
css には 3 つの新しいカラー モードが追加されました: 1. RGBA モード、RGB モードにアルファ透明度を追加します (「rgba(255,0,0,0.5)」など)、2. HSL モード、たとえば, "hsl(360,50%,50%)"; 3. HSLA モード。HSL モードにアルファ透明度を追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
#1. CSS1&2 色の表現方法 (W3C 標準)
対応する色を示すには色のキーワードを使用します。)
例: 赤 (赤)、青 (青)、ピンク (ピンク)
利点: 便利、高速、具体的色がより正確になります
欠点:
色の数が制限されることを意味します。
透明色はサポートされていません。
2. HEX モード 16 進数モード (色を表すには 16 進数を使用します)構文:
#RRGGBB 或 #RGB
# RR: 赤色の値。 16 進数の正の整数
GG: 緑色の値。 16 進数の正の整数 BB: 青色の値。 16 進数の正の整数 値の範囲: 00 ~ FF 例:#FF0000
赤#FFFF00黄。メリット: 色の種類が豊富で使いやすい
特定の色を使用するには、ツールの調整または特定の色混合の知識が必要です
3. RGB 3 原色マッチング方法構文
:
RGB(R,G,B)
R: 赤色の値。正の整数 | パーセント
G: 緑色の値。正の整数 | パーセント
B: 青色の値。正の整数 | パーセント
値の範囲:0~255 または 0%~100%例:
rgb(255,0,0)Redrgb(255,255,0)Yellow利点: さまざまな色を示し、より使いやすくなります
欠点:
透明色はサポートされていません
特定の色にはツールの調整または特定の色混合の知識が必要です
2. CSS3 の新しい色表現
このカラー モードは、RGB モードにアルファ透明度が追加されることを除いて、RGB と同じです。
構文:
RGBA(R,G,B,A)
R: 赤の値。正の整数 | パーセント
G: 緑色の値。正の整数 | パーセント
B: 青色の値。正の整数 | パーセント
A: アルファの透明度。値は 0 ~ 1 です。
例:
rgba(255,0,0,0.5)半透明の赤<style type="text/css"> body{background:rgba(255,0,0,1)} div{width:300px; height:300px; background:rgba(0,0,255,0.4); position:absolute; top:0; left:0; } </style> <body> 猜猜我在哪里 <div></div> </body>
