
マウス ポインターの形状を変更する Javascript メソッド: まず新しいファイルを作成し、ID が a の div を作成し、それに幅、高さ、背景色を指定してから、マウスを作成するスクリプトを追加します。 divに移動して手の形に変更します。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター。
マウス ポインターの形状を変更する Javascript メソッド:
1. フォルダー内にテスト HTML ファイル、ポインターとして ico 画像を作成し、画像のサイズは 32x32 が推奨され、最大値は 128x128 を超えることはできません (jpg やその他の形式も使用できます。ico は一部の IE との互換性のためのものです)。

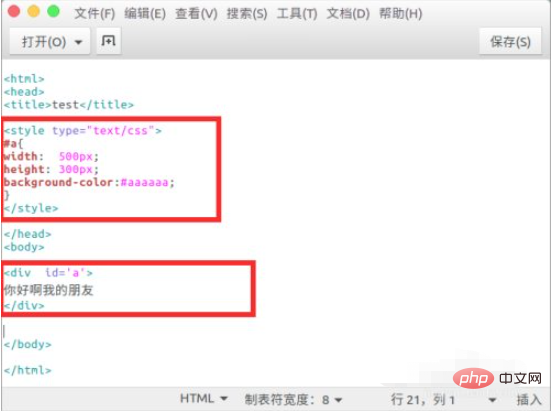
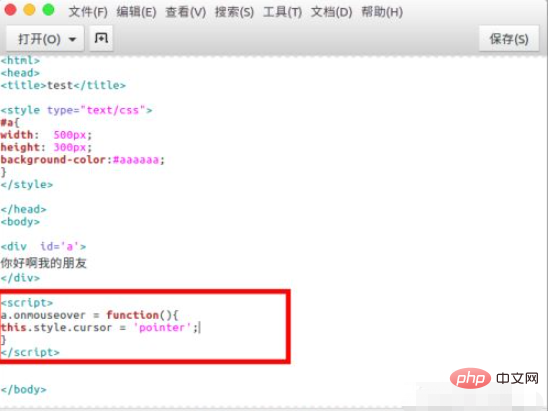
#2. ID が a のテストで div を作成し、幅、高さ、背景色を指定します。

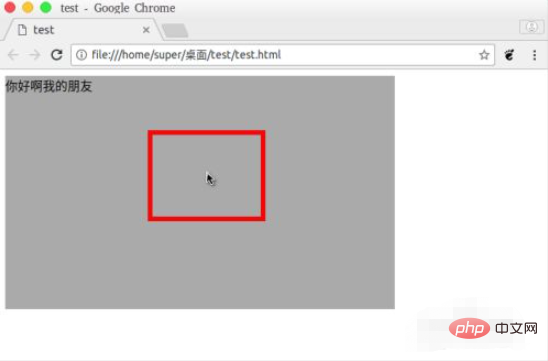
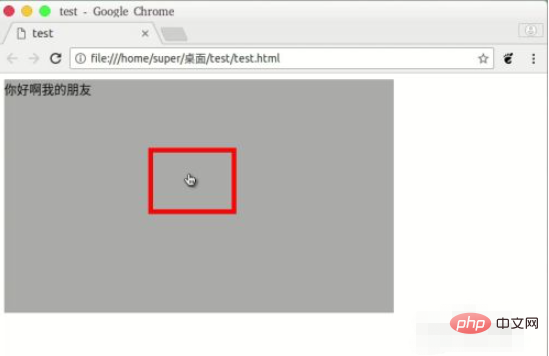
#3. ブラウザでマウスを開くと、それがデフォルトのスタイルになります。

#4. 次に、div の後ろにスクリプトを追加して、マウスが div 上に移動して手の形に変化するようにします。
a.onmouseover = function(){ this.style.cursor = 'pointer'; }

5. ブラウザを再度開くと、マウスを灰色の四角形の上に移動すると、マウスが手の形に変わることがわかります。

関連する無料学習の推奨事項:javascript(ビデオ)
以上がJavaScriptでマウスポインタの形状を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。