
画像を並べて配置する Css 方法: 最初に li タグを使用して 2 つの画像をコードに記述し、次にマージンと不透明度の属性に注意しながら CSS コードを追加し、最後に対応する CSS を追加します。コード。

CSS で画像を並べて配置する方法:
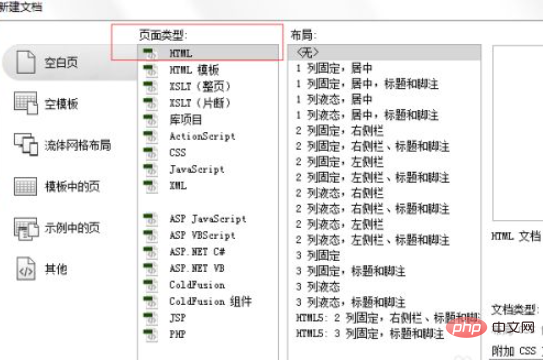
1. dw ソフトウェアを開き、新しいテキスト ドキュメントを作成し、2 つの画像を見つけます
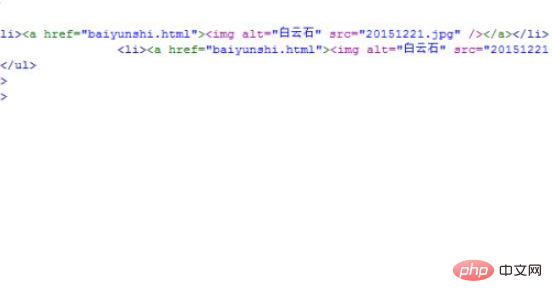
 ##3 に記述し、次に CSS コードを追加します。マージンと不透明度に注意してください。属性;
##3 に記述し、次に CSS コードを追加します。マージンと不透明度に注意してください。属性;
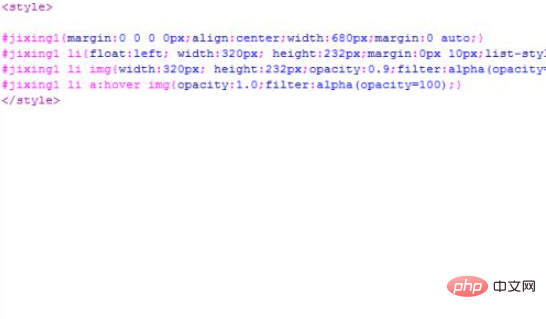
 4。次に、対応する CSS を次のコードに追加します。
4。次に、対応する CSS を次のコードに追加します。
##5 では、最終結果を見てみましょう。 

以上がCSSで画像を横に並べる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