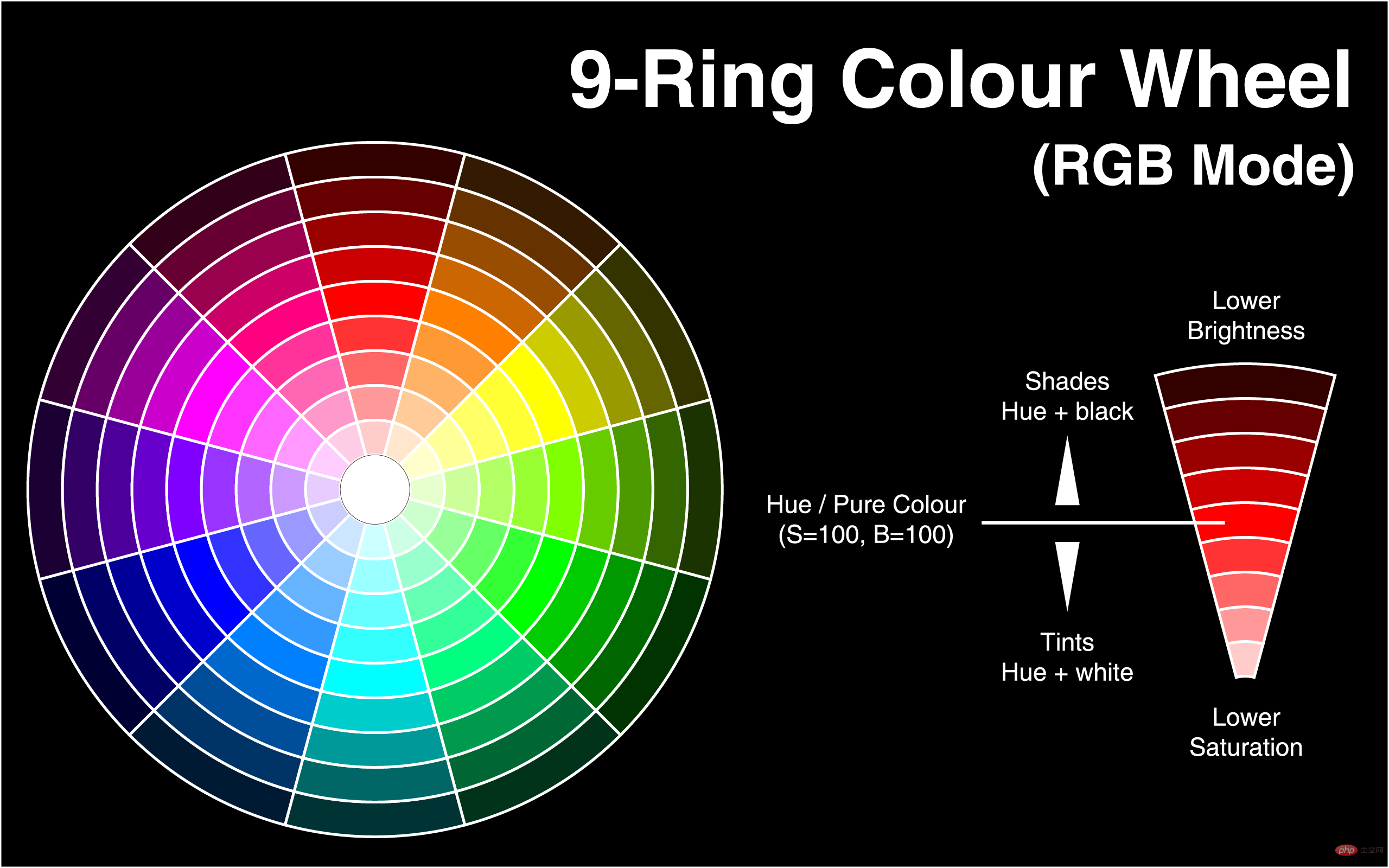
2. HSLモード(カラーホイールモードには透明度はありません)構文:
HSL(H,S,L)
値:
H:色相(色相)。 –0 (または 360) は赤を表し、120 は緑を表し、240 は青を表します。その他の値を使用して色を指定することもできます。値は0~360
S:彩度。値は: 0.0% - 100.0%
L: 明度。値は: 0.0% - 100.0%
例:
hsl(360,50%,50%)Red

(カラー ホイール モードには透明度があります)構文:
HSLA(H,S,L,A)
hsl(360,50%,50%,0.5
) red(学習ビデオ共有:css ビデオ チュートリアル
)
3. その他の属性
1. 透明
特殊color 透明色を示す値。直接カラーとして使用できます。
2012年过去了,最忙的是元芳,你怎么看?
Opacity
Properties関数: 設定要素の透明度。
値: 0~1注意:对于尚不支持opacity属性的IE浏览器
滤镜:filter:alpha(opacity=50) 仅限IE
四、CSS3 颜色使用实例
background-image: -ms-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Mozilla Firefox */ background-image: -moz-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Opera */ background-image: -o-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Webkit (Safari/Chrome 10) */ background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #D35644), color-stop(1, #31264D)) !important;/* Webkit (Chrome 11+) */ background-image: -webkit-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* W3C Markup, IE10 Release Preview */ background-image: linear-gradient(to bottom, #D35644 0%, #31264D 100%) !important; }
1、模拟渐变效果
使用透明度来模拟渐变

使用饱和度模拟渐变