

#目次
インターンシップを探していたとき、JS に慣れた履歴書に必ず、これ、電話、応募などの文を追加していたことを覚えています...
 (無料学習の推奨事項:
(無料学習の推奨事項:
JavaScript ビデオ チュートリアル) そして毎回、履歴書を提出するときは、次の手順を実行します
面接の前に、Du Niang に尋ねてください - これはどのような種類の方向に分類できますか? と の違いは何ですか?電話して申し込む?私の自信は 0% から 50% に急上昇しました;
思考の質問
空白を埋めてください:
JavaScript で
[ ]関数内の this ポインターを変更するポインティング関数の種類とその違いについて教えてください。 ?
var name = 'window'var person1 = {
name: 'person1',
show1: function () {
console.log(this.name)
},
show2: () => console.log(this.name),
show3: function () {
return function () {
console.log(this.name)
}
},
show4: function () {
return () => console.log(this.name)
}}var person2 = { name: 'person2' }person1.show1()person1.show1.call(person2)person1.show2()person1.show2.call(person2)person1.show3()()person1.show3().call(person2)person1.show3.call(person2)()person1.show4()()person1.show4().call(person2)person1.show4.call(person2)()Baidu で「これ」と入力し、 Google 「指す」というキーワードを含む記事は何千件もあるはずですが、あらゆる面で死角なくマスターするには、すべての記事を読む必要はありませんよね。なので、しっかりとした枠組みを作って、そこを自分たちのアイデアで埋めていくのが良いと思います。
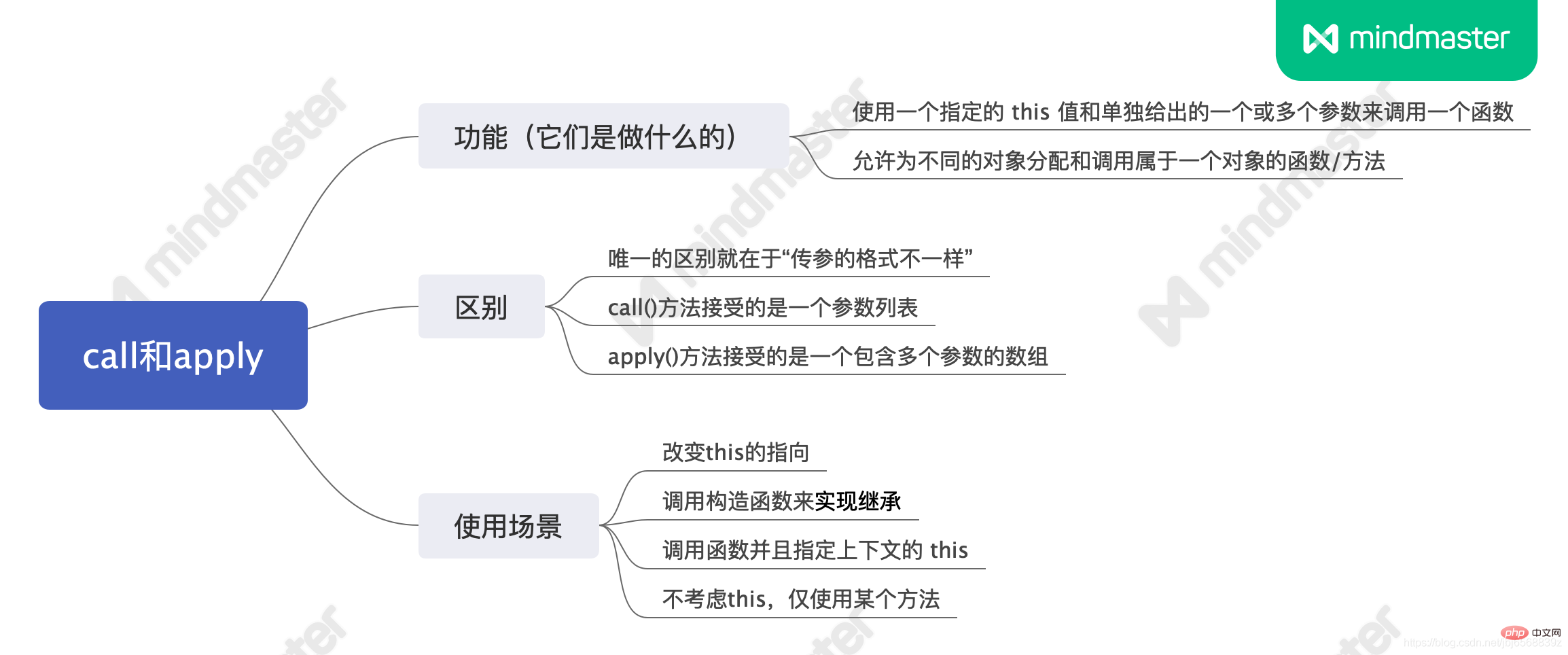
マインド マップこのセクションの要点: 
珍しい with および eval の状況を除き、実際のアプリケーションでは、この点はオブジェクトのメソッド呼び出しとしての 関数が B のメソッドとして呼び出されるときオブジェクト、this はオブジェクトを指します
var obj = {
a: 'yuguang',
getName: function(){
console.log(this === obj);
console.log(this.a);
}};obj.getName(); // true yuguang2。通常の関数として呼び出されます
関数がオブジェクトのプロパティとして呼び出されない場合オブジェクトですが、通常の関数として、これは常にグローバル オブジェクト (ブラウザーでは、通常は Window オブジェクト) window.name = 'yuguang';var getName = function(){
console.log(this.name);};getName(); // yuguang
window.name = '老王'var obj = {
name: 'yuguang',
getName: function(){
console.log(this.name);
}};var getNew = obj.getName;getNew(); // 老王厳密モードの場合ES5 の場合、これはグローバル オブジェクトを指すのではなく、
未定義3 として指定されています。コンストラクター呼び出し
一部のビルドを除き、関数では、J のほとんどの関数はコンストラクターになることができます。通常の関数と変わりません。
コンストラクターと
通常の関数の違いは、 です。 called: new 演算子が関数を呼び出すと、常にオブジェクトが返され、これは通常このオブジェクトを指します
var MyClass = function(){
this.name = 'yuguang';}var obj = new MyClass();obj.name; // yuguang ただし、オブジェクト オブジェクトが明示的に返された場合、この結果は操作は最終的にこのオブジェクトを返します。 var MyClass = function () {
this.name = 1;
return {
name: 2
