

私は最近、WeChat ミニ プログラムの開発について 1 日ほどかけて学習し、その考え方を実践して非常にシンプルなページを作成しました。
これを学習の要約として考えてみましょう: 学習ポイントは非常に多くあります。公式インターフェイスのドキュメントを確認することで、WeChat アプレット開発ツールとエンジニアリング アーキテクチャに慣れることができます。従来のページと同様WeChat アプレットも js ファイルで構成されており、ページ レイアウト ファイル wxml とスタイル ファイル wxss
(無料学習の推奨事項:小プログラム開発チュートリアル)
1. まずWeChatパブリックプラットフォームにログインし、ミニプログラム欄に登録してappidを取得し、開発ツールにappidを入力し、コーディング作業のための開発ツールを開きます。
1.1. 知識ポイントを統合します。
{ "pages":[ "pages/huangbaokang/huangbaokang", "pages/zhanglulu/zhanglulu" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#baf088", "navigationBarTitleText": "幸福婚姻", "navigationBarTextStyle":"black" }, "tabBar": { "list": [ { "pagePath": "pages/huangbaokang/huangbaokang", "text": "黄宝康", "iconPath": "images/1.png", "selectedIconPath": "images/1.png" }, { "pagePath": "pages/zhanglulu/zhanglulu", "text": "张露露", "iconPath": "images/2.png", "selectedIconPath": "images/2.png" } ] } }
黄宝康的帅气照
Page({ /** * 页面的初始数据 */ data: { photos_hbk: ['1.png', '2.png', '3.png', '4.png'] } })
/* pages/huangbaokang/huangbaokang.wxss */ .title{ font-size: 70rpx; text-align: center; } .photo-list{ margin-top: 20rpx; } .photo-item{ width: 100%; height: 100%; margin-top: 20rpx; }
2. アップロード、公開、レビュー、オンラインへの移行
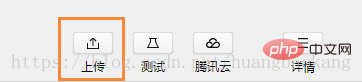
コーディング後、開発ツールの右上隅にあるアップロード ボタンをクリックして、コードを WeChat にアップロードできます。バックエンド。
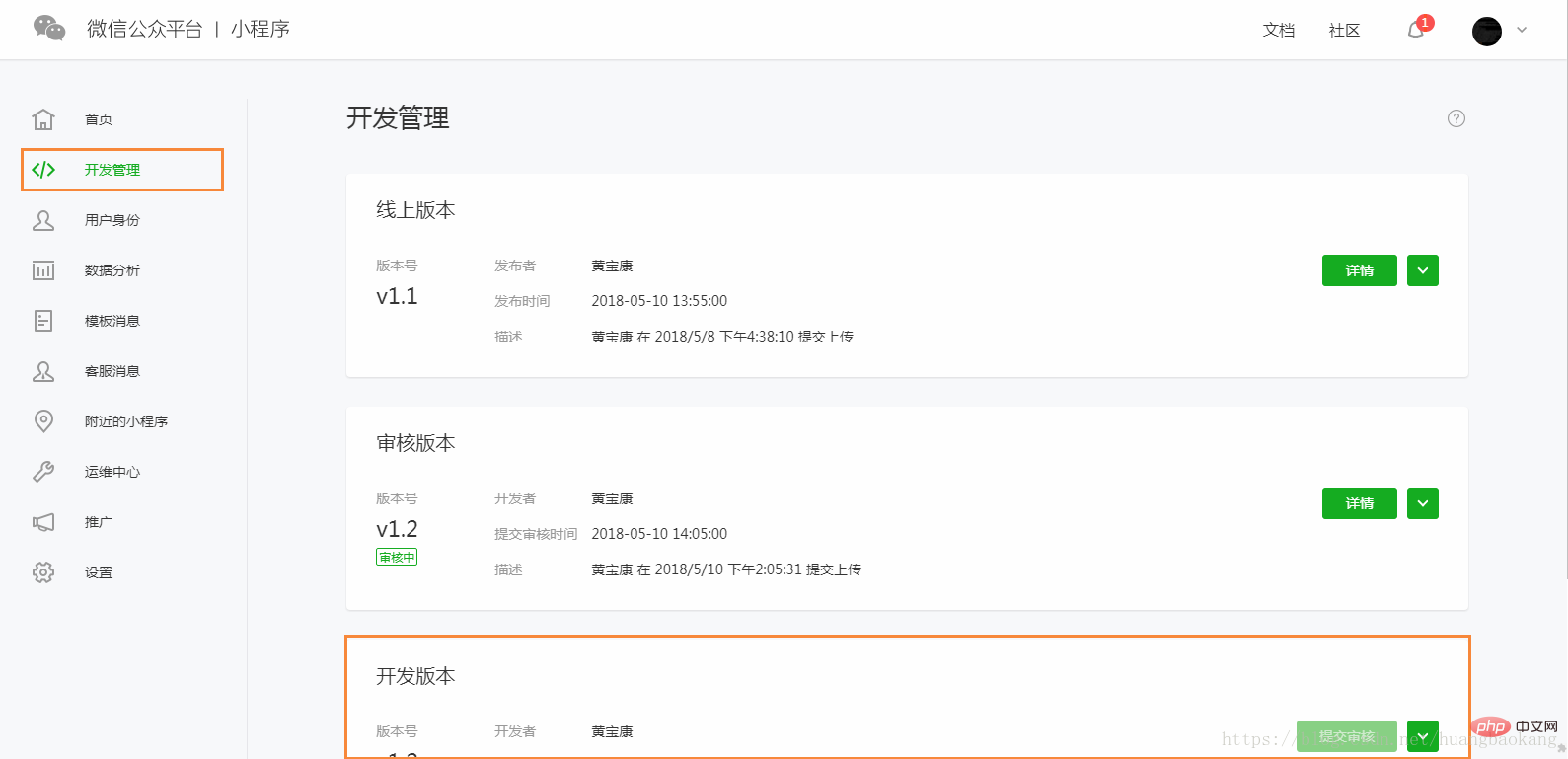
# 関連するバージョン番号を入力して確認すると、WeChat ミニ プログラム バックグラウンド管理オフィスで提出されたバージョンを確認できます。
上の写真は提出後です。提出後、審査が行われます。通常、審査結果は 1 ~ 2 日以内に表示されます。審査を通過すると、審査結果が表示されます。オンラインでリリースする必要があります。
上記の操作後、WeChat およびミニ プログラムで独自に開発したプログラムを検索できます。
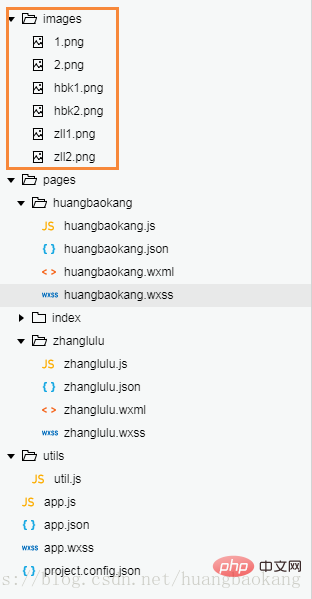
添付ファイル: プロジェクト アーキテクチャ図
関連する無料学習の推奨事項:WeChat ミニ プログラム開発チュートリアル############
以上がWeChat ミニ プログラムのオンライン リリース プロセスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



