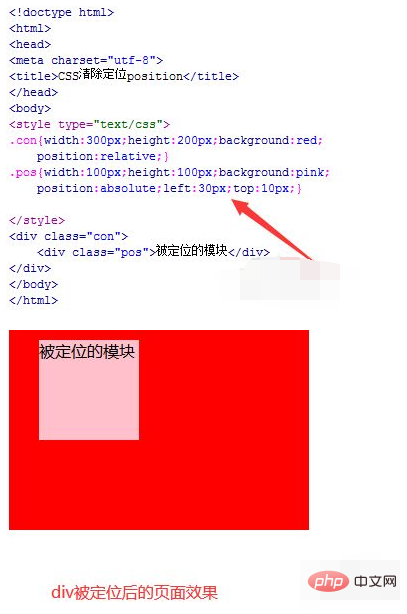
css タグで、クラス名 con で div のスタイルを設定し、width 属性を使用して div の幅を 300px に設定し、高さを使用します。属性を使用して div の高さを 200px に設定し、background 属性を使用して div の背景色を赤に設定し、position 属性を相対位置 (relative) に設定します。

css タグで、クラス名 pos で div のスタイルを設定し、width 属性を使用して div の幅を 100px に設定し、高さを使用します。属性でdivの高さを100pxに設定します。background属性でdivの背景色をピンクに設定し、position属性で絶対位置を設定します。同時にleft属性とtop属性でdivを設定します。左から 30 ピクセル、上から 10 ピクセルになります。

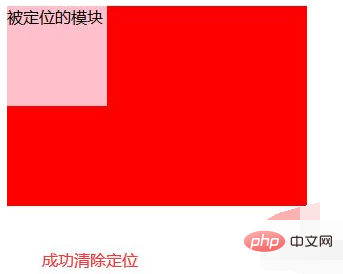
css タグで、clearpos というクラス名でスタイルを作成し、position 属性を static に設定します (つまり、positioning 属性をクリアします)。このクラス名を追加すると、位置決めが解除されます。このタイプの名前を div が pos であるモジュールに追加し、その位置をクリアします。

ブラウザで test.html ファイルを開いて効果を確認します。

推奨学習: 「HTML ビデオ チュートリアル 」「css ビデオ チュートリアル 」
以上がCSSで位置を解除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