}}var myClass = new MyClass(); console.log('myClass:', myClass); // { name: 2}通常の関数呼び出しと比較して、呼び出しと適用は関数の this を動的に変更できますvar obj1 = {
name: 1,
getName: function (num = '') {
return this.name + num;
}};var obj2 = {
name: 2,};// 可以理解成在 obj2的作用域下调用了 obj1.getName()函数console.log(obj1.getName()); // 1console.log(obj1.getName.call(obj2, 2)); // 2 + 2 = 4console.log(obj1.getName.apply(obj2, [2])); // 2 + 2 = 4
アロー関数は独自の this を作成せず、独自のスコープ チェーンの上位レベルから this を継承するだけです。 因此,在下面的代码中,传递给setInterval的函数内的this与封闭函数中的this值相同: 常见的坑 就像标题一样,有的时候 情况一 这个时候, 情况二 当我们希望自己封装Dom方法,来精简代码时: 那么我们看看这么写行不行? 这是因为: 利用call和apply修正情况二 二、call和apply 不要因为它的“强大”而对它产生抗拒,了解并熟悉它是我们必须要做的,共勉! 先来看区别,是因为它们几乎没有区别,下文代码实例call和apply都可以轻易的切换。 当它们被设计出来时要做到的事情一摸一样,唯一的区别就在于 因为在所有(非箭头)函数中都可以通过 call是包装在apply上面的语法糖,如果我们明确的知道参数数量,并且希望展示它们,可以使用call。 当使用call或者apply的时候,如果我们传入的第一个参数为null,函数体内的this会默认指向宿主对象,在浏览器中则是 借用其他对象的方法 我们可以直接传null来代替任意对象 使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数——来时MDN 1.调用构造函数来实现继承 通过“借用”的方式来达到继承的效果: 2.调用函数并且指定上下文的 此时this被指向了obj 3.使用call单纯的调用某个函数 三、模拟实现一个call 先来看一下call帮我们需要做什么? 就像解方程,要在已知条件中寻找突破哦口: 第一版代码 上面提到的3点,仅仅完成了一点,且传入的参数 第二版代码 为了解决参数的问题,我们要能获取到参数,并且正确的传入: 这样看上去,返回一个原函数的拷贝,并拥有指定的 this 值,还是挺靠谱的哦~ 写在最后 JavaScript の内部スキルの基本部分の最初の部分です。要約すると、このシリーズは Yan Yu から大いに励まされ、インスピレーションを受けています。このシリーズには約 15 の記事があります。これらはすべて私たちが最も頻繁にインタビューするものですが、彼らは職場でよく批判されますが、無視されます。 関連する無料学習の推奨事項: javascript(ビデオ)this.val = 2;var obj = {
val: 1,
getVal: () => {
console.log(this.val);
}}obj.getVal(); // 2this会指向undefinedvar obj = {
name: '1',
getName: function (params) {
console.log(this.name)
}};obj.getName();var getName2 = obj.getName;getName2();getName2()作为普通函数被调用时,this指向全局对象——window。var getDomById = function (id) {
return document.getElementById(id);};getDomById('p1') //dom节点var getDomById = document.getElementByIdgetDomById('p1') // Uncaught TypeError: Illegal invocation(非法调用)
document对象的方法时,方法内的this指向document。getId应用document内的方法,再以普通函数的方式调用,函数内容的this就指向了全局对象。document.getElementById = (function (func) {
return function(){
return func.call(document, ...arguments)
}})(document.getElementById) // 利用立即执行函数将document保存在作用域中
思维导图

1.call和apply区别
