
今日、マネージャーから、コメント機能の文字数を制限する必要があるとの要望がありました。Weibo のように、最大入力文字数は 150 文字に制限されており、ユーザーにその文字数をリアルタイムで通知する必要があります。入力できる文字数が増えます。
当初は、keyup イベントをリッスンして、ユーザーが入力した単語の数をカウントするという考えでしたが、一部のキー (削除キーなど) ではイベントがトリガーされません。
後で、HTML5 に新しい input イベントが追加されたことを確認しました。このイベントは、change イベントに似ていますが、change イベントは要素がフォーカスを失ったときにトリガーされ、input イベントは要素がフォーカスを失ったときにトリガーされます。要素の値が変化する
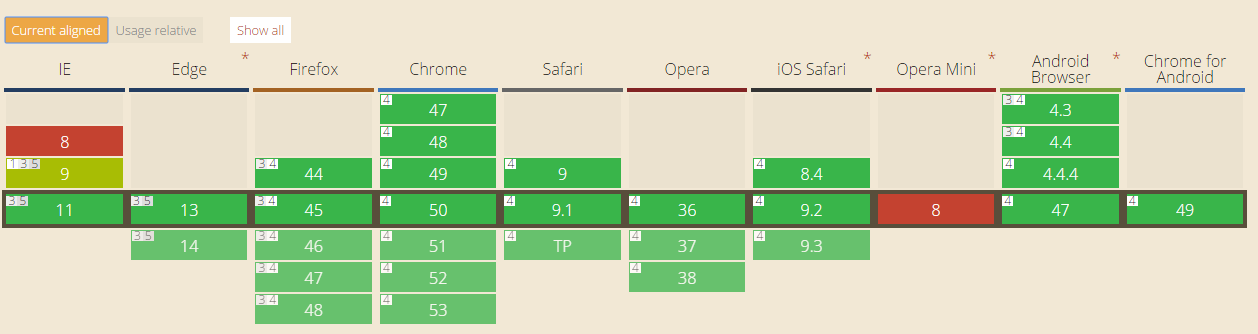
。現時点ではIE89を除く他のブラウザでも十分にサポートされており、モバイル端末でも安心してご利用いただけます

入力イベントを使用してモバイル端末の入力を監視する方法に関する上記の記事は、編集者が共有したすべての内容です。参考にしていただければ幸いです。Script Home をサポートしていただければ幸いです。