
CSS で画像の高さを設定する方法: 最初に新しい HTML ファイルを作成して画像を導入し、次に画像の高さを「height:auto」または「height:30%」に設定します。画像の高さを変更した場合の効果を確認できます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
css: パーセンテージを使用して画像の高さを設定します
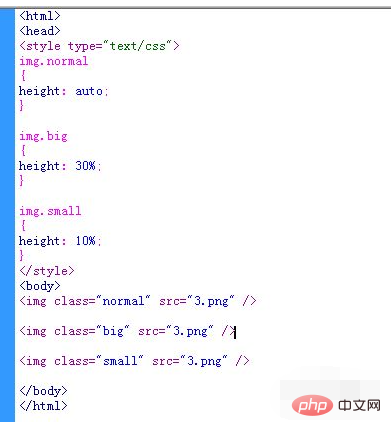
新しい HTML ファイル

画像を導入します

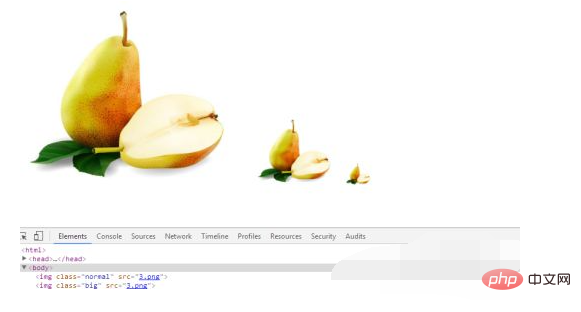
プレビュー効果は次のとおりです


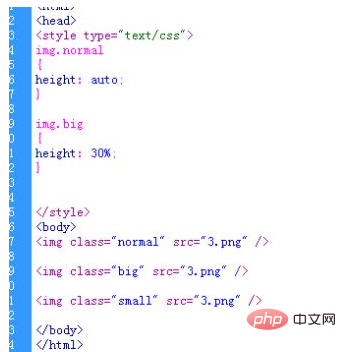
 #画像の高さの高さを設定: 10%
#画像の高さの高さを設定: 10%
#プレビュー効果 図に示すように 
css ビデオ チュートリアル  #]
#]
以上がCSSで画像の高さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