传参的格式不一样
arguments对象在函数中引用函数的参数。此对象包含传递给函数的每个参数,它本身就是一个类数组,我们apply在实际使用中更常见一些。window。Math.max.apply(null, [1, 2, 3, 4, 5])
2.call和apply能做什么?
实现继承;this;function Product(name, price) {
this.name = name;
this.price = price;}function Food(name, price) {
Product.call(this, name, price); //
this.category = food;}var hotDog = new Food('hotDog', 20);thisfunction showName() {
console.log(this.id + ':' + this.name);};var obj = {
id: 1,
name: 'yuguang'};showName.call(obj)Math.max.apply(null, [1,2,3,10,4,5]); // 10

var foo = {
value: 1};function show() {
console.log(this.value);};show.call(foo); //1
call 使得this的指向变了,指向了foo;show 函数被执行了;this + 参数列表;var foo = {
value: 1};function show() {
console.log(this.value);};Function.prototype.setCall = function (obj) {
console.log(this); // 此时this指向show
obj.func = this; // 将函数变成对象的内部属性
obj.func(obj.value); // 指定函数
delete obj.func // 删除函数,当做什么都没发生~}show.setCall(foo);var foo = {
value: 1};function show(a, b) {
console.log(this.value);
console.log(a + b);};Function.prototype.setCall = function (obj) {
obj.fn = this; // 将函数变成对象的内部属性
var args = [];
for(let i = 1; i <p>此时,我们就可以做到,传入多个参数的情况下使用call了,但是如果你仅想用某个方法呢?</p><p><strong>第三版代码</strong></p><pre class="brush:php;toolbar:false">Function.prototype.setCall = function (obj) {
var obj = obj || window;
obj.fn = this;
var args = [];
for(var i = 1, len = arguments.length; i <p><strong>四、bind</strong></p><blockquote><p>bind() 方法创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,供调用时使用 —— MDN</p></blockquote><p>提到了<strong>call</strong>和<strong>apply</strong>,就绕不开<strong>bind</strong>。我们试着来模拟一个bind方法,以便加深我们的认识:</p><pre class="brush:php;toolbar:false">Function.prototype.bind = function (obj) {
var _this = this; // 保存调用bind的函数
var obj = obj || window; // 确定被指向的this,如果obj为空,执行作用域的this就需要顶上喽
return function(){
return _this.apply(obj, arguments); // 修正this的指向
}};var obj = {
name: 1,
getName: function(){
console.log(this.name)
}};var func = function(){
console.log(this.name);}.bind(obj);func(); // 1
以上がこのポインタの詳細な説明。これを理解し、呼び出し、適用することが 1 つの記事で可能になります。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。