
数字のみを設定する Javascript メソッド: まず、input タグを使用してテキスト入力ボックスを作成し、[pan()] 関数を実行するボタンを設定します。次に、[getElementById()] メソッドを使用して取得value 属性の内容を入力ボックスに入力し、最後にボタンをクリックして判定結果を表示します。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター。
JavaScript で数値のみを設定する方法:
1. 内容を判断するための js の説明に使用する html ファイルを新規作成し、test.html という名前を付けます。入力ボックスの数値のみを使用できます。

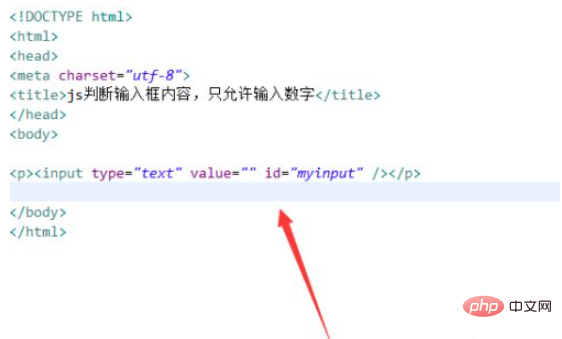
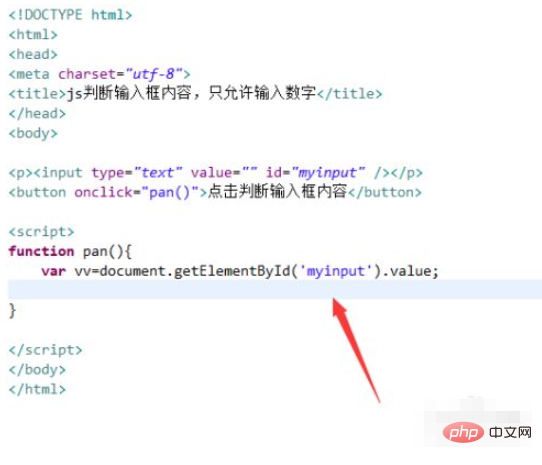
2. test.html ファイルで、input タグを使用してテキスト入力ボックスを作成し、その id 属性を myinput に設定します。

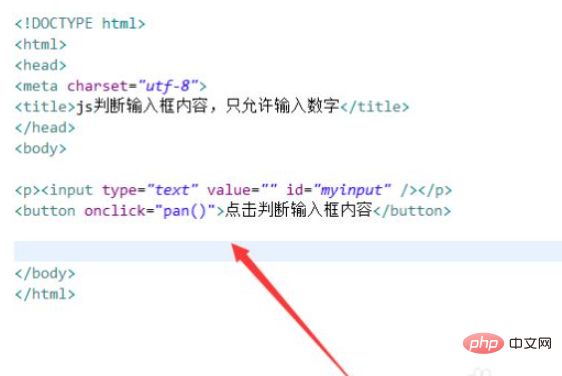
3. test.html ファイルで、button タグを使用してボタンを作成し、onclick() クリック イベントをボタンにバインドし、ボタンがクリックされたときをバインドします。 , pan( )関数を実行します。

4. test.html ファイルの js タグ内で、pan() 関数を作成します。関数内で、getElementById() メソッドを使用して入力を取得します。 value 属性 ボックスの内容。

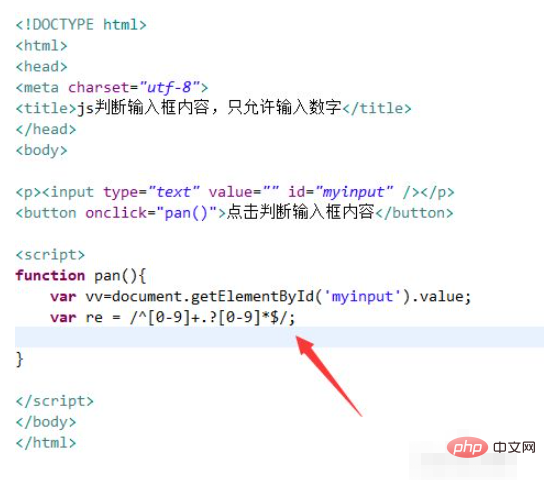
#5. pan() 関数内で、数値に一致する正規表現を作成し、それを re 変数に保存します。

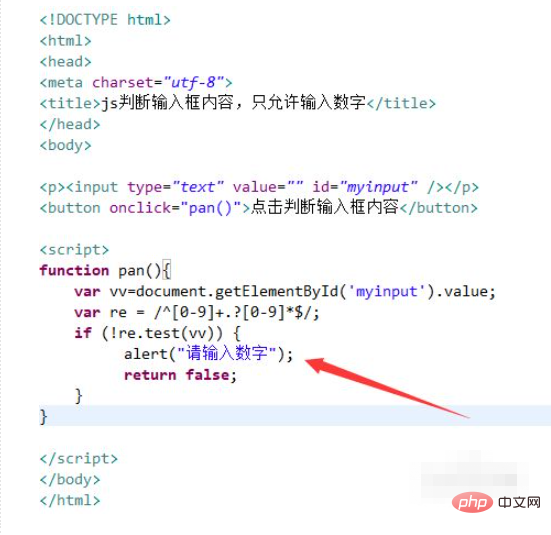
6. test.html ファイルで、if ステートメントを使用し、test() メソッドを使用して正規表現を使用し、入力ボックスの内容が数値ではない場合は、alert() メソッドを使用して、「数値を入力してください」というプロンプトを表示します。

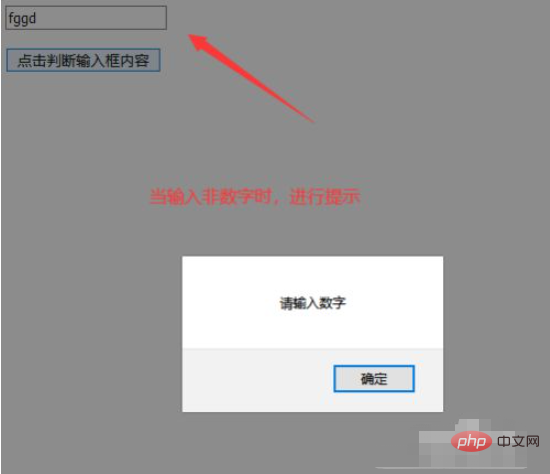
7. test.html ファイルをブラウザで開き、入力ボックスに数値以外の内容を入力し、 ボタンをクリックすると判定結果が表示されます。

関連する無料学習の推奨事項: JavaScript 学習チュートリアル
以上がJavaScriptで数字のみを入力するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。