
JavaScript で要素の背景色を変更する方法: まず p 要素を作成し、その中に hello を記述します。次に、この p 要素の背景色を設定し、最後にブラウザで背景色を変更します。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター。
要素の背景色を変更する Javascript メソッド:
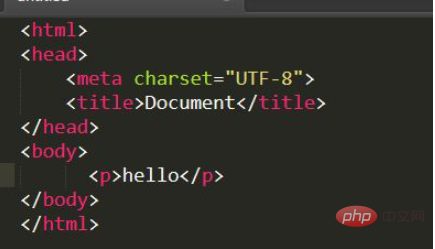
1. まず、p 要素を作成し、hello:
 を書きましょう
を書きましょう
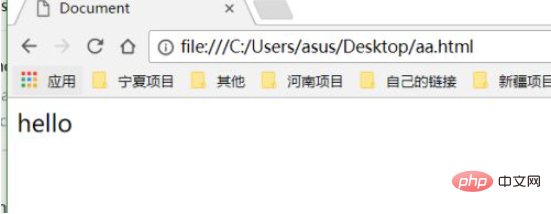
2. ブラウザ インターフェイス上の表示は次のとおりです:

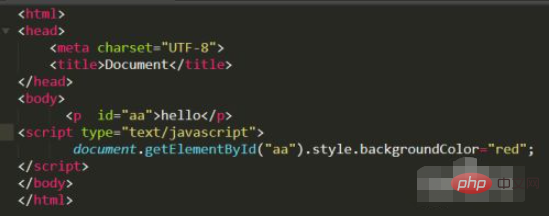
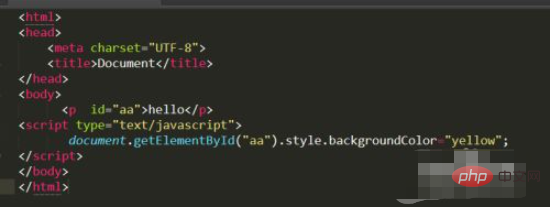
3. 次に、この p 要素の背景色を設定しましょう:

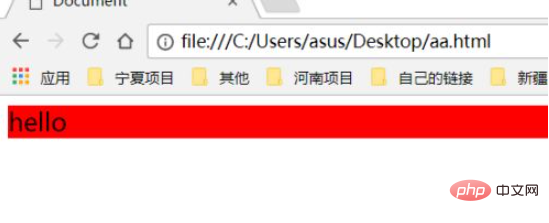
4. 次に、ブラウザの変更を見てください:

5. これは、すでに設定されていることを意味します。 p 要素 背景色が設定されています。とても簡単ですね。色を変更したい場合は、後で直接変更するだけです:

# #関連する無料学習の推奨事項 :javascript(ビデオ)
以上がJavaScriptで要素の背景色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。