
CSS で背景を透明に設定する方法: 最初に目的の色の値を取得し、次に RBG 値を数値に変換し、最後に値を CSS に設定して透明度を設定します。コードは [background-color] です。 :rgba (220,38,38,0.2);}]。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS で透明な背景を設定する方法:
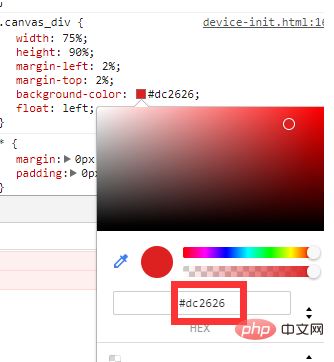
1. 必要な色の値を取得します。

2. RBG 値を数値に変換します。つまり、16 進数を 10 進数に変換します。
dc = 220 26 = 38 26 = 38
3. 値を次のように設定します。 css、透明度を設定します
.title_div{width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color:white;
background-color:rgba(220,38,38,0.2);}
<div class="title_div">
设备初始化设置
</div>4、効果が出ます

関連学習の推奨事項:cssチュートリアル
以上がCSSで背景を透明にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




