
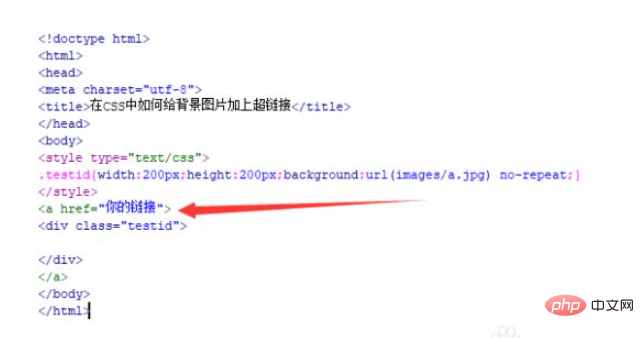
CSS で背景画像にハイパーリンクを追加する方法: まず新しいモジュールを作成し、そのクラス属性を testid に設定します。次に、ページの CSS スタイルをタグに書き込み、クラスを通じて CSS スタイルを設定します。 ; 最後に、aタグを使用してリンクを作成し、背景画像にハイパーリンクを追加します。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS で背景画像にハイパーリンクを追加する方法:
1. 新しい HTML ファイルを作成し、test.html という名前を付けます。これは、方法の説明に使用されます。 CSS で背景画像にハイパーリンクを追加するには 背景画像にハイパーリンクを追加する方法。

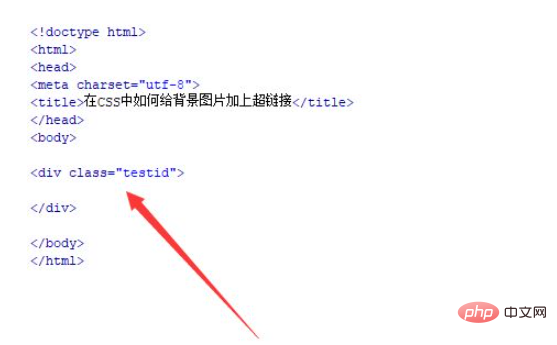
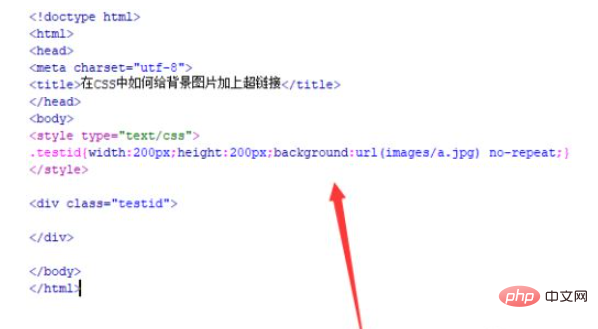
#2. test.html ファイルで、div を使用してモジュールを作成し、そのクラス属性を testid に設定します。

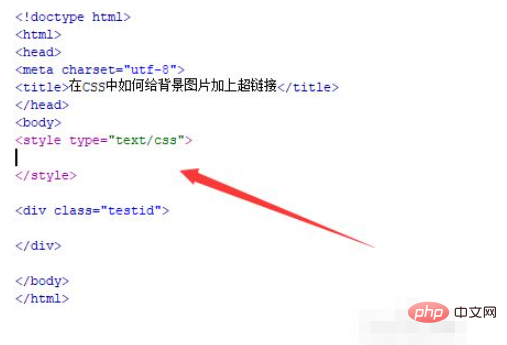
タグを記述します。ページの CSS スタイルはこのタグ内に記述されます。




関連チュートリアルの推奨事項: CSS ビデオ チュートリアル
以上がCSSで背景画像にハイパーリンクを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



