
CSS でマージンを設定する方法: 1. margin 属性を使用して外側のマージンを設定し、要素の周囲のスペースを定義します。これにより、ブロック レベルの要素間の距離を制御できます。2. padding 属性を使用して、内側のマージンを設定し、要素を定義します。 境界線と要素のコンテンツの間のスペース。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS でマージンを設定する方法:
margin 属性で外側のマージンを設定
padding 属性で内側のマージンを設定
方法: margin 属性を使用してマージンを設定します。
margin 属性は要素の周囲のスペースを定義し、ブロックレベルを制御します 要素間の距離。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
}
p.margin {
margin: 100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落:上下边距100px,左右边距50px。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>レンダリング:
Margin は省略された属性で、1 ~ 4 つの値を持つことができます:
margin:25px 50px 75px 100px;
上マージンは 25px
右マージンは 50px
下マージンは 75px
左マージンは 100px
margin:25px 50px 75px;
上マージンは 25px
左と右余白は 50px
下の余白は 75px
margin:25px 50px;
margin:25px;
##パディング プロパティは、要素の境界線と要素の内容の間のスペース、つまり上、下、左、および要素の間のスペースを定義します。右のパディング。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
width: 400px;
}
p.padding {
padding: 100px 50px;
}
span{
background-color: peachpuff;
}
</style>
</head>
<body>
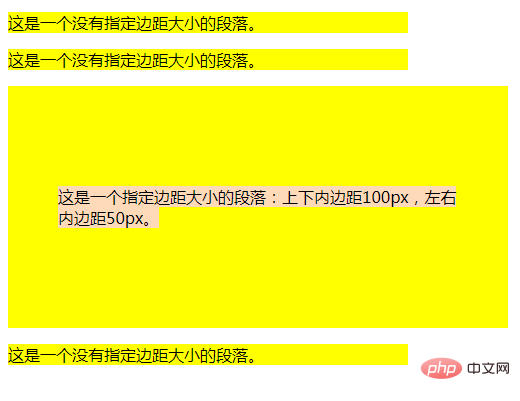
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
<p class="padding"><span>这是一个指定边距大小的段落:上下内边距100px,左右内边距50px。</span></p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>
padding:25px 50px 75px 100px;
 # #上部のパディングは 25px
# #上部のパディングは 25pxpadding:25px 50px 75px;
padding:25px 50px;
です。
padding:25px;
css ビデオ チュートリアル
)以上がCSSマージンの設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



