CSS でリンクの下線を解除するには、リンク テキストに text-decoration 属性を追加し、その属性値を [h3 {text-decoration:none;}] のように none に設定します。

#この記事の動作環境: Windows10 システム、css 3、thinkpad t480 コンピューター。
CSS には、テキストの装飾を設定するために特別に使用される属性 text-decoration が用意されています。この属性を使用すると、テキストに追加される下線、上線、取り消し線などの装飾をカスタマイズできます。
いくつかの一般的な属性値:
- none デフォルト。標準を定義するテキスト。
- #underline テキストの下に線を定義します。
- #overline テキスト上の線を定義します。
- #line-through テキストの下を通過する線を定義します。
- #blink 点滅するテキストを定義します。
例:
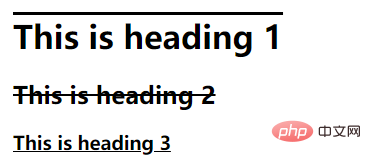
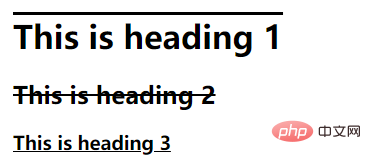
たとえば、h1、h2、h3、h4 要素のテキスト装飾を設定したいとします。
This is heading 1
This is heading 2
This is heading 3
ログイン後にコピー
見てみましょう。ランニングエフェクト:

関連ビデオ共有:
css ビデオ チュートリアル
以上がCSSのリンク下線を消す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。