私は最近 MarkDown に夢中になっているので、始めました。最初はエディターの選択です。次の記事を参照してください:
使いやすい MARKDOWN エディターのリスト
個人的に VS が好きなので、どれも試してみませんでしたCode、そして個人的には、設定された VS Code はどの MarkDown エディターよりも劣っていないと思います。もちろん、自分で設定するのが面倒だと感じる場合は、次のこともできます。上記のエディタを直接使用することもできます。友人が使用しているエディタまたは Typora を編集エリアでリアルタイムにプレビューでき、効果は非常に優れています。
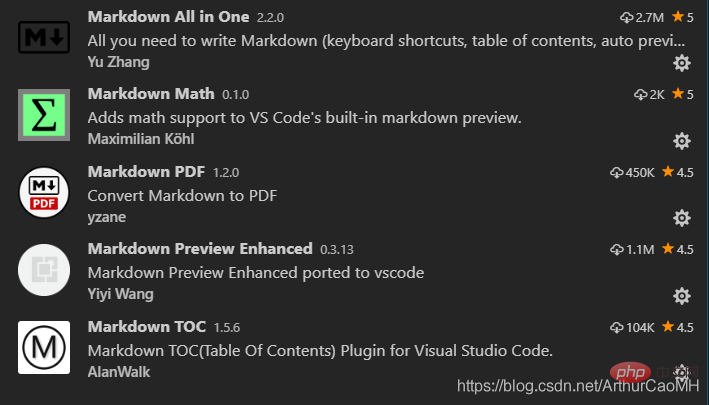
-インストール: Ctrl Shift POpen コマンド ラインを制御し、次のように入力してプラグイン マーケットを開きます。マークダウンを入力して、関連するすべてのプラグインを表示します:

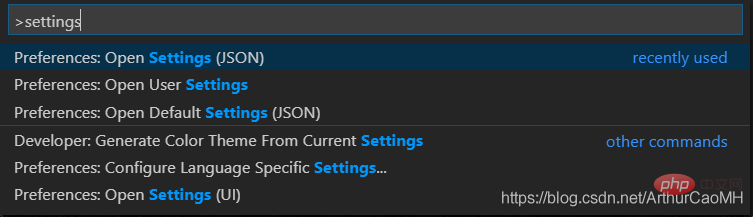
構成: Ctrl Shift P制御コマンドラインを開き、次を入力してプラグイン構成を変更します 最初のオプションは、json形式の構成ファイルです。 、2 番目のオプションは、UI インターフェイスを使用して構成ファイルを開くことであり、3 番目のオプションは、デフォルトの構成ファイルを開くことです。すべての構成はその中にあり、コピーできますが、編集することはできません。最初のオプションにコピーします。ここで最初のオプションを開きます
Open Settings(JSON)


markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1 markdown-toc.depthTo: 生成目录的标题最高级别,默认h6 markdown-toc.insertAnchor: 自动插入链接地址,默认false markdown-toc.withLinks: 自动插入链接,默认true markdown-toc.updateOnSave: 自动更新

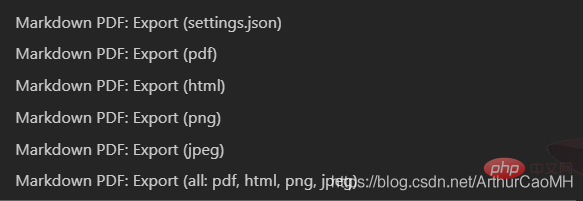
markdown-pdf.type: 设置默认导出格式,也就是上图中的第一个选项,默认是pdf markdown-pdf.outputDirectory: 导出路径 markdown-pdf.outputDirectoryRelativePathFile: 导出相对路径 markdown-pdf.styles: 导出的pdf文件的格式,可以使用本地的绝对路径自定义,也可以使用网上的 markdown-pdf.displayHeaderFooter: 是否显示页眉页脚,默认是true,我改为false,因为默认页眉页脚很丑, 当然也可以使用markdown-pdf.headerTemplate和markdown-pdf.footerTemplate自定义

を使用することをお勧めします。 ## ファイル、pdf、html などの形式でエクスポートできますが、実際のエクスポート効果は理想的ではありません。姿勢が間違っている可能性があります。詳しくは説明しませんでした。 "markdown-preview-enhanced.enableTypographer": 是否可以显示流程图,默认false,我调成true, 但是建议画流程图还是使用其他软件,插入图片,另外,即便可以在预览窗口看到流程图, 使用markdown pdf导出为PDF的时候也不能显示。。。。。只能看看。。。。 "markdown-preview-enhanced.previewTheme":设置预览主题,只能设置它给定的几个主题, 默认是 "github-light.css", 但是人的智慧是无穷的使用自己下载的或者自定义的CSS的办法, 请参考我的另一篇教程,链接将会在下面给出。
php チュートリアル
,以上がVS Code プラグインを使用して完璧な MarkDown エディタを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。