
HTML の上下の間隔を調整する方法: まず vscode を開いて div を追加し、次に [line-height] 属性値を div タグの style 属性に追加し、この値を変更して、希望の高さ。

HTML の上下の間隔を調整する方法:
1. vscode を開いて H5 標準ページを作成し、HTML の行間隔を設定する方法を示します。 vscode がない場合は、ファイル名が .html
2 で終わる必要があることを除いて、テキスト ファイルを使用しても同じ効果があります。ページに div を追加します。目的は、テキストを div で折り返し、行の高さを

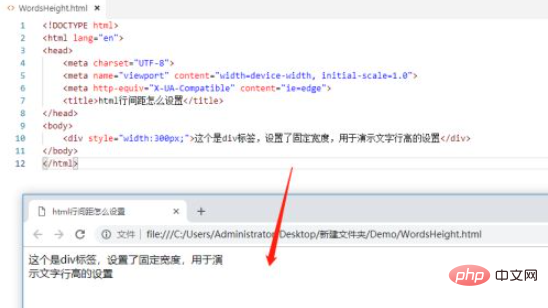
3 に設定することです。ブラウザでページを開くと、図

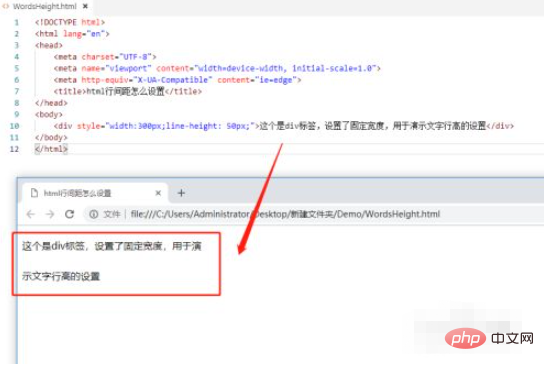
4 に示すように、デフォルトのテキスト間隔です。行間隔を広げたい場合は、line-height 属性値を style 属性に追加できます。 div タグ

5. ブラウザでページを開くと、テキストの間隔が広くなっていることがわかります

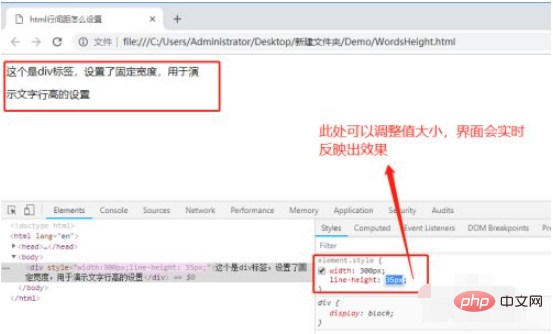
6. ブラウザで F12 を押して開発者モードに入ると、行間隔の行の高さの値が表示されます。この時点で、この値を変更して目的の高さを実現できます

#関連学習の推奨:
以上がHTMLで上下の間隔を調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




